先日、WordPress化したページを確認します。
こここまでの設置できたところ 例)↓
http://webdesign001.wp.xdomain.jp/
今回は、navリンク部分は、飛び先のページが設定されてないので、
指定されてないページに飛びます。
ポートフォリオとして、使用しますので「NEWS」以外は
一旦リンク先は、戻しましょう。
<nav class="pcnav"> <ul> <li><a href="#news">NEWS</a></li> <li><a href="#vision">VISION</a></li> <li><a href="#company">COMPANY</a></li> <li><a href="#product">PRODUCT</a></li> <li><a href="#recruit">RECRUIT</a></li> <li class="nav_contact hidden"><a href="index.html#contact" target="_blank">CONTACT</a></li> <li class="nav_cart hidden"><a href="#online-shop"><i class="fas fa-shopping-cart"></i>ONLINE SHOP</a></li> </ul> </nav>
navはHTMLに戻す(ページ内リンク)
「VIEW MORE」などは飛び先を指定しないままでOK! ↓
<a href="<?php echo home_url(''); ?>" target="_blank">VIEW MORE<i class="fas fa-caret-right"></i> </a> </div>
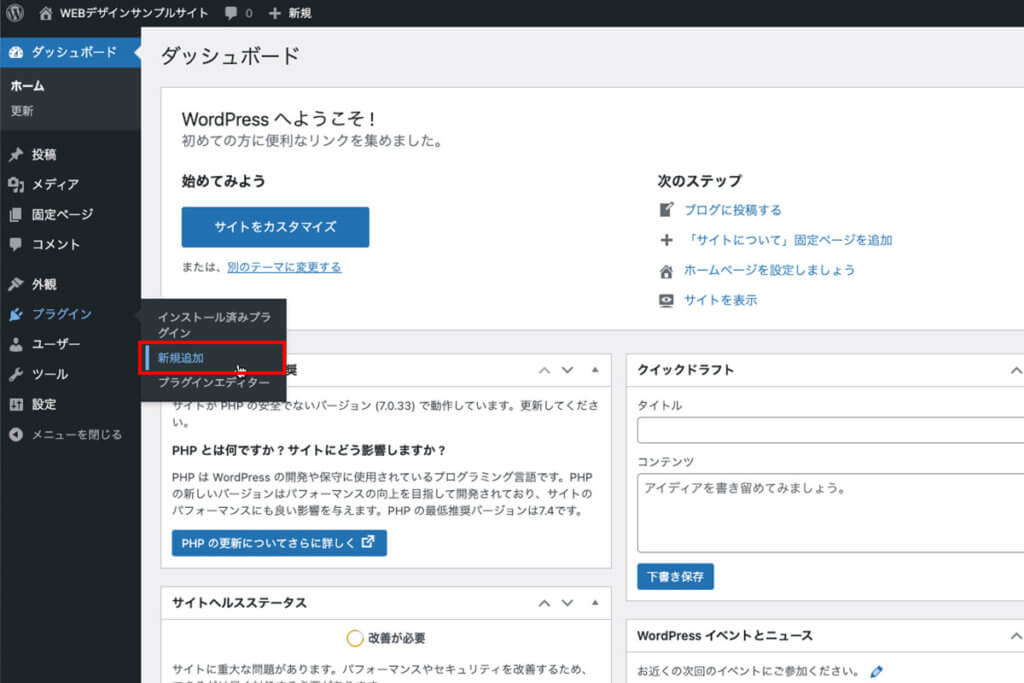
プラグインインストール
Advanced Custom Fields
Advanced Custom Fieldsは、管理画面上で簡単にカスタムフィールドを作ることのできるプラグインです。
Custom Post Type UI
「Custom Post Type UI」は簡単に「カスタム投稿タイプ」や「カスタムタクソノミー」(カスタム分類)を作成できるプラグインです。
補足作業:今後の作業のために入れてて欲しいもの
便利だからといって、ネットで調べたプラグインをたくさん入れて設定してみたくなるでしょうが、サイトが重くなって、表示が遅くなってしまうので、必要最低限にすることをお勧めします。
- All in One SEO
- Classic Editor
