TOPボタン・ドロワーメニューの実装方法を紹介します。
マークアップ
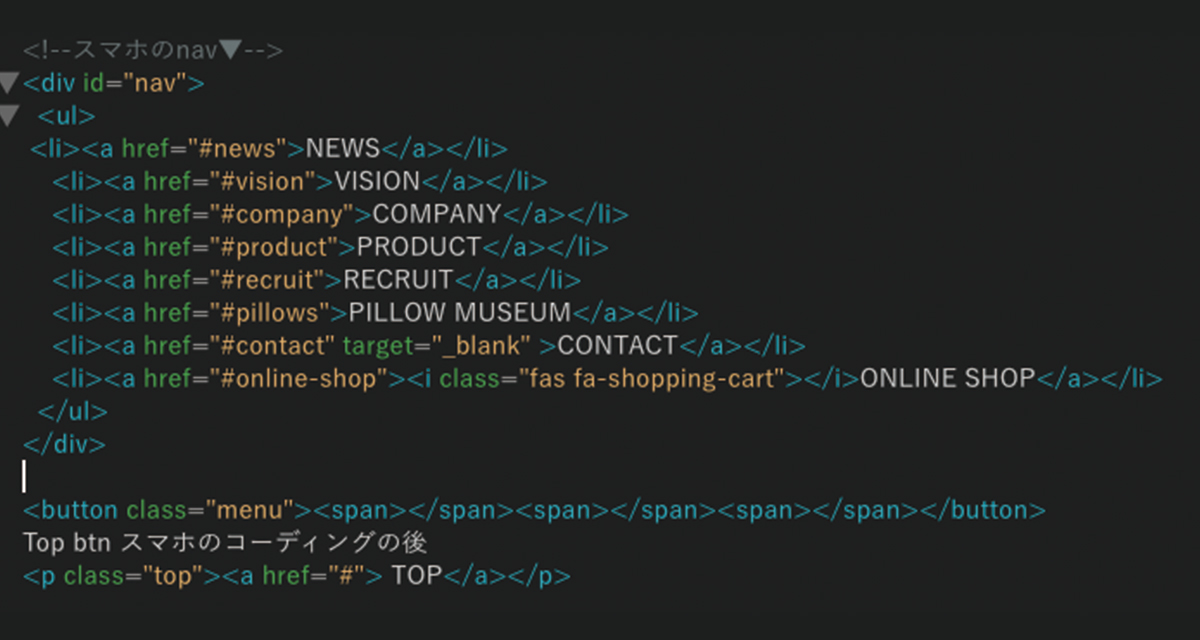
- スマホのナビゲーション
- ドロワーメニュー部分のコード
- TOPへ戻るボタン
ドロアーメニュー解説
テンプレート配布

GigaFile(ギガファイル)便
無料大容量 ファイル転送サービス GigaFile(ギガファイル)便!「3日~100日」選べる7種類のファイルの保持期限に加え、1ファイル300Gまでアップロード、共有可能!もちろん容量無制限でアンチウイルス装備。会員登録も不要です。
button{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
button.menu,
.menu span {
display: inline-block;
-webkit-transition:all .4s;
transition: all .4s;
box-sizing: border-box;
}
| 横幅と高さの指定 | 横幅の初期値 | 高さの初期値 | 他要素との並び方 | 余白のつき方 | |
| ブロックレベル要素 | 可能 | 親要素の横幅の値 | 内容で決まる | 改行される | 勝手につくものがある |
|---|---|---|---|---|---|
| インライン要素 | 不可能 | 内容で決まる | 内容で決まる | 改行されない | 上下に特殊なつき方をする |
| インラインブロック要素 | 可能 | 内容で決まる | 内容で決まる | 改行されない | 勝手につくものがある |
クリックイベント :active
「:active」について解説します。
こちらはクリックイベントになります。
//NAV部分が開いた後、NAVをクリックして閉じる
$('#nav a').on('click', function() {
$('#nav').toggleClass('active');
$(".menu").toggleClass('active');
});
});
「#nav a」をクリックした際にID「#nav」、「.menu」の付いた要素にクラス「active」を付与します。
今回は、SPナブをタップ(クリック)するとクラス「active」が、くっついて「ー」が45度回転しますよ
ということになります。
.menu.active span:nth-of-type(1) {
-webkit-transform: translateY(15px) rotate(-45deg);
transform: translateY(15px) rotate(-45deg);
}
.menu.active span:nth-of-type(2) {
opacity: 0;
}
.menu.active span:nth-of-type(3) {
-web--kit-transform: translateY(-15px) rotate(45deg);
transform: translateY(-15px) rotate(45deg);
}
ベンダープレフィックス
CSS3で採用される予定の機能が各ブラウザで先行実装されていますが、それらの機能を動作させるには、 現状ではプロパティや値の先頭に-moz-や-webkit-などのベンダープレフィックスを付ける必要があります。

オンラインカジノ【おすすめ厳選ランキング10選】|2025年6月
優雅堂、ベラジョンカジノ、ミスティーノ、カジ旅、ラッキーブロックなど、合法かつ安全な一押しオンラインカジノを選りすぐってご紹介。
主要ブラウザのベンダープレフィックス
-moz- …… Firefox
-webkit- …… Google Chrome、Safari
-o- …… Opera
-ms- …… Internet Explorer
テンプレートを元に、ジブのサイトへ実装しましょう



コメント