バナー作りのさい、文字装飾のポイントとして、
「ジャンプ率」「視認性」「文字装飾」
文字装飾ネタとしてイラストレーター/Illustratorで文字の色をパーツで変更する方法をご紹介します。
バナー作りの文字装飾のテンプレートとしてストックしておくことをオススメします。
【Illustrator】イラストレーター 文字の色をパーツで変更する方法
まずは、使用する画像の色調補正をして、イラストレーターとリンクします。
フォトショップで色調補正
クライアントさまへのプレゼンでも、サンプル版でもそのサイトのイメージ設置先のサイトとトンマナを合わせて色調補正をしましょう!

フォトショップで色調補正します
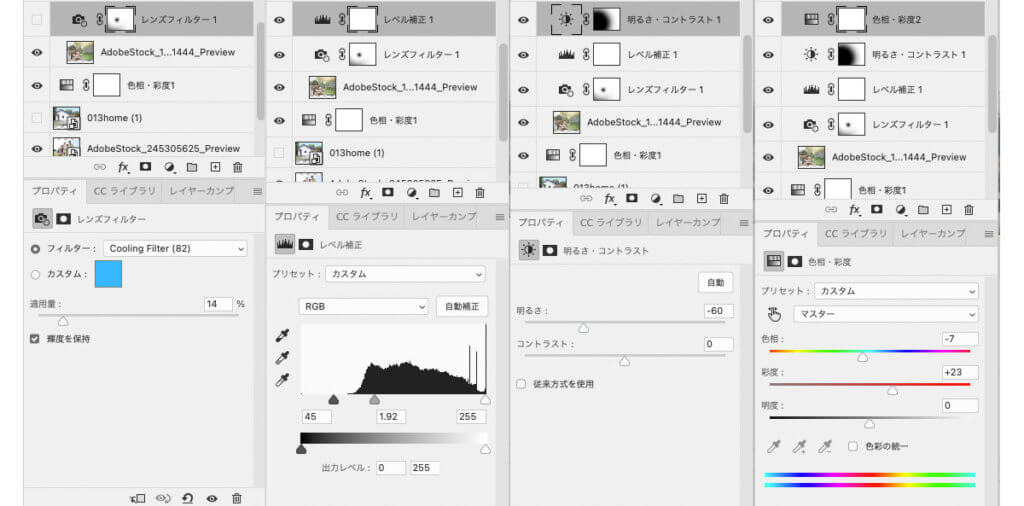
今回使用したのは
- レンズフィルター
- レベル補正
- 明るさ・コントラスト
- 色相・彩度
全体にまとめて補正してもいいのですが、やはりマスクして、細かく画像の調整しましょう。
違和感があるようでしたら、補正しない方が自然で良い場合もあります。
出来上がったら必ずセーブしましょう!
色調補正に迷ったら、
色調補正は、慣れてくると時間もかからず、すぐにできます。
ただ、
色調補正は慣れるまでは、なかなか「これだ!」って決まり辛いものです。
多くの経験を重ねて、短い時間で作業できるようになるまでは、
「一旦これで、仮でこれにして、作業が進み具合で、修正しよう!」
と、心の中でつぶやき作業を先に進めましょう!!
イラストレーターとリンクして、作業しつつデザインを進めながら修正ができます!
最初から決め打ちしなくてもいいってことですね!