- Contact Form 7
- Contact Form 7 add confirm (最近使用できない。アップグレード待ち)
- MW WP Form (Contact Form 7の代替え)
公開の際に、必ず、セットして欲しいもの
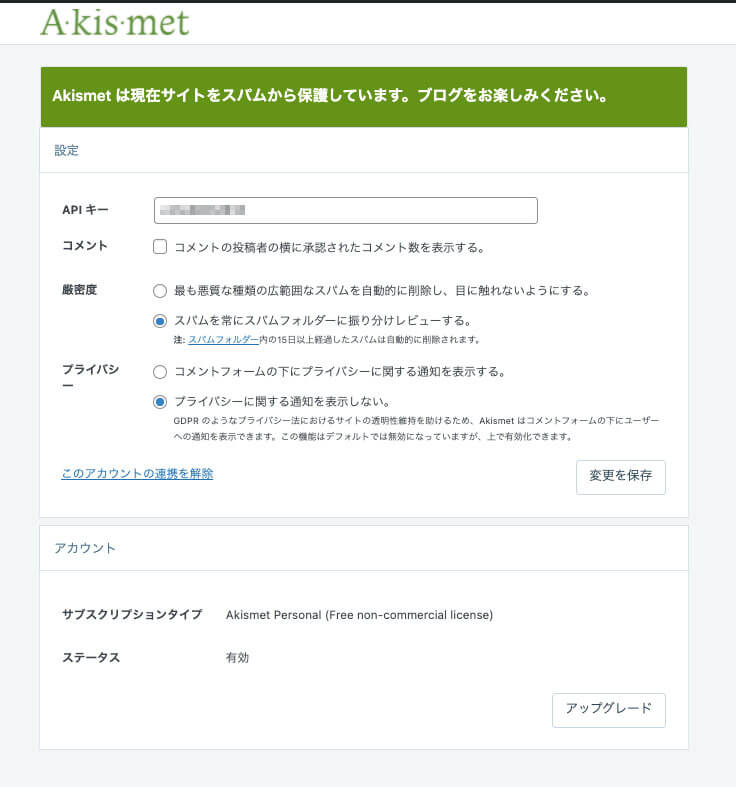
- Akismet Anti-Spam (アンチスパム)
こちらを設定しないと、謎の国の営業メールが1日300件以上のお問い合わせが来ます。
英語なので、パニクります!

【スパム対策】Akismetの最新の設定方法を紹介
WordPressを運営してある程度のページビューに達すると、必ず増えてくるのがスパムコメントだ。1日に20、30と頻繁に来ることも珍しくない。 そんな時、スパムコメントを1つ1つ削除していては時間がもったいない。 このようなスパムコメント
