フォトショップでデザインカンプを作成した時の画像のクイック書き出しの方法を紹介します。
架空の通販サイト「DEEP SLEEP」を例に説明します。
MV=メインビジュアルのスライダー部分
ファーストビュート部分のメインビジュアル画像はスライダーを設定します。
3枚用意します。
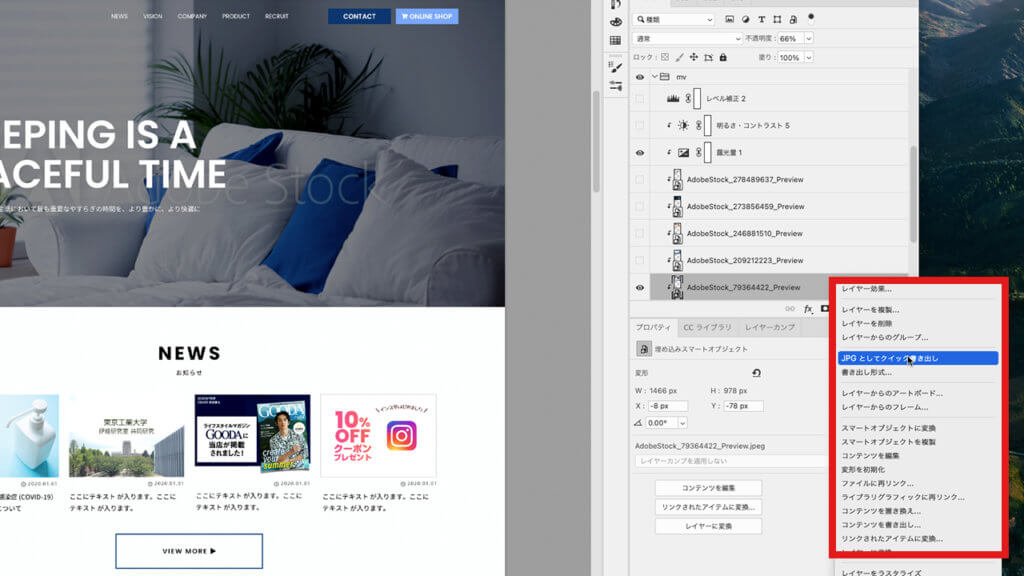
クリッピングマスクで設定されたそれぞれをクイック書き出しします。
*幅1440pxですが、より良い画質を望む場合は画像アセットで書き出ししましょう
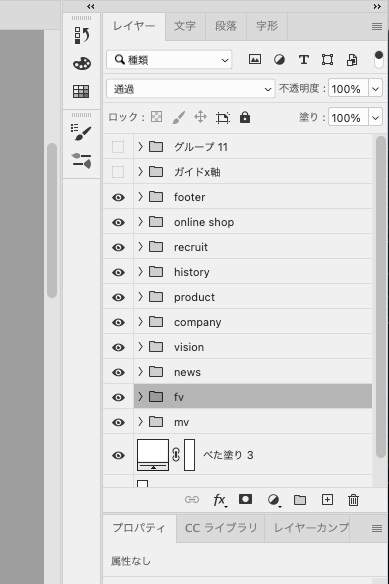
その前に確認&レイヤーの整頓
セクションごとにグループを作成しているか確認しましょう。
マークアップの際のイメージを考えつつ、フォトショップのレイヤー名をつけるのをお勧めします。
<section id="xxxxxx"></section>
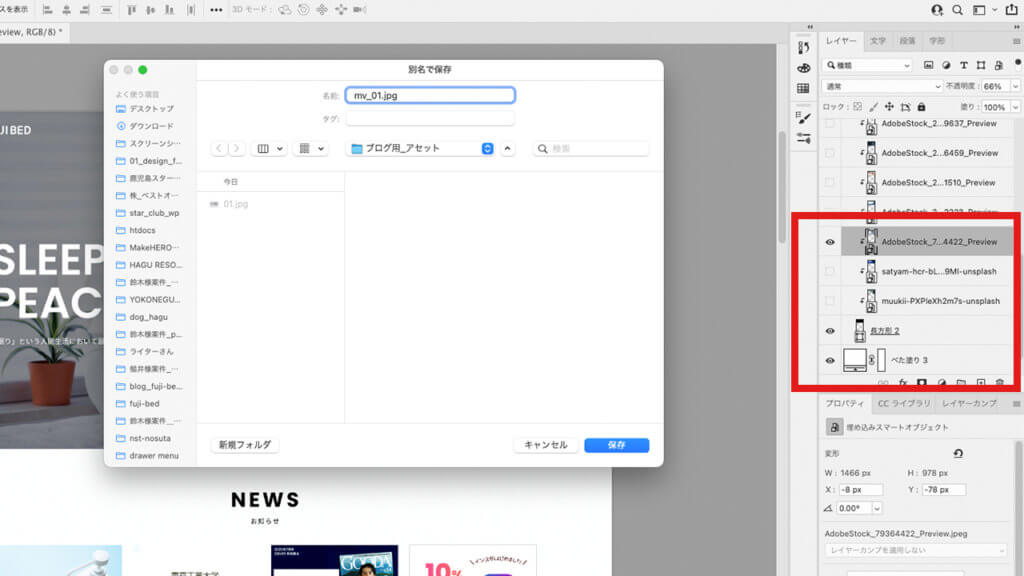