【Illustrator】イラストレーターとリンク
イラストレーターとフォトショップをリンクさせながらバナーを制作します。
リサイズ分も作成しておきましょう。
(初校で、このデザイン案に決まったら、リサイズ分を作成しますので、最初は、空のままです。)
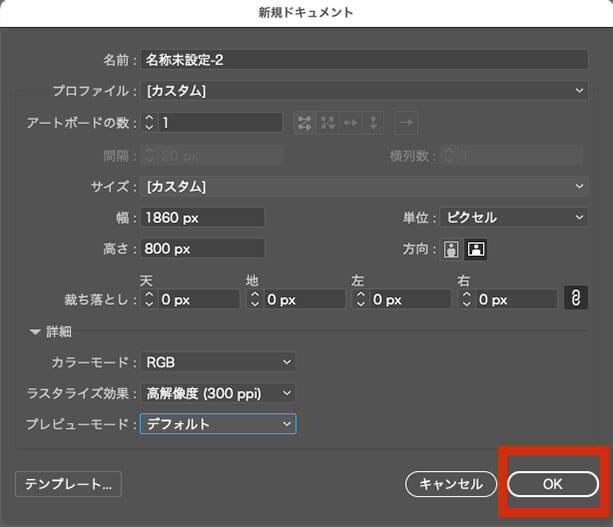
イラストレーター設定
基本のテンプレ作成
600×500と1200×500、パレット用の四角形を作成します。
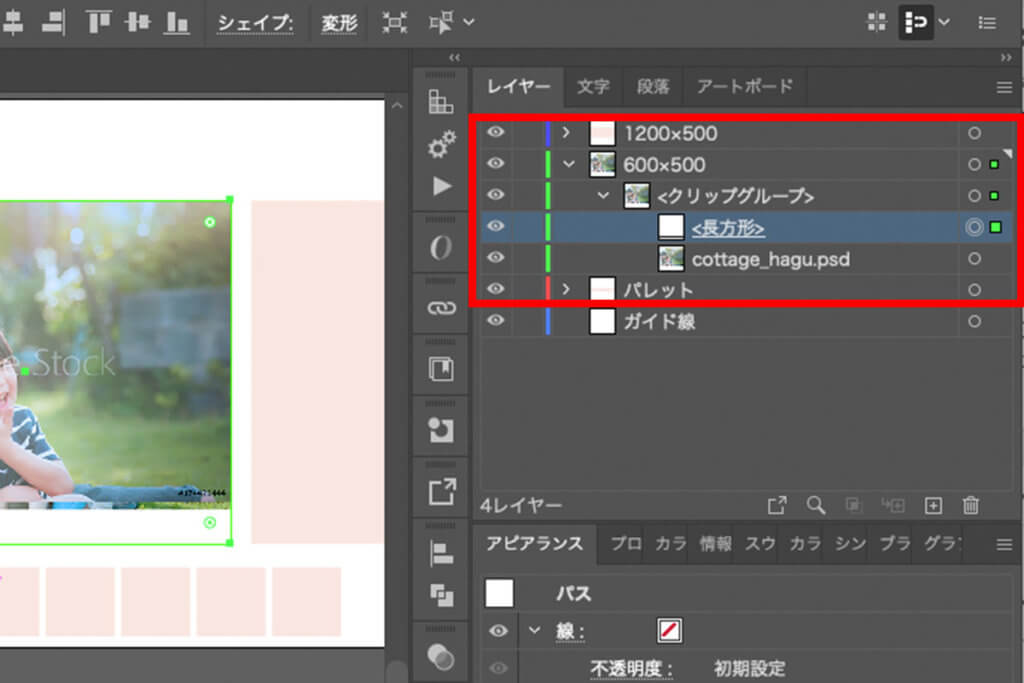