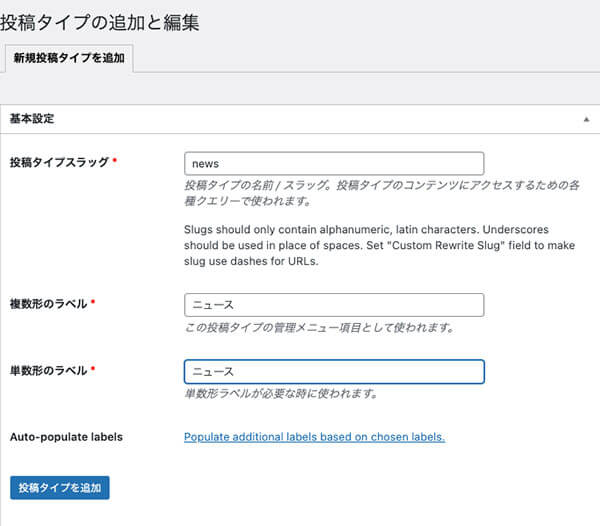
Custom Post Type UI
newsの記事を設定します。
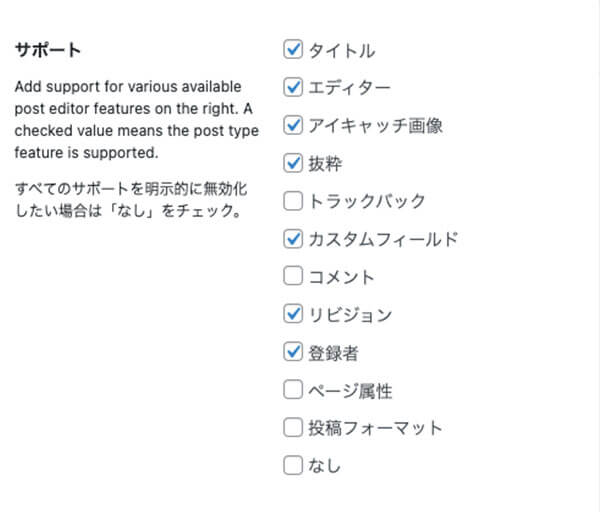
投稿ページに表示される機能を設定します。
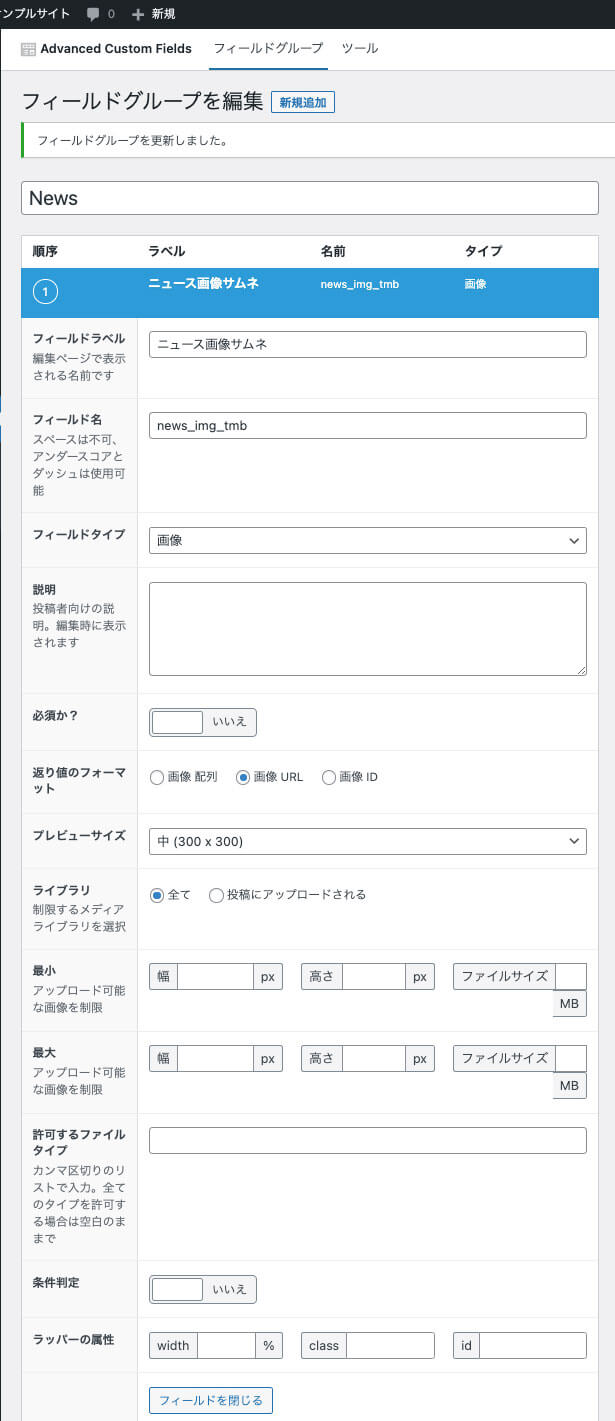
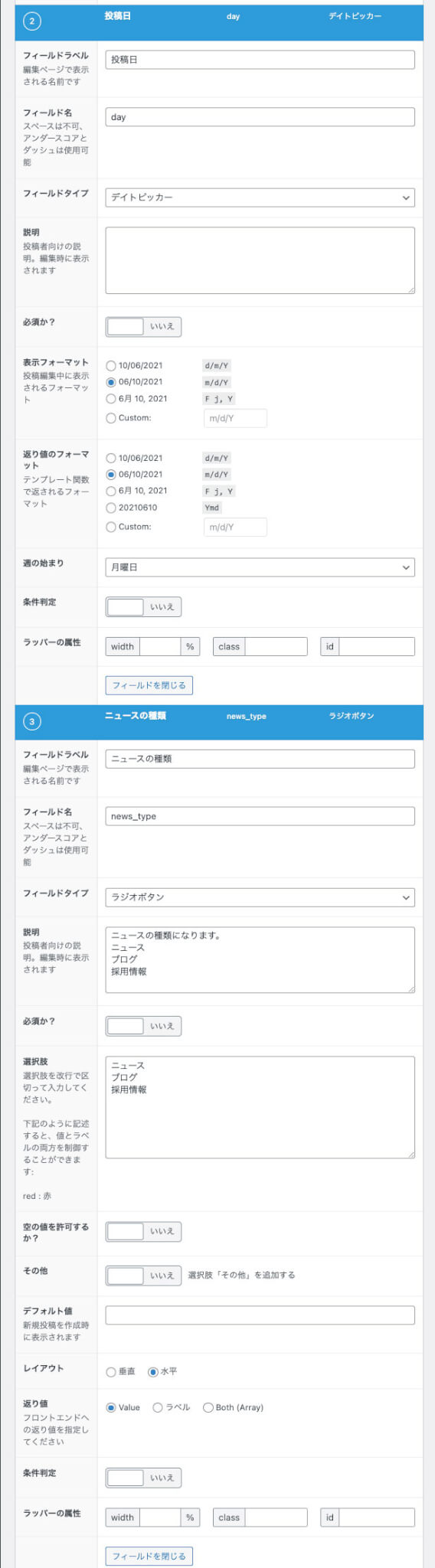
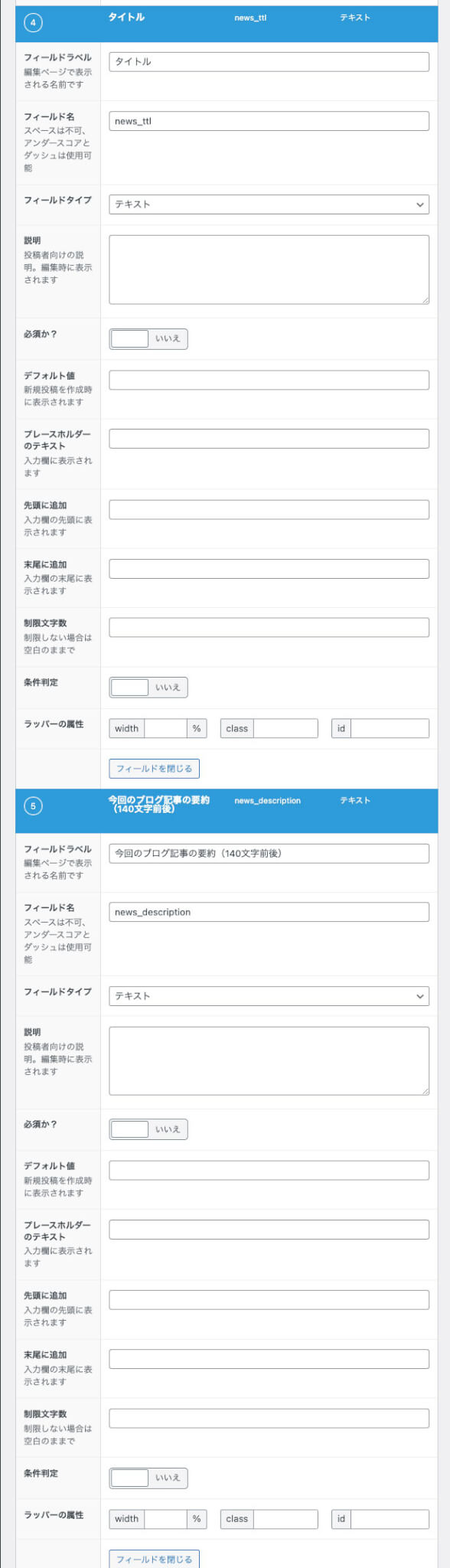
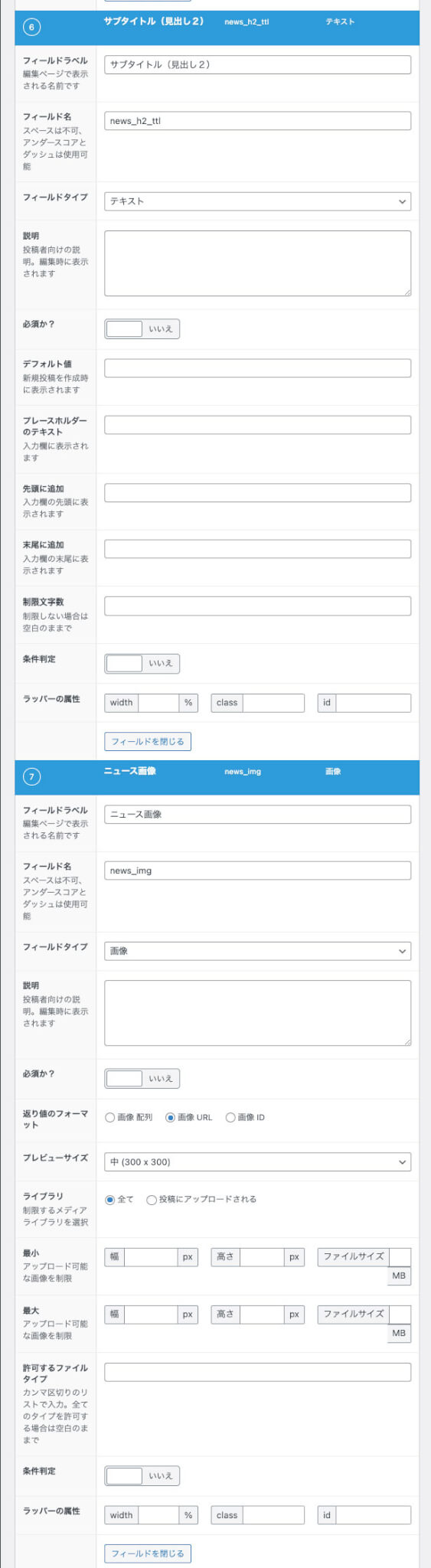
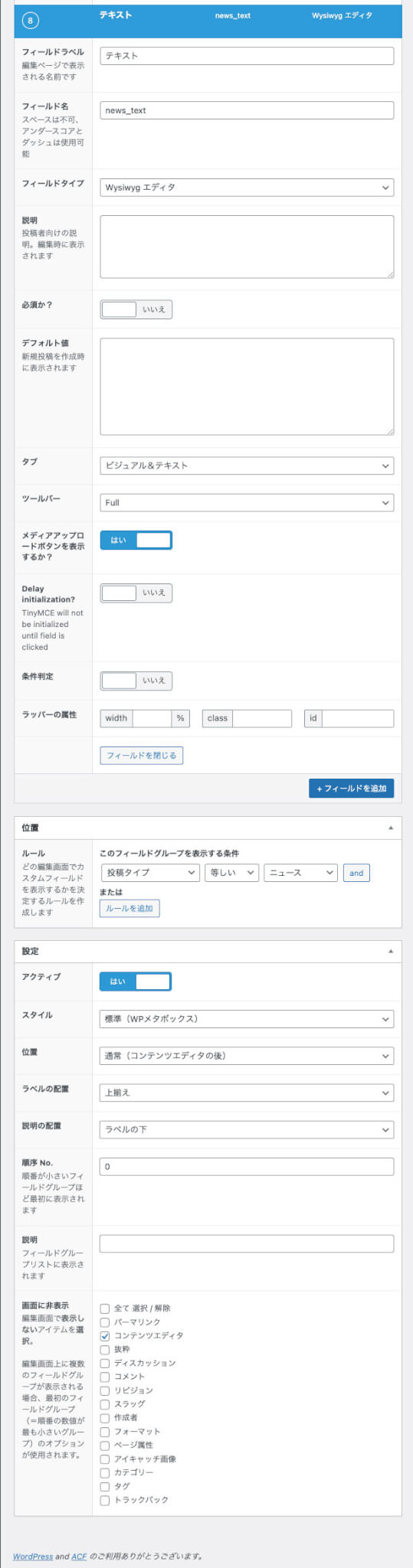
Advanced Custom Fields
