バナー制作の中で、グラフを使用するデザインがありました。グラフ画像はコーポレートサイト、採用サイトLPでよく見かけます。
「線ツール」と「長方形ツール」を使って作成できますが、
表に数値を入れるだけで作成でき、数値を見える化できます。
そこで今回は、Illustratorのグラフツールで作成方法をご紹介いたします。
その他、グラフツールで、円グラフ、折線グラフ様々なバリエーションのグラフを作成できます。
【イラストレーター】グラフツールで棒グラフを作成する方法
Illustratorのグラフツールで棒グラフを作成します。
新規作成
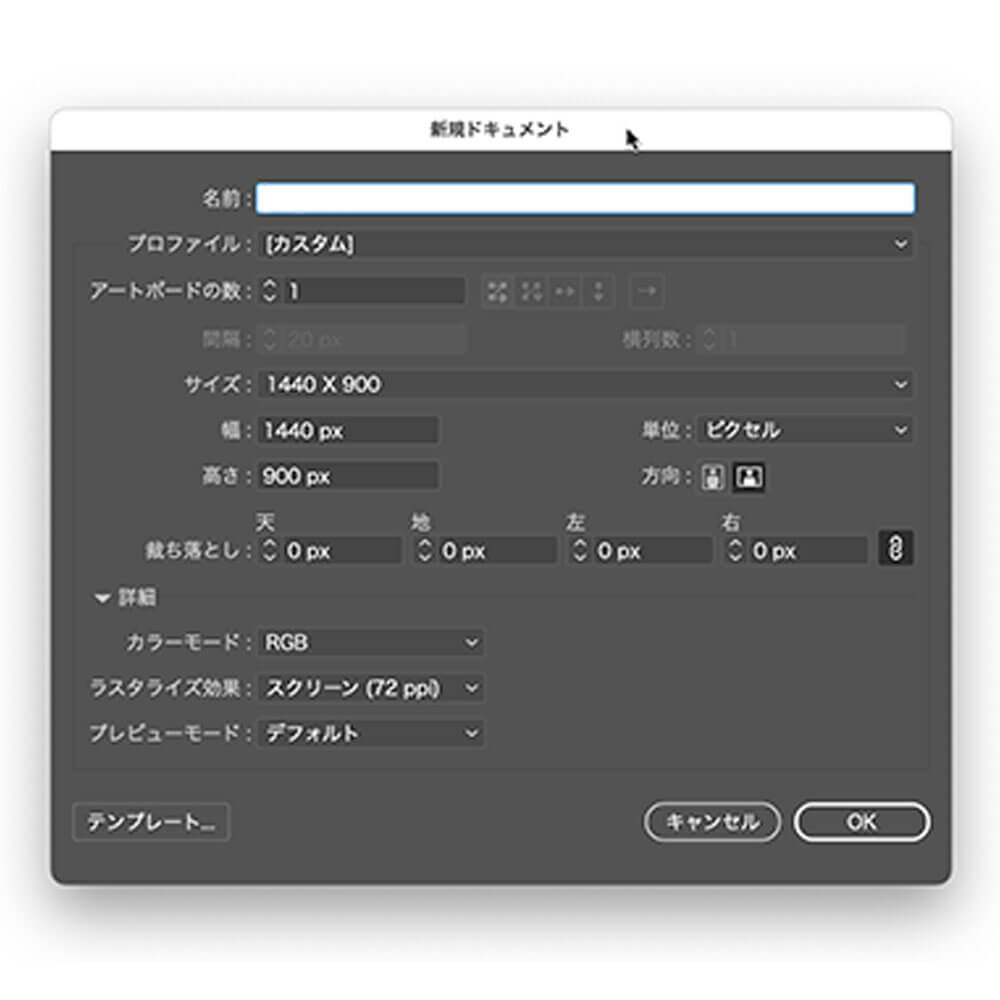
WEBサイトでの表示画像ということでプロファイルをWEBに設定します。
アートボードのサイズを1440×900
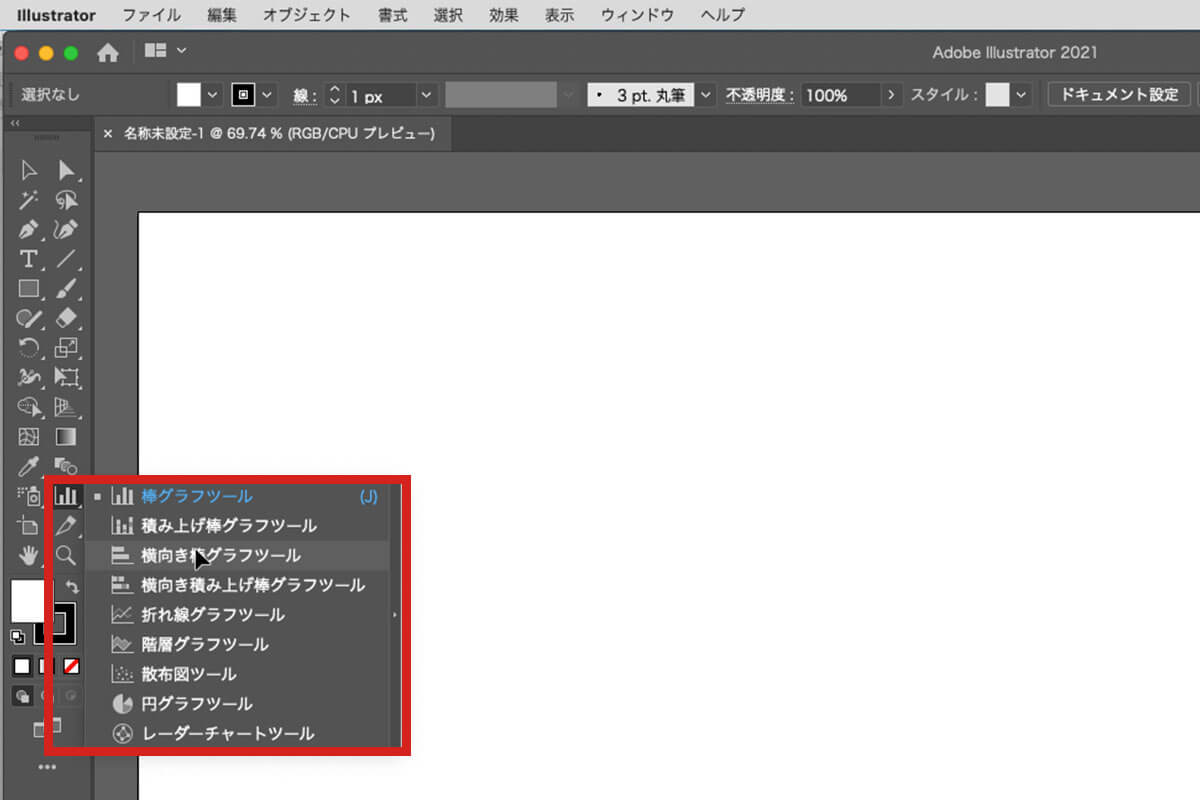
棒グラフツールを選択