ファイルの名前を変更します。
ただ、一つ一つファイル名を差し替えしていると時間が勿体無いですよね。
アセットの際は、次の作業を楽にするために英数小文字でレイヤー名をつける癖をつけておくことをおススメします。
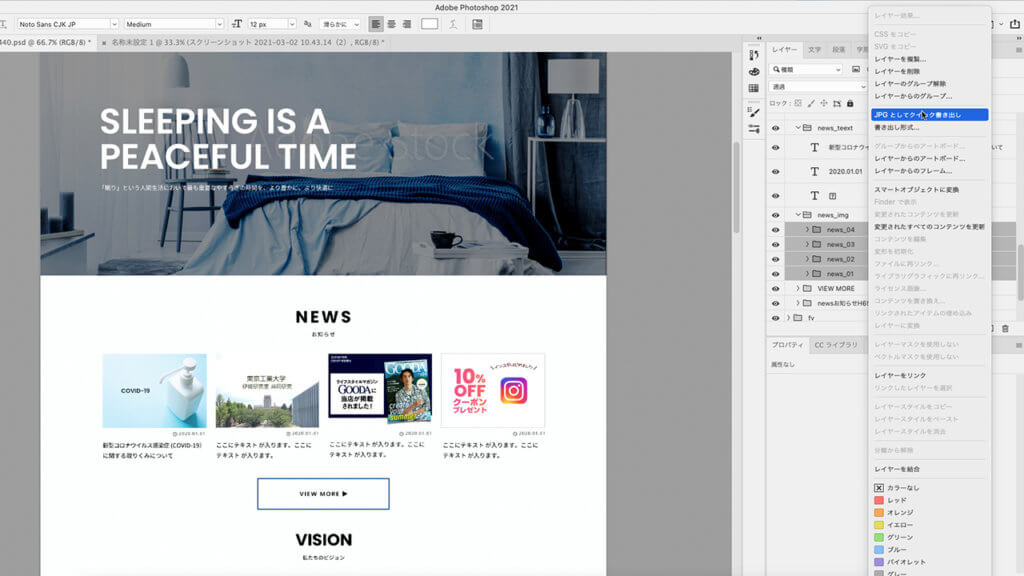
pngで書き出しに設定されている場合
右クリックして、pngの設定になってたら
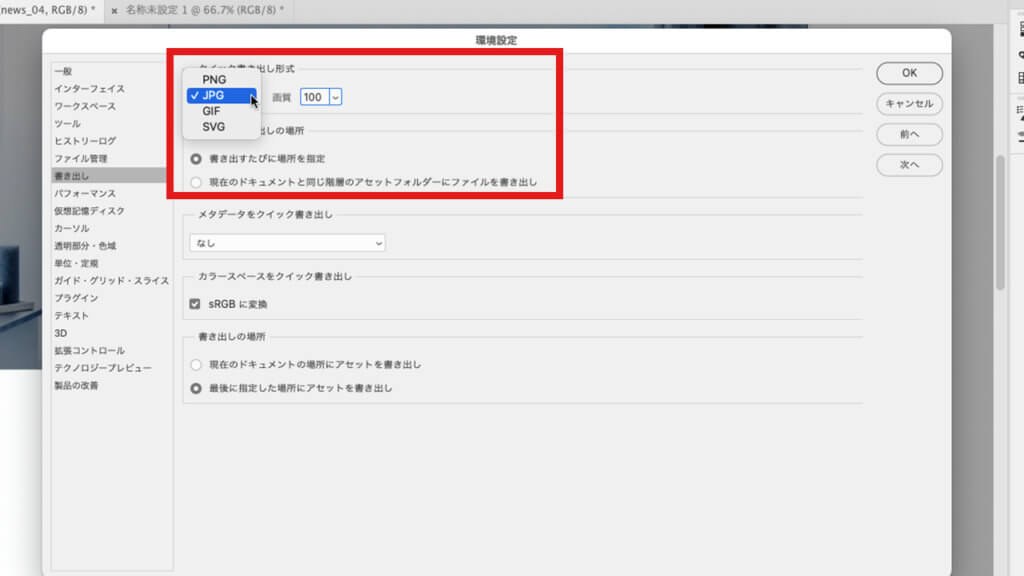
コントロール+K (mac=コマンド+K)で環境設定を開きます。
環境設定 > 書き出し > クイック書き出し形式
JPGを選択
クイック書き出しは、透過素材の場合は→pngにしましょう
MV=メインビジュアルをjpgでクイック書き出します。
3枚アセットします。
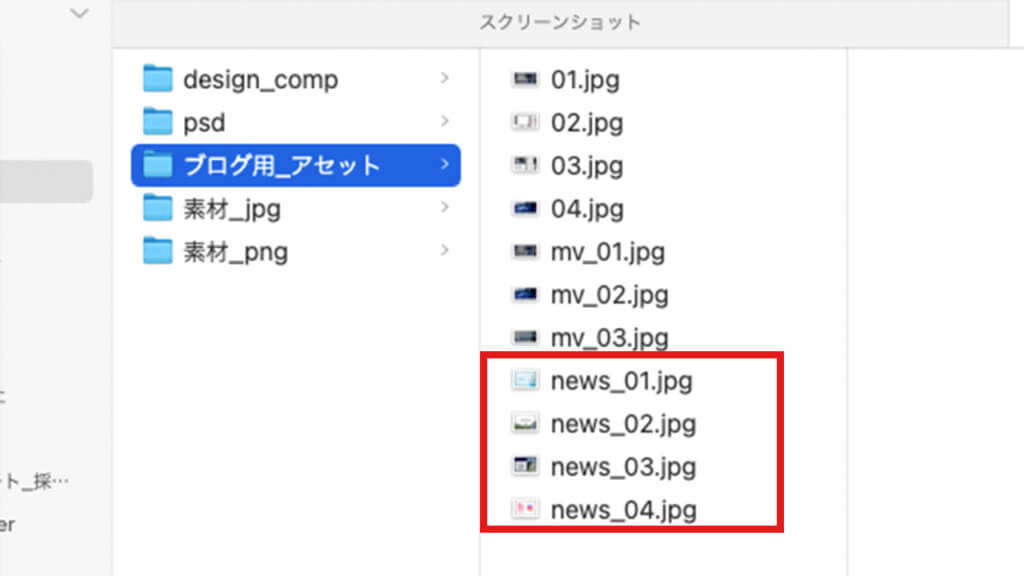
section=NEWSの部分のクイック書き出し
一度に複数枚クイック書き出しすることもできます。
NEWSなど、WordPress などでサイトを構築する場合は、投稿ページ設定になりますので、この画像部分はシングルページ画像からの表示になります。
HTML,CSSで最初コーディングするので、それほど画質は気にしなくて良いと思います。
その他のセクション画像を書き出す
上記と同じように他のセクションもクイック書き出しします。
レイヤー名を英数小文字でセットしておくと、一度に全部書き出しもできます。
ただ、間違ってしまうこともあるので、最初はセクションごとにアセットすることをお勧めします。
画像の圧縮を行う
書き出した画像を軽量化しましょう。
画質を劣化させずにファイルのサイズを小さくするお勧めサイトリスト

まとめ
- デザインをしている段階から、画像ファイル名を意識して、レイヤー名をつけること
- 画像は、クリッピングマスクで作成する
- 最後に画像を圧縮する
memo






 mv_01.jpg
mv_01.jpg mv_02.jpg
mv_02.jpg mv_03.jpg
mv_03.jpg



コメント