設定をして、更新をクリック
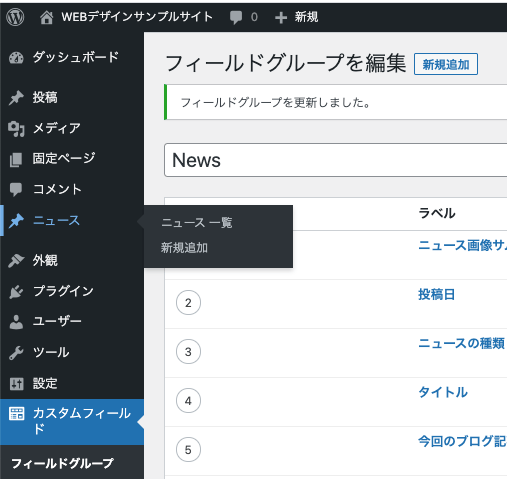
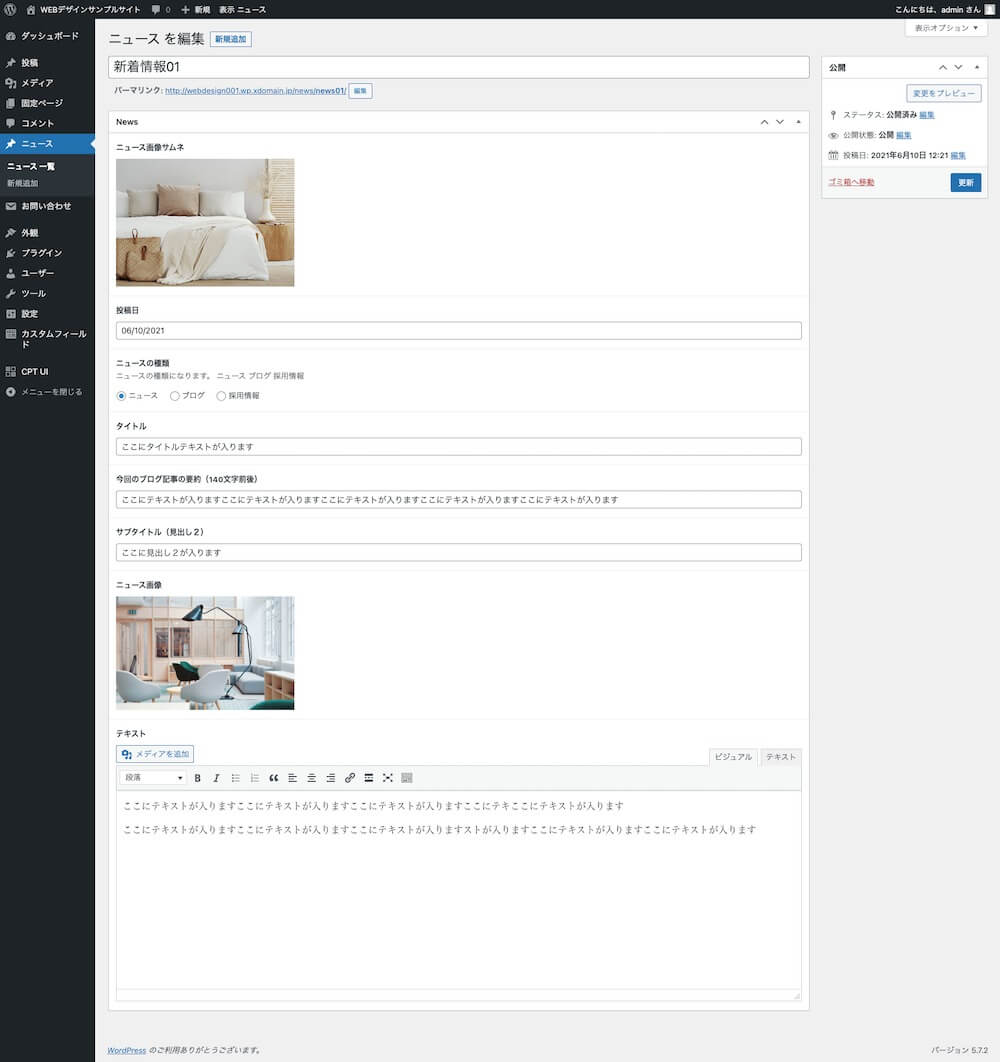
右側のダッシュボードに「ニュース」の投稿を確認できます。
カスタム投稿「NEWS」を仮で入力してみましょう!
※single.phpの設定をしていないので、まだ、表示はされません
表示させるためにも、先にデータを入力するという理解でお願いします。
デザインについて
Social Media Banners For Online Shopping. Vector Illustrations For Website And… | Дизайн бюллетеня, Дизайн флаера, Флаер














コメント