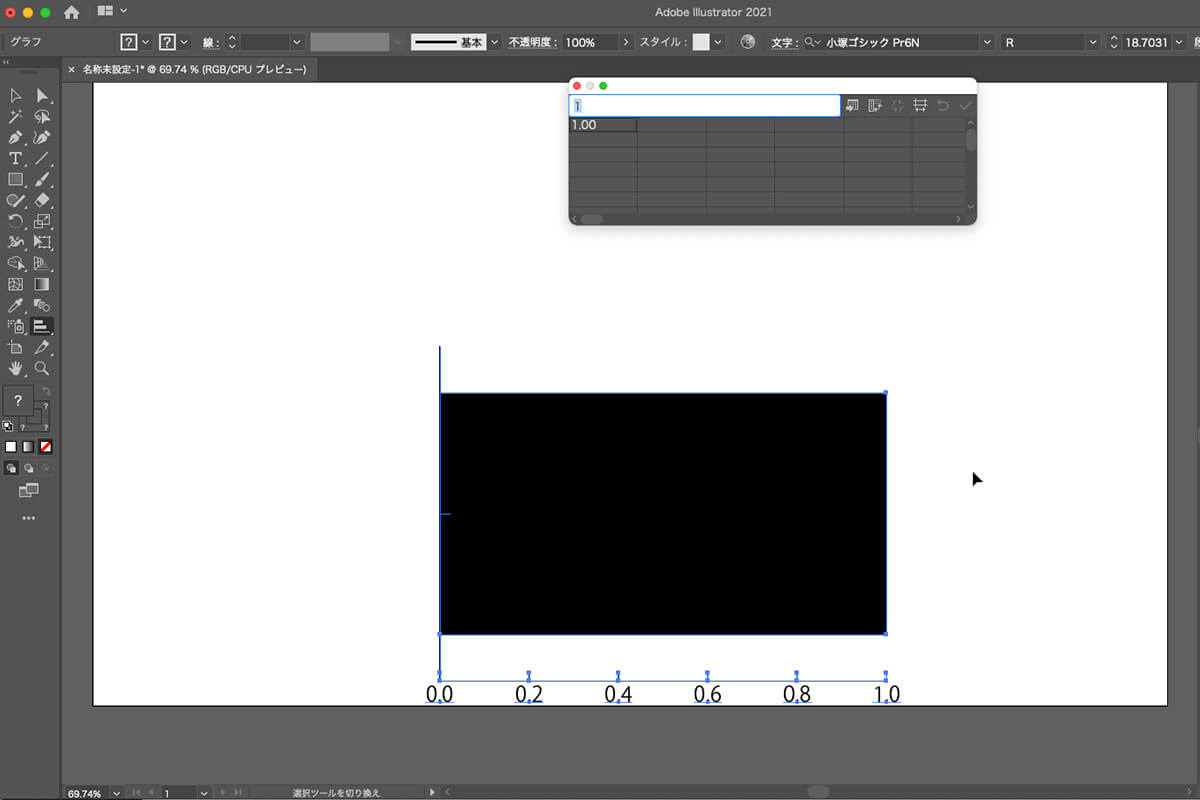
棒グラフツールを選択 > アートボード上でクリック > グラフの大きさを入力 > OK
サイズは 400×300
大きさは、後で編集できます。
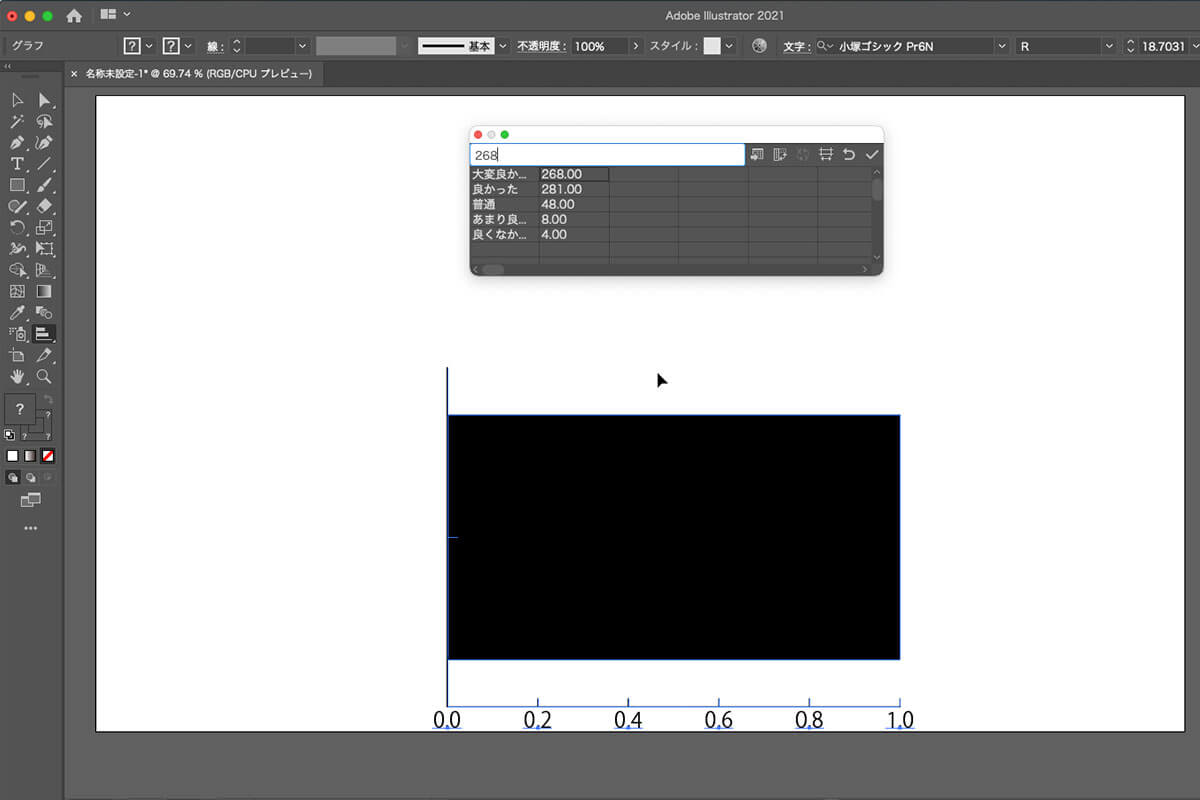
そうすると最初は四角い箱が、で〜〜んとでます!
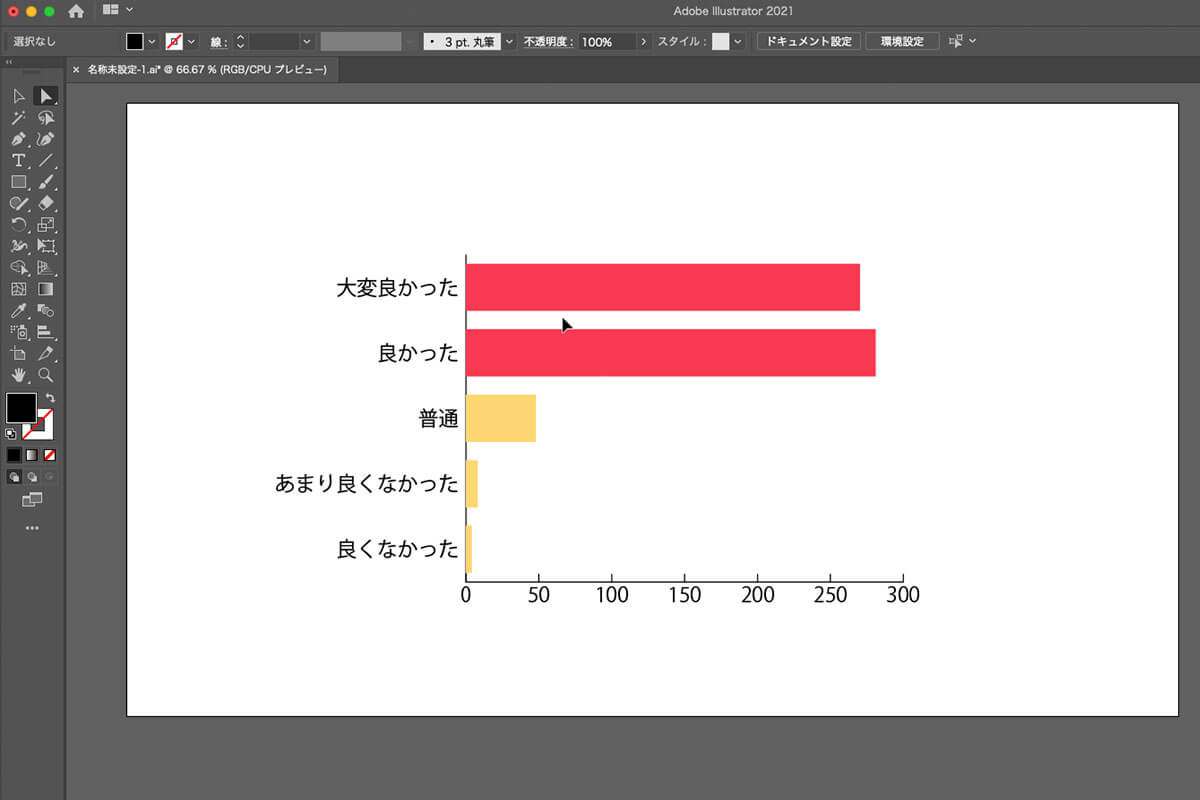
