テキストとフリー画像を使用してバナーを作成します。
コツは、フリー画像を複数使用して、重ねる画像のレイヤーの描画モードを変更するだけです!
【フォトショップ】クリスマスバナーを作成しましょう!!文字とフリー画像のみ超簡単!

出来上がりイメーイメージはこちら↓
テキストは同じです!背景に合わせて、少し大きさを変更してます。
基本的のテキストができたら、色んなバリエーションを作成してみましょう!
画像選び:10~15分
作業時間:10分
合計20分位でできるバナーです。




【フォトショップ】バナー作成時のテキスト情報はこちらです!
テキストはこちら
Merry
Christmas
MERRY
CHRISTMAS
And Happy New Year
AND HAPPY NEW YEAR
大小文字を小文字にしたり
小文字を大文字にするサイトを利用しましょう!
利用頻度が高いので、ブックマークすることをおすすめします!
http://zerothree.sub.jp/php/mbstrtolower/
http://zerothree.sub.jp/php/mbstrtoupper/
【フォトショップ】を立ち上げます!
バナーサイズ:600×500
文字ツールを選択します。
テキスト部分の作成
そのまま入力せずに、テキストエリアを作成して入力します。
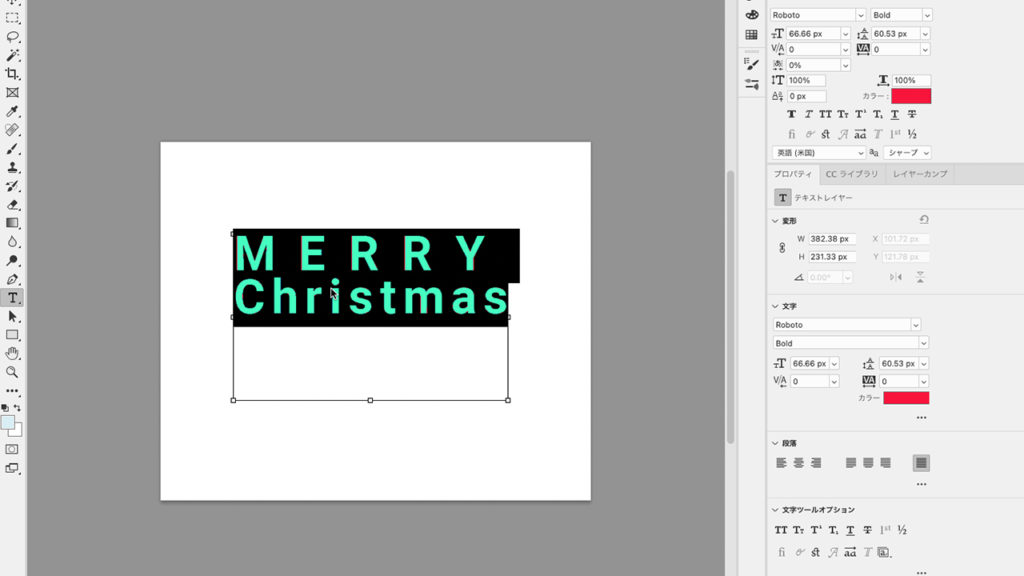
「MERRY」と「Christmas」文字を変更します
MERRY:ゴシック系
Christmas :筆記体
お好きなフォントをお選びください。
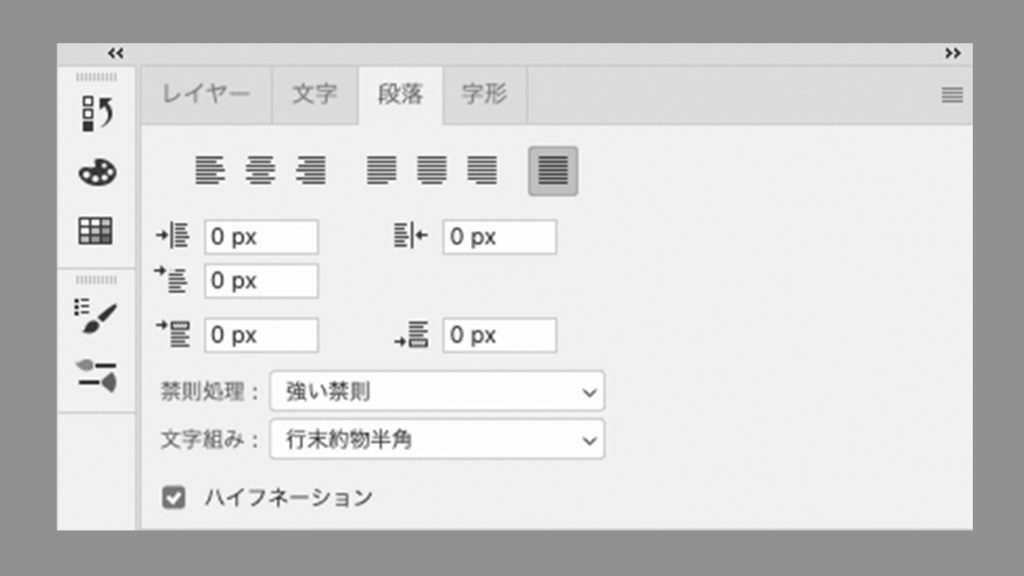
段落、ぶら下がりを設定して、テキストエリア内に設置します!
段落のパネルを開きます
禁則処理:強い禁則
文字組み:行末約物半角
ぶら下がり:強制
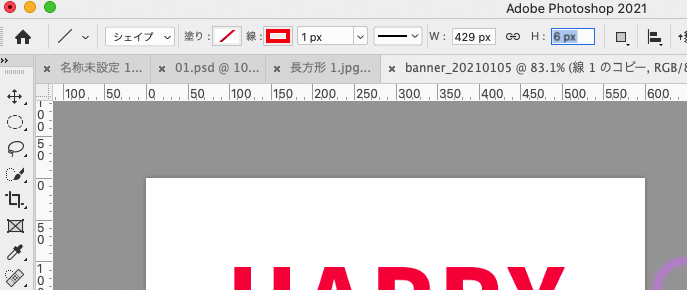
ペンツールを使用して、線を作成します。
ペンツール:シェイプ
塗り:なし
線:お好きな色
線幅:2px
もし、線の太さの調整で変わらない場合
H:で、調整します。
バージョンによって違うようです