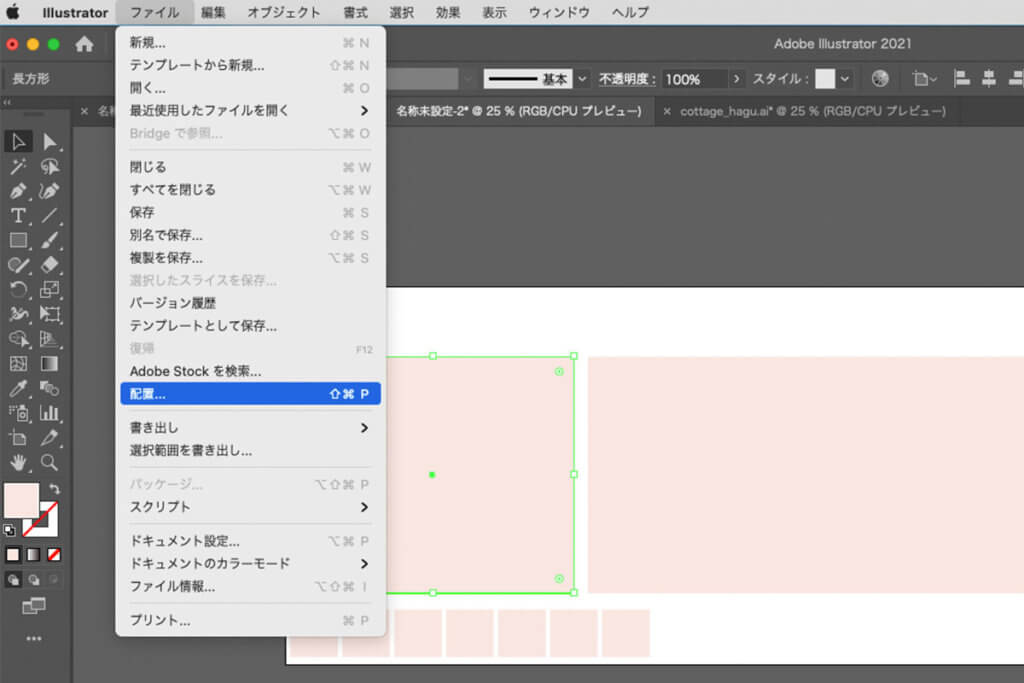
画像をリンク
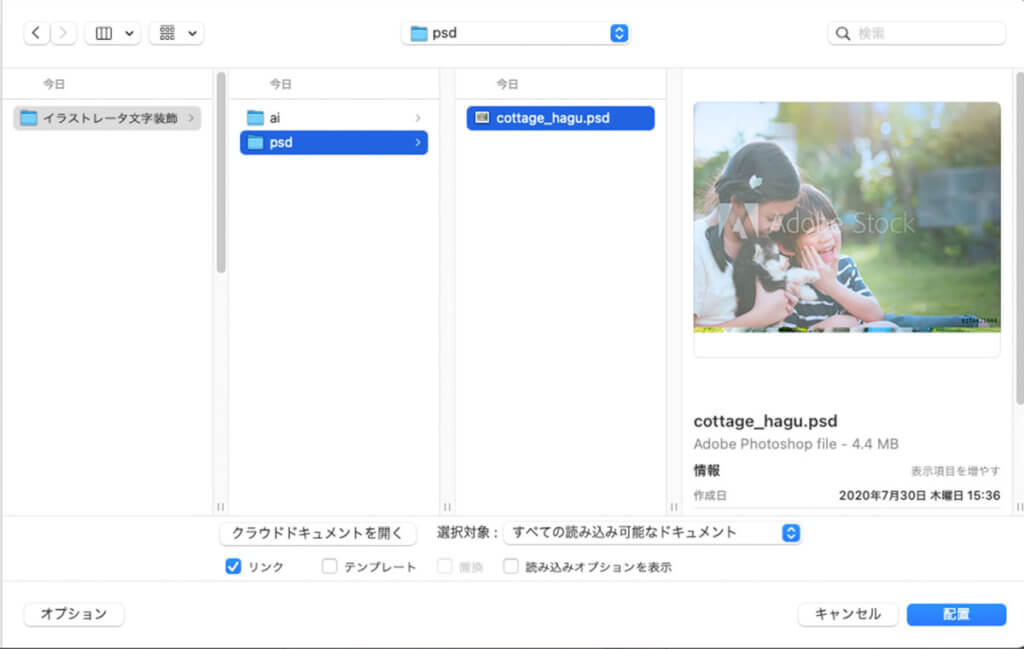
リンク > チェック > 配置
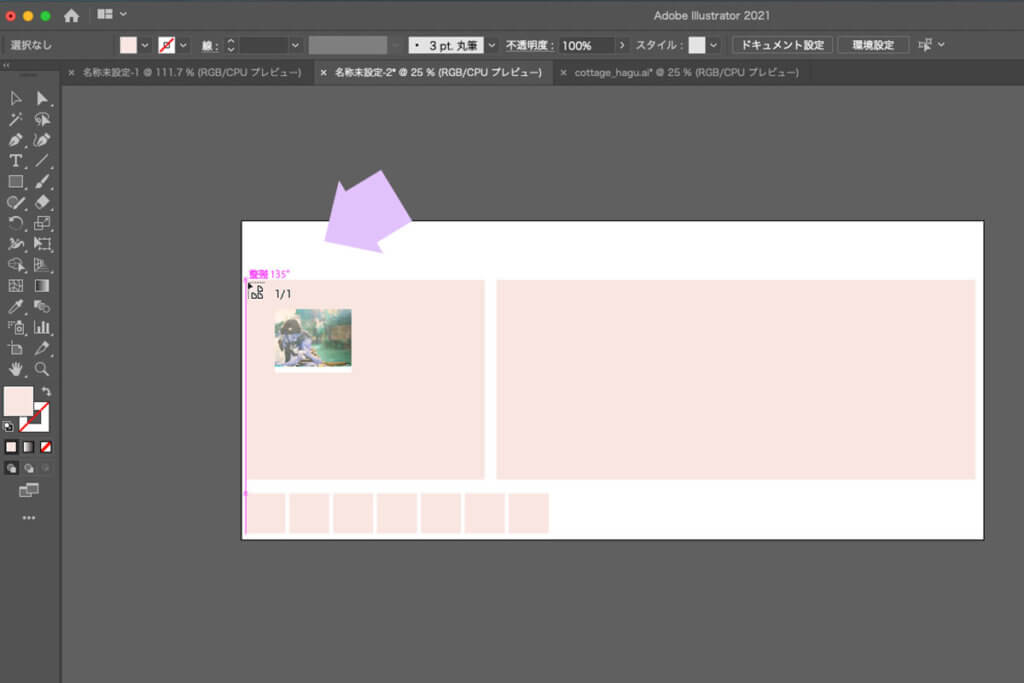
設置したい箇所の左上にリンクするPSDを近づけます。
一度ズレても、希望の場所に設置できます。
先ほど、設置したガイド用の長方形を画像(PSDのリンクしている写真)の上のレイヤーに設置して、コントロール+7(Mac=command+7)でクリッピングマスクします。

基本の準備はできました。
