イラストレーターでハートマークを作る方法を12パターン紹介します。
同じハートでも、作り方は色々で、イラストレーターのツールの使い方を学べます。
どれも基本的な操作ですぐ出来ます。
繰り返し、同じツールを様々な方法で作成回数を増やすことによって、
- 各ツール使い方をマスターできる
- ツールの操作が早くなる
- ショートカットを覚えることができる
ハートが上手に出来たら、好きなハートを選んで、
A:「クローバー」「花のアイコン」を作成してください。
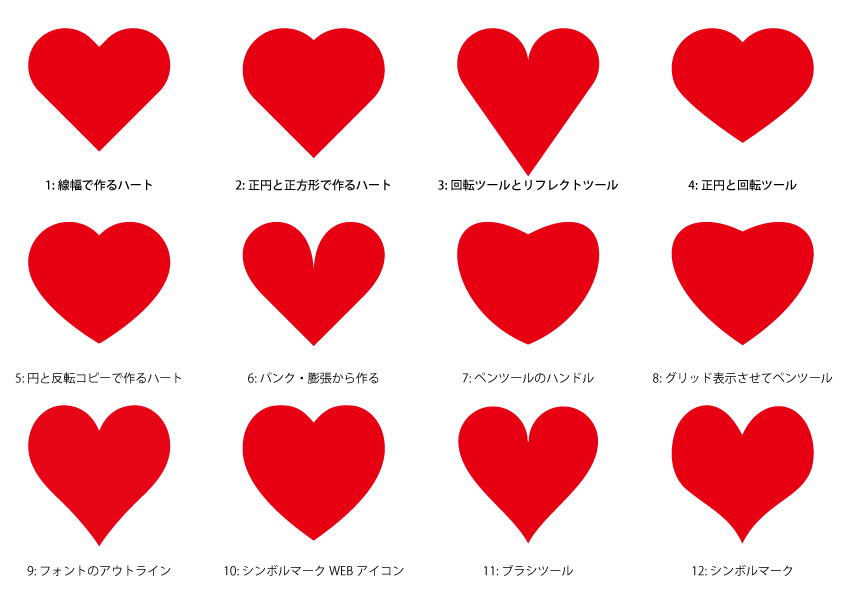
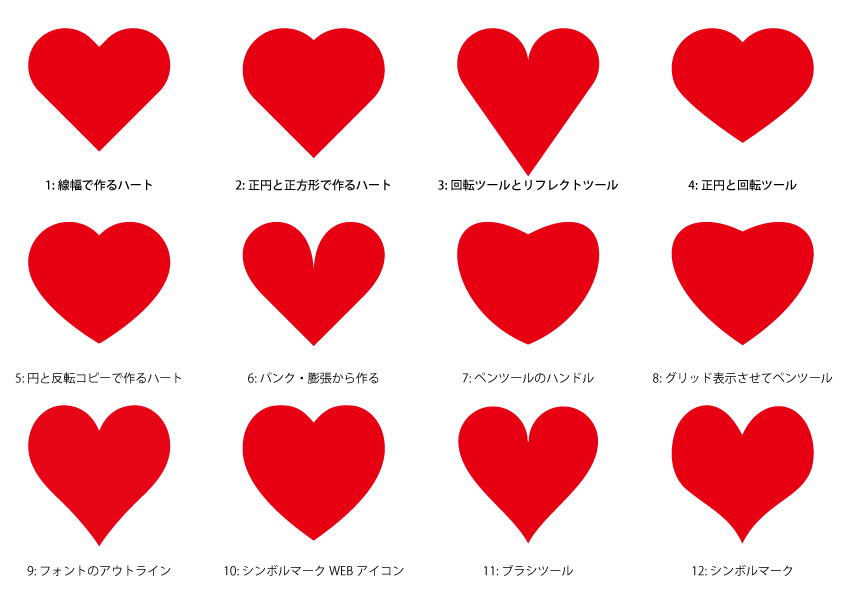
B: 12種類のハートを縦3つ横4つで均等並べてください。(サムネイル画像)
C:ハートを使用してロゴを作成へ

イラストレーター Illustrator ハートの作り方12パターン
Illustrator今回学べること
- 回転ツール
- リフレクトツール
- 整列
- 変形
- パスファインダー 合体・分割
- バウンディングボックスのリセット
- アピアランス分割
- 文字のアウトライン化
- シンボルマーク
1:線幅で作るハート
【秒で作成】イラストレーター Illustratorハートの作り方【初心者向け】
- 塗り:なし 線:RED
- 長方形ツールでShiftキーを押しながら正方形を描きます。
- ダイレクト選択ツールで右上の一点をクリックし、Deleteキーで削除します。
- 線パネルをクリック 先端:丸型線端 角の形状:マイター結合