下記のデータを今回は使用致します。
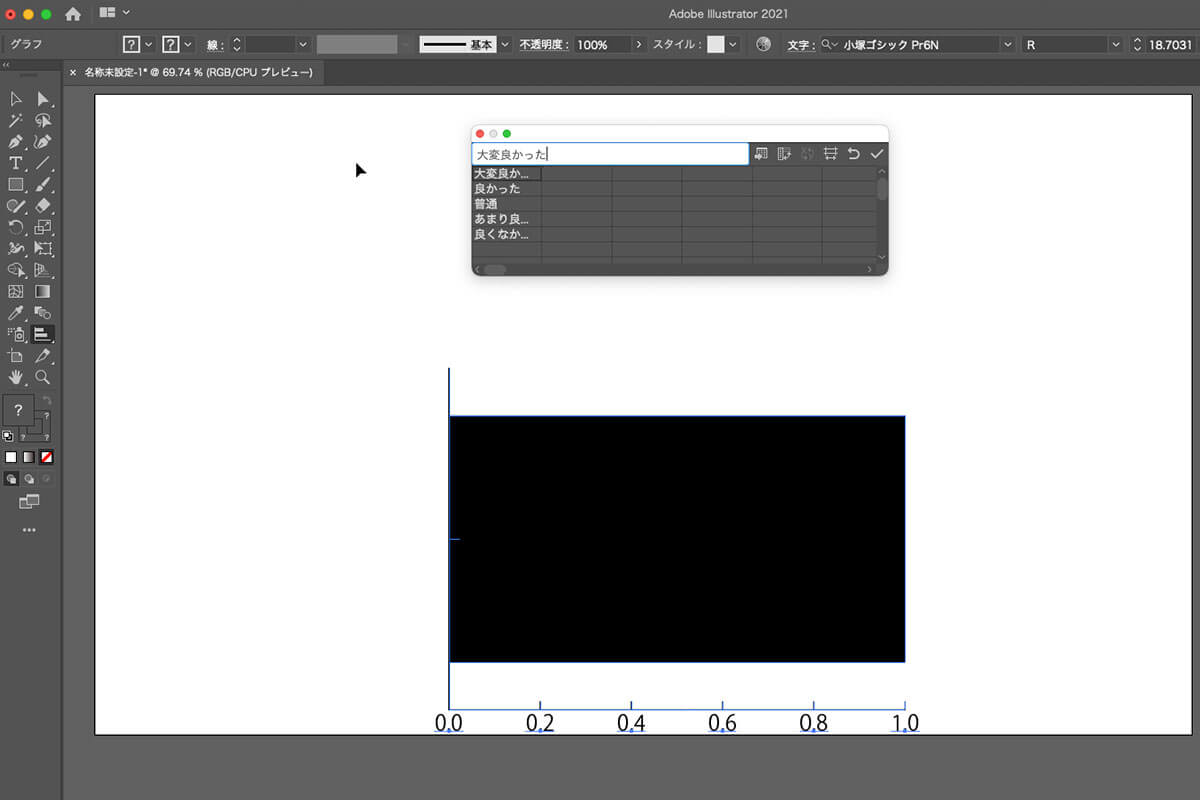
入力項目
大変良かった
良かった
普通
あまり良くなかった
良くなかった
268
281
48
8
4
改行されているテキストの「大変良かった良かった普通あまり良くなかった良くなかった」をまとめてコピーして貼り付けます
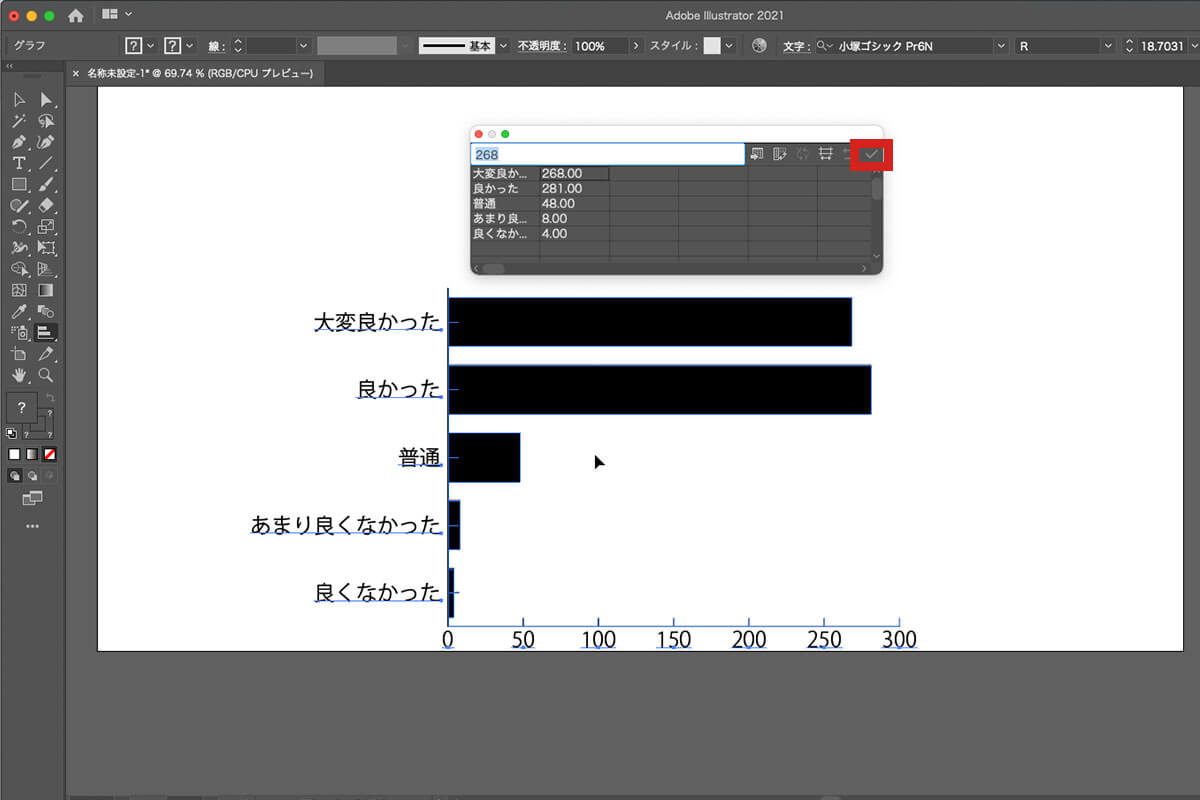
続いて、数値も入力します!