イラストレーター 文字の色をパーツで変更する
クライアントの希望するテキスト
格安
大人1人(5人まで基本料)
6000円(税別)
那須
コテージはぐ
自然でのびのび
ペットと泊まれるコテージ
ロゴはこちら▼
イラストレーターデータ
イラストレーター 文字の色をパーツで変更する
まずは、テキストコピペ > テキストエリア内文字
ジャンプ率を整える
ぶら下がり > テキストエリア内長方形に、目一杯、ギリギリまでレイアウト
アウトライン化
文字を選択 > 右クリック>アウトライン化
*アウトライン化した後はテキストの内容は変えられないので、アウトラインの前に文字の内容は確認&確定しておきましましょう。
アウトライン化した文字を選択した状態で「グループ解除」
オブジェクト>グループ解除
バラバラになった文字に色をつけていく
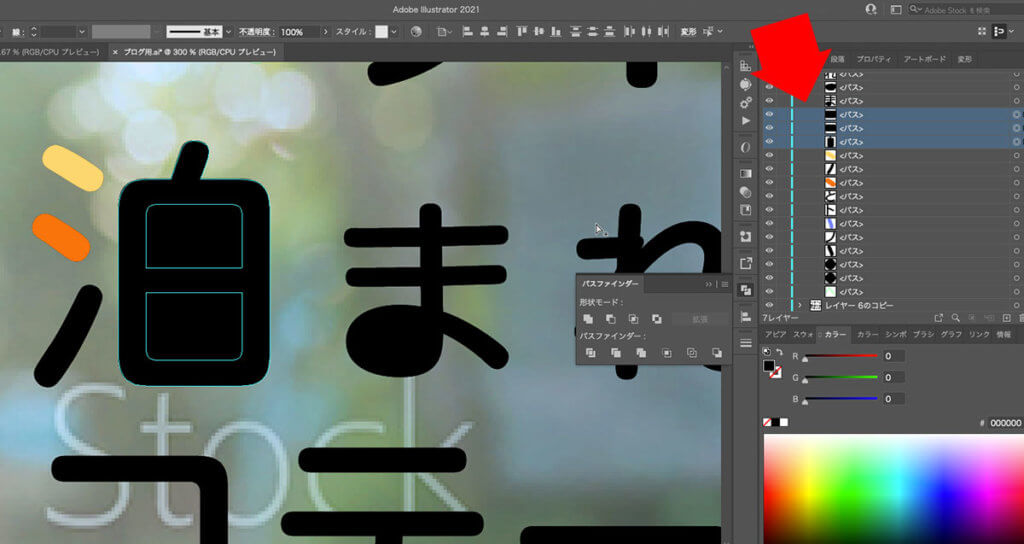
アウトライン化した文字「グループ解除」してもバラバラにならない場合
- バックアップで複製
- アウトライン化した文字を選択
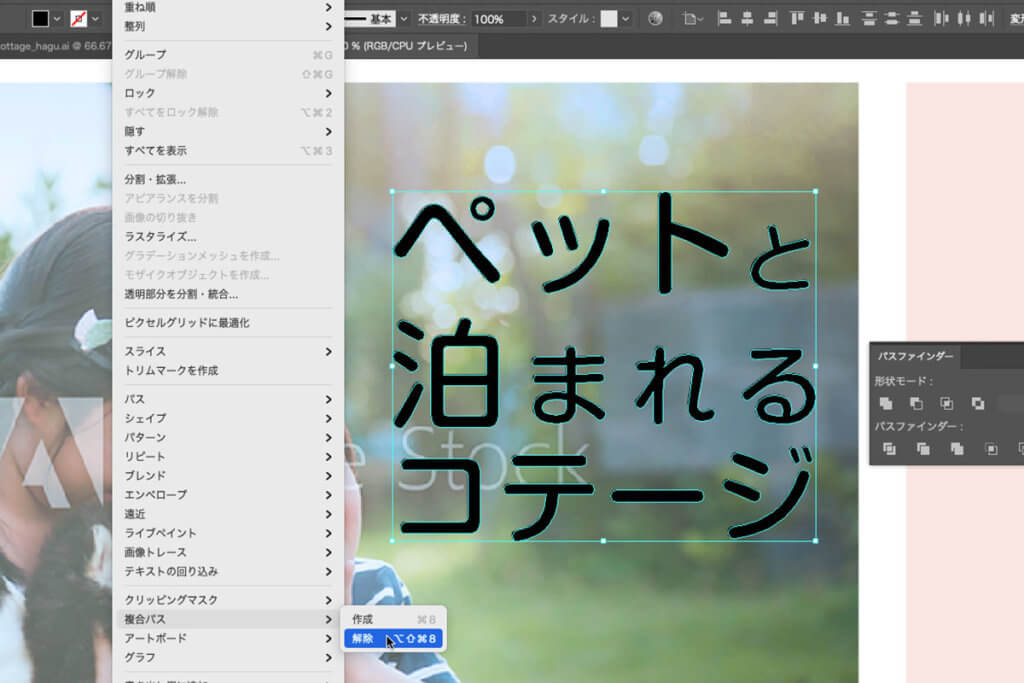
- 複合パス
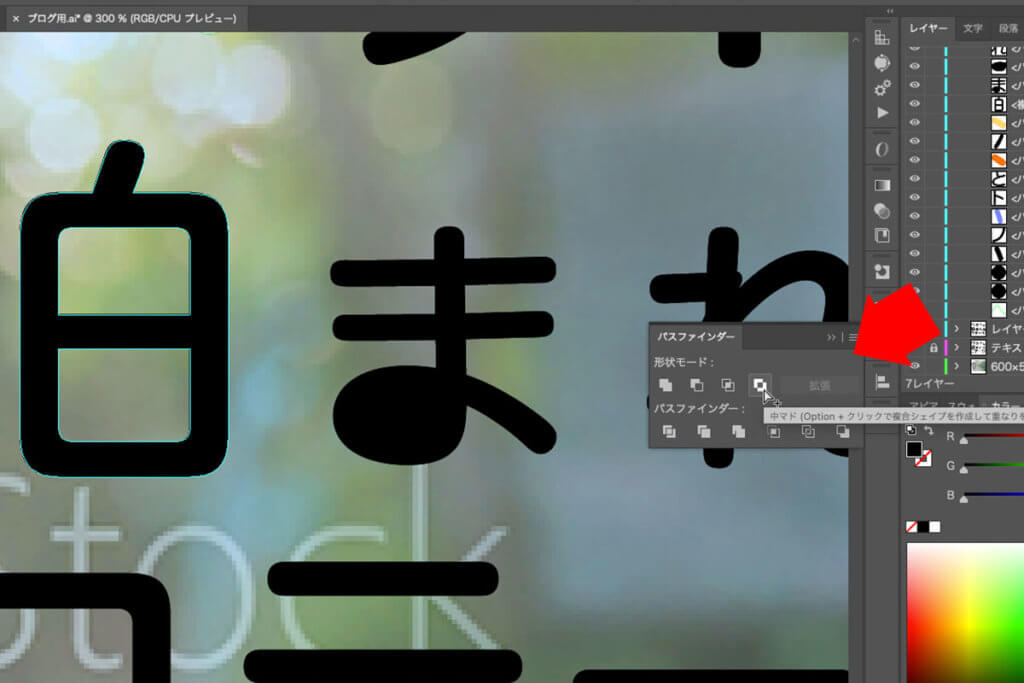