線を複製しましす
二つの方法があります
- 線を選びaltキー(mac=option)を左手で押しながら、ちょこっと下に引っ張る
- レイヤーを選択してaltキー(mac=option)を左手で押しながら、レイヤーとレイヤーの隙間にずらす
飾り線の間にテキストを入れます
フォント:お好きなもの
商用可無料の画像からクリスマスっぽいものを探します
無料画像商用可写真 画像サイト厳選6選と無料商用化映像・動画14選http://bibourock.site/1221/basic/
検索ワード:Christmas
キラキラの画像を探します!
https://www.freepik.com/
検索ワード:Sparkle
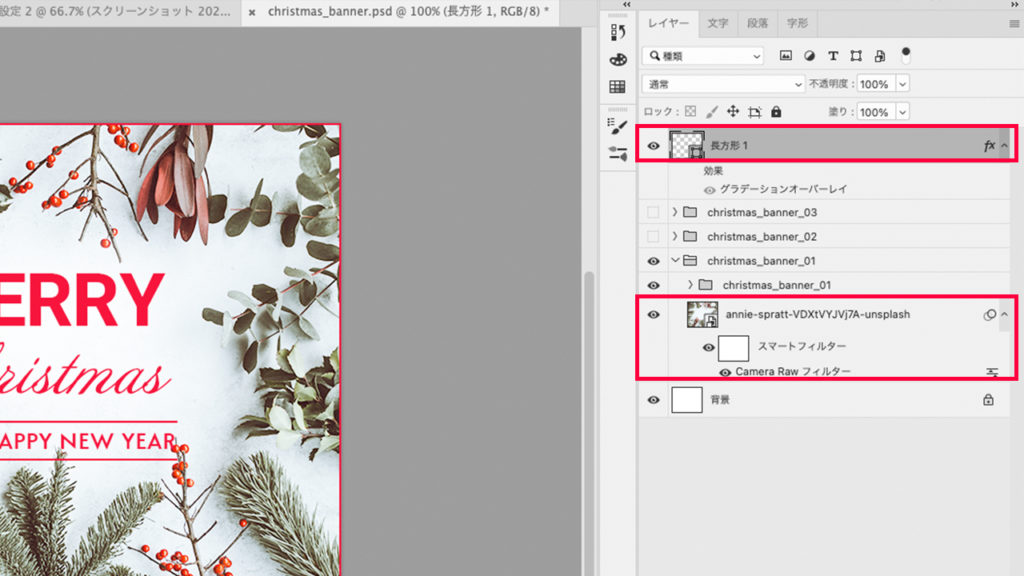
背景に設置します
テキストレイヤーよりも下の場所に設置します。
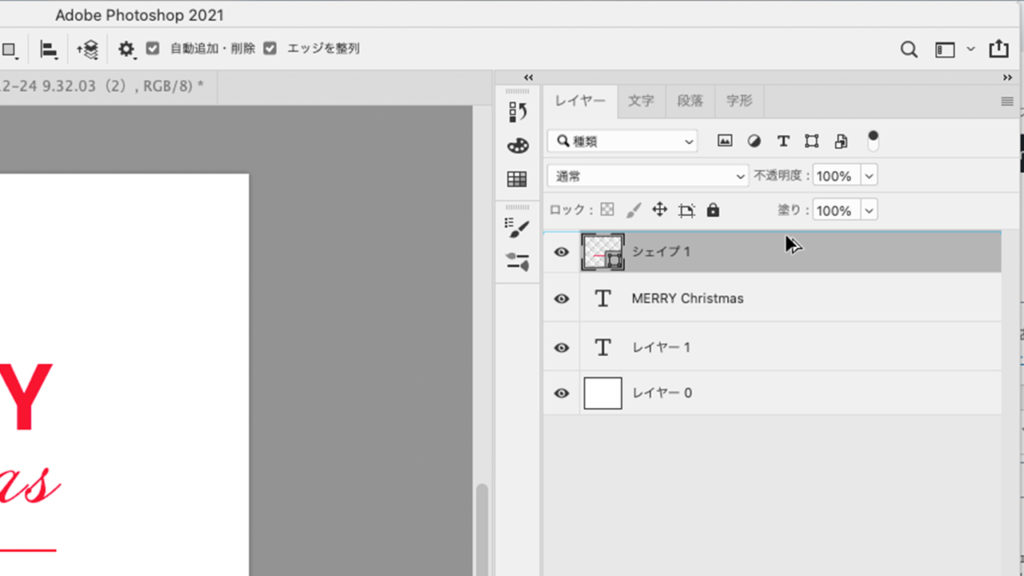
一番上のレイヤーに枠を作成します。
枠の作成方法はいろいろありますが、今回は
長方形レイヤー
塗り:なし
線:あり 2px
で作成します。
フォトショップ:クリスマスバナー完成イメージ
他の背景を探して、複数作成しましょう!
バナー案を提出する場合2~3案以上提出します。
一つのデザインでOK!になる事は、ほぼほぼないので、捨て案込みで複数デザイン作成しましょう。















コメント