適用をクリック
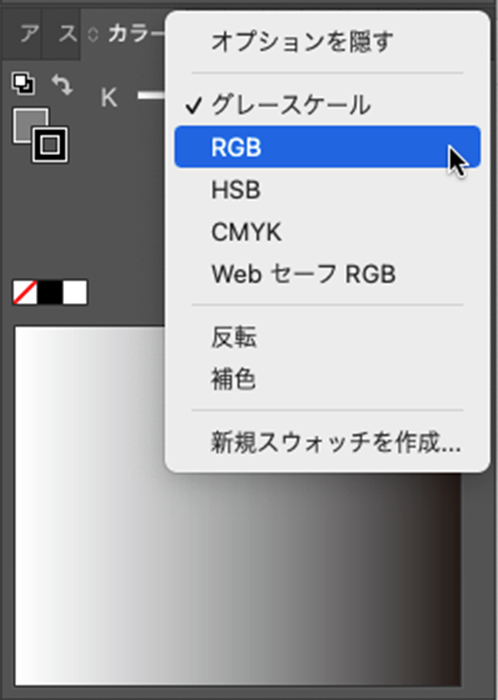
カラーパネル > オプションバー クリック > RGBを選択
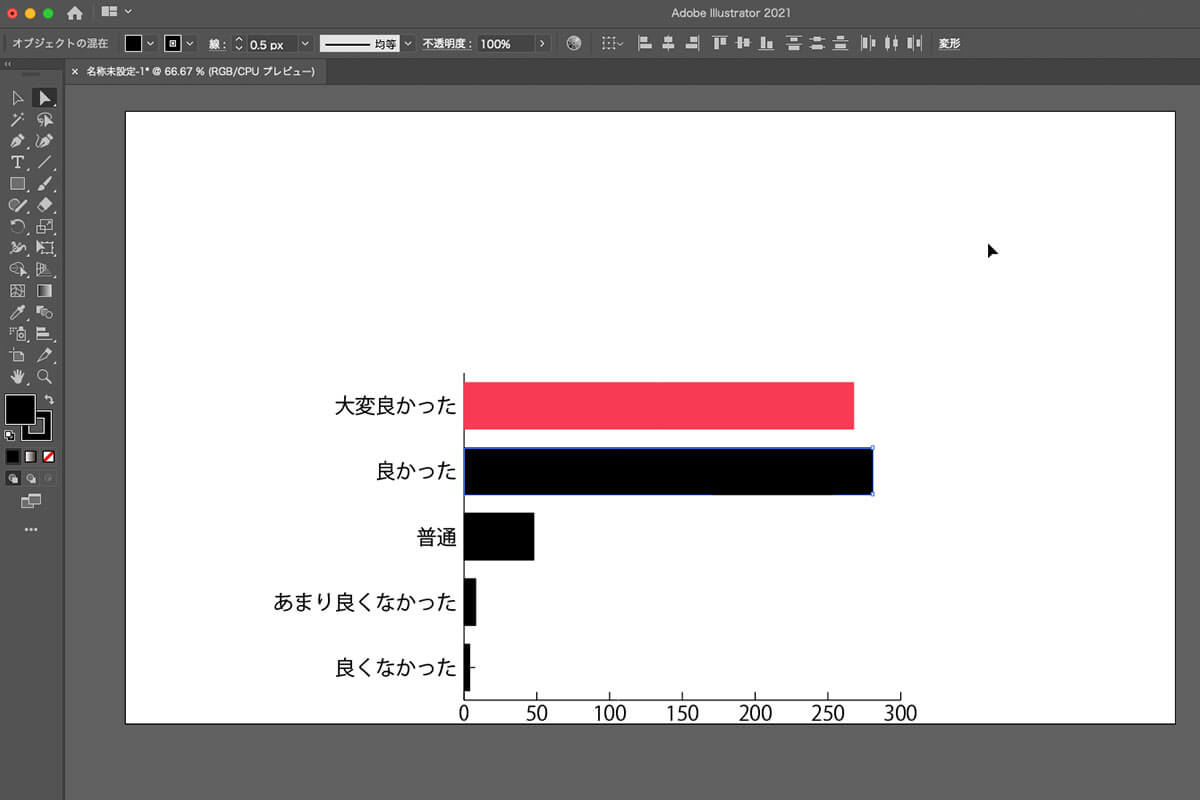
ダイレクト選択ツール > 色を変えたいパーツを選択 >
カラーパネルもしくは、スウォッチパネルで色を変更
各パーの色を変更