複合パスで、塗りつぶされたものはパスフィンダーで切り抜きます。
オブジェクト > 複合パス > 解除
塗りつぶされてしまった箇所+切り抜きたい箇所を選択
パスファインダー > 中マド選択クリック
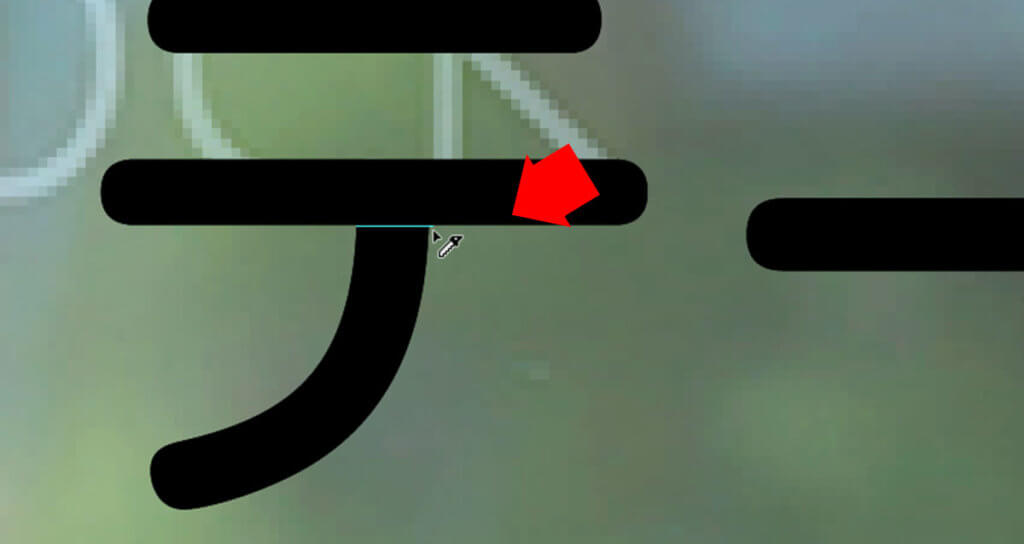
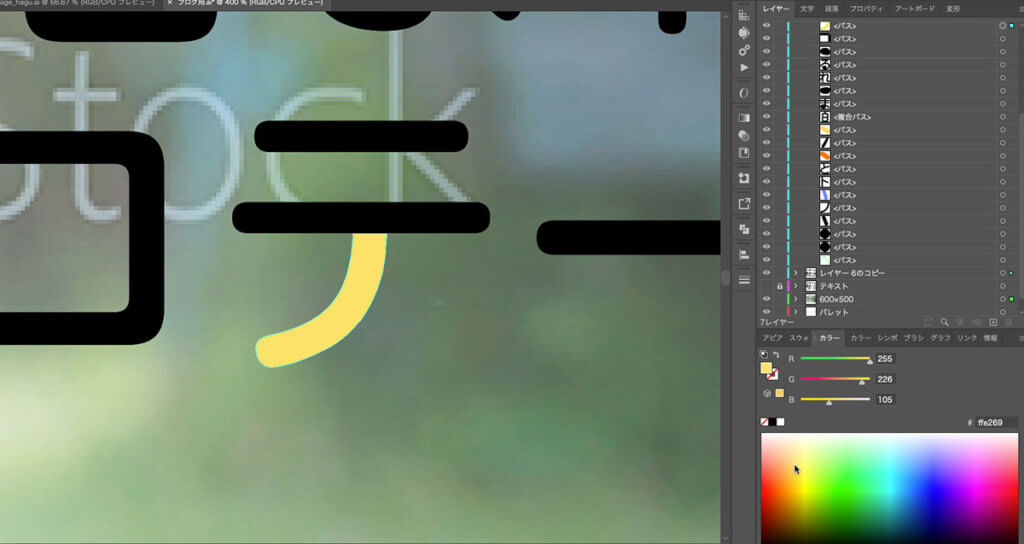
文字テキストのパーツ内で塗りたい箇所を分けたい場合
出来上がりはこんなかんじ
でした!
結果▼
https://dog-hagu.com/






















コメント