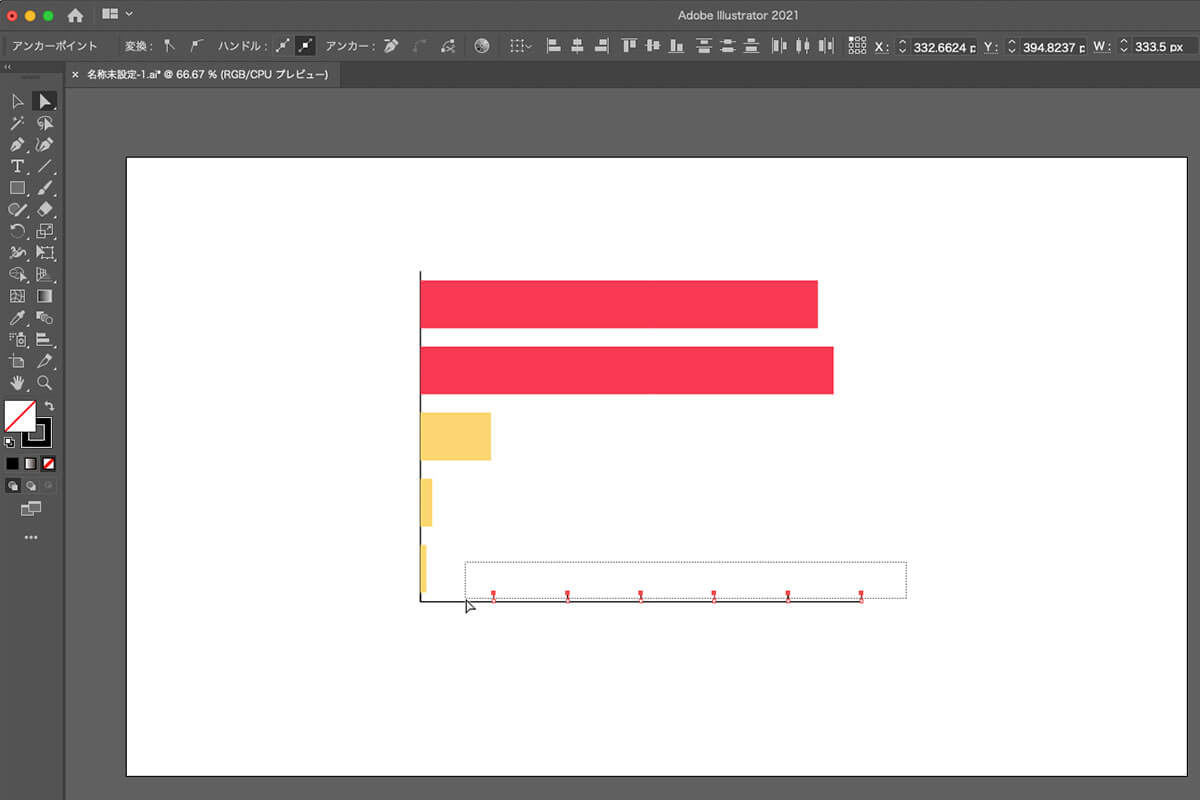
デザイン上必要ないパーツを削除
ダイレクト選択ツールで、必要ないパーツを削除
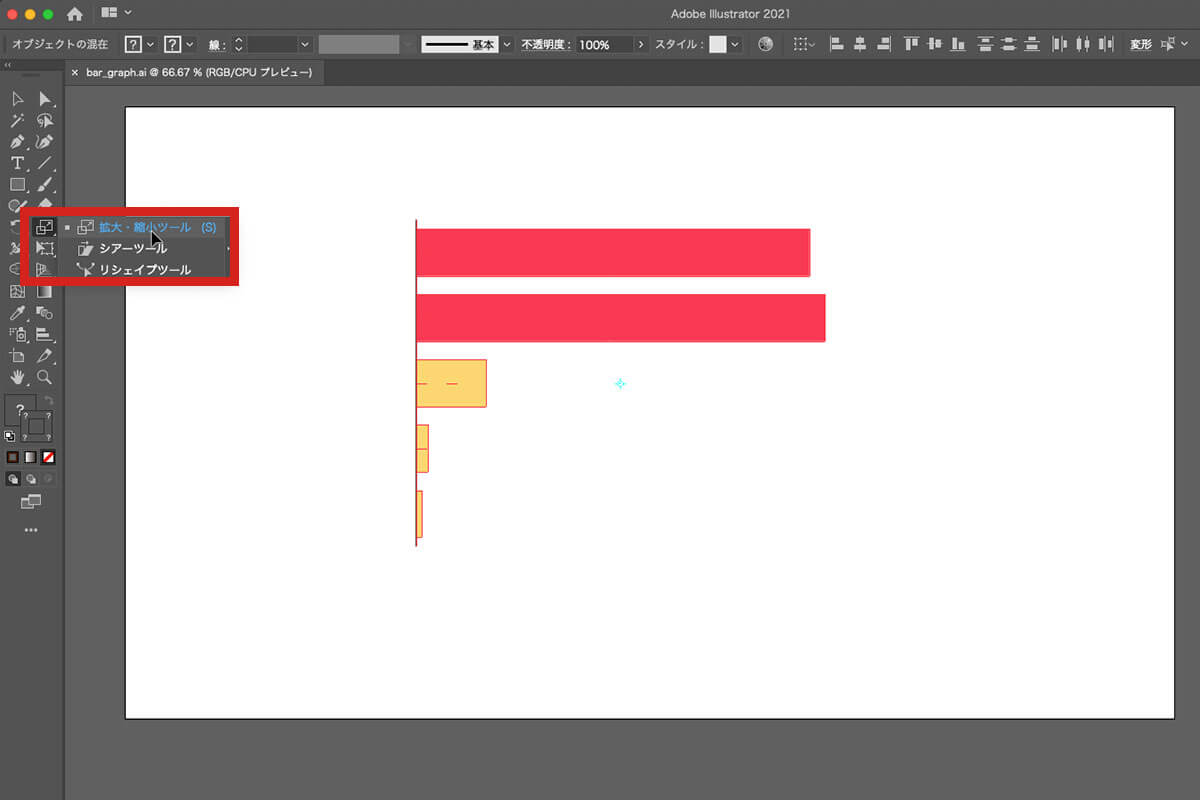
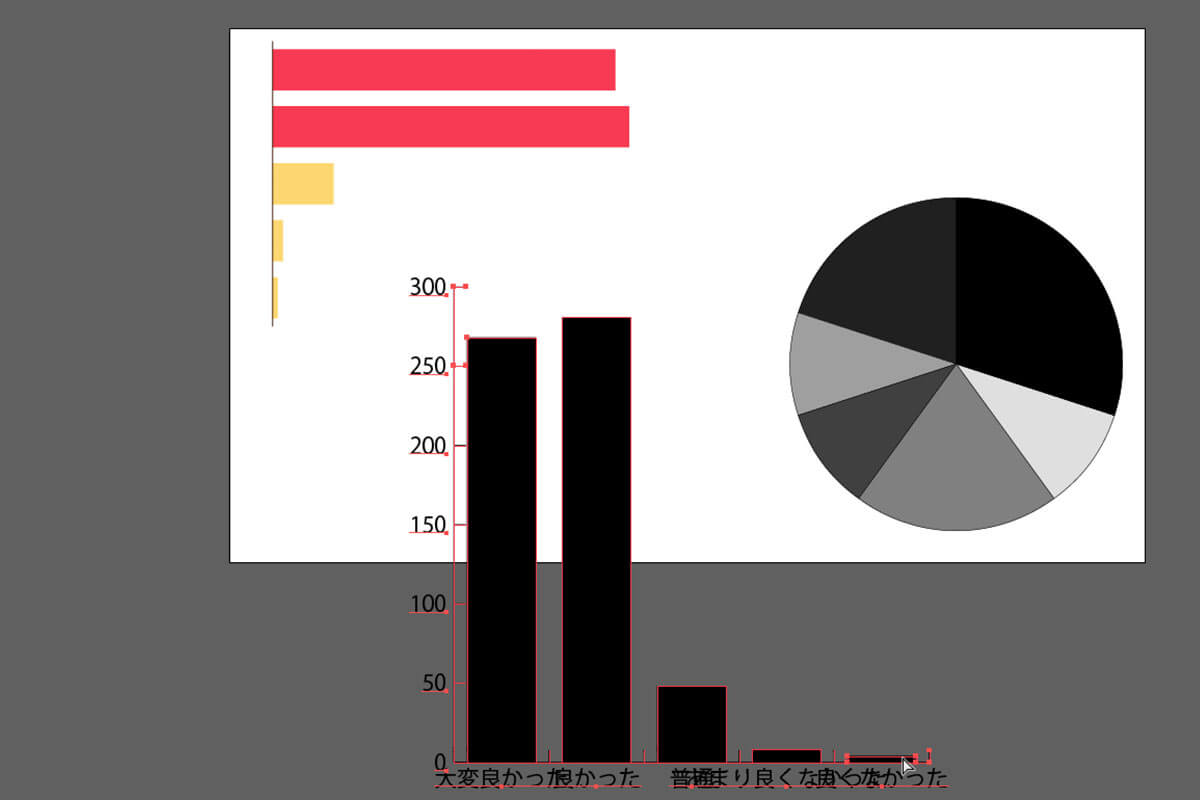
拡大縮小ツールで大きさの変更
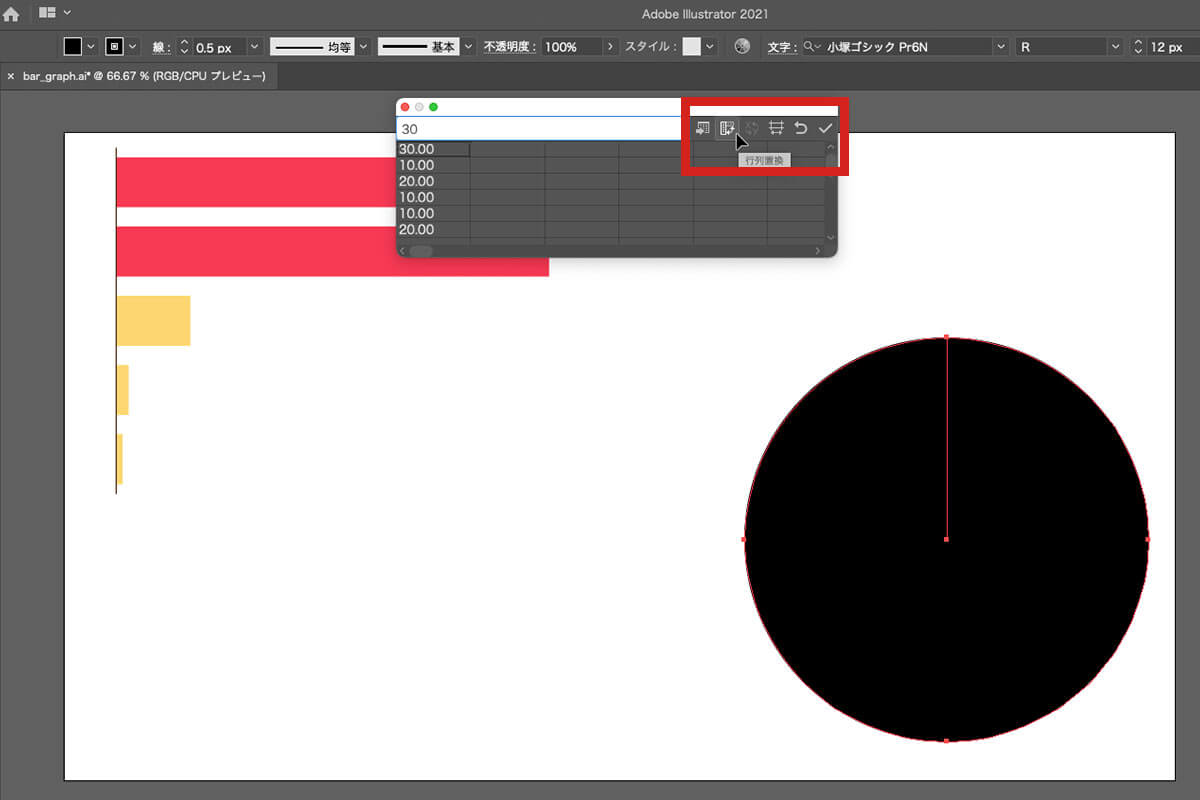
補足:円グラフを作成
コーポレートサイトの採用ページや採用サイトLPページでみかけます。
円グラフは、合計が100%になるよう作成します。
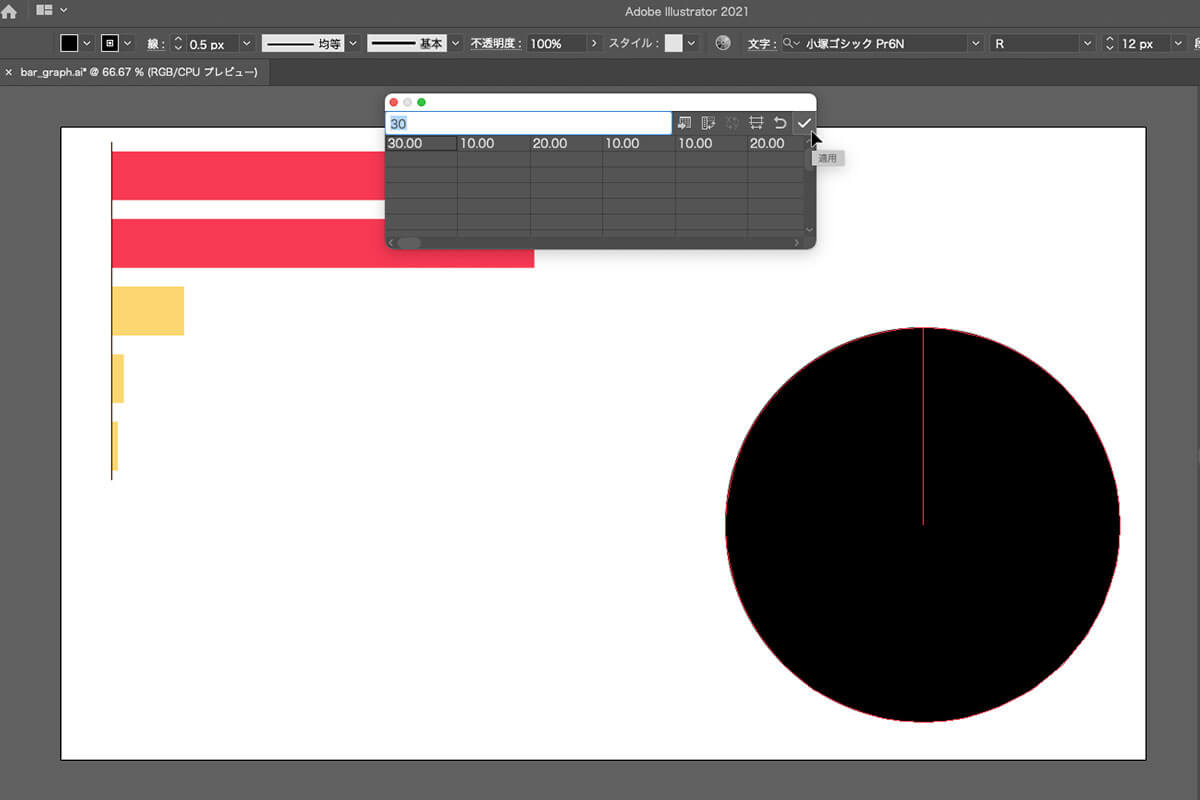
横列で入力しますので、改行された下記数値をそのままコピペします
その後「行列置換」クリック
30
10
20
10
10
20
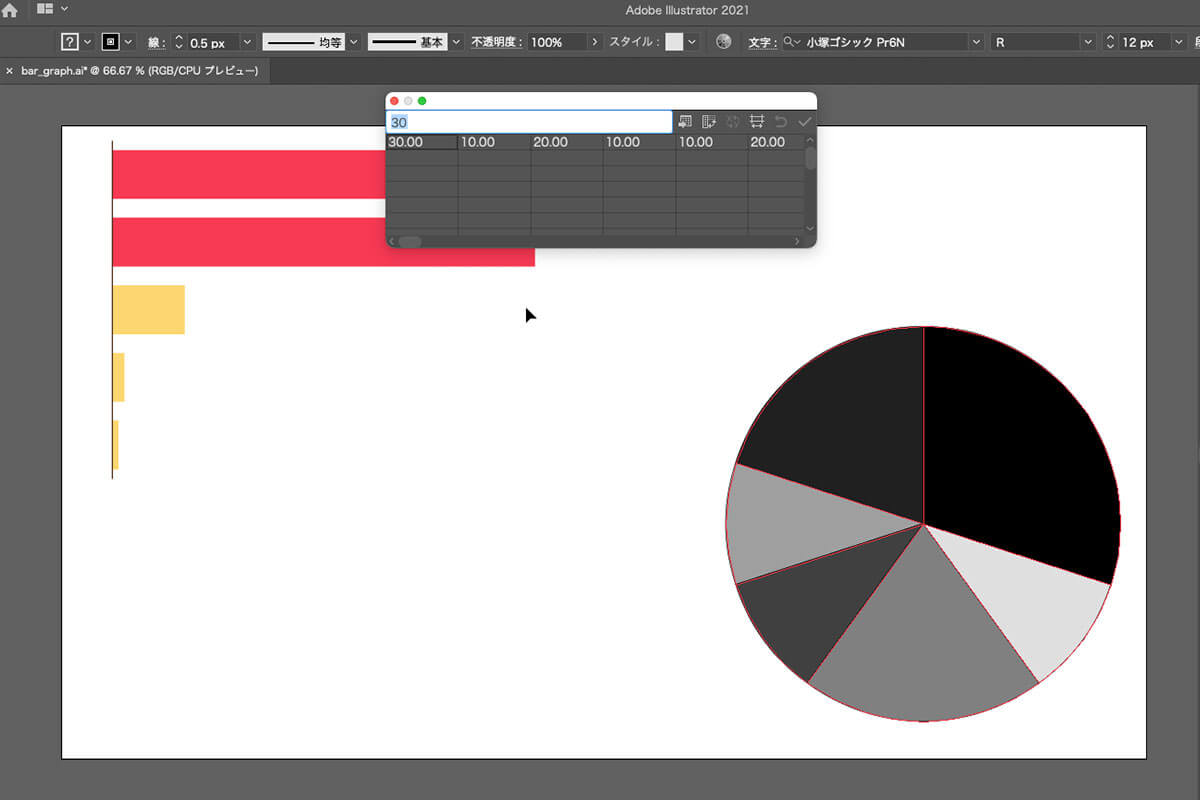
適用をクリック
棒グラフと同じ要領で、色付けしてみましょう
その他の様々なグラフが作成できますので、試してみましょう!
次にクラウンを作成して、バナーを完成させます!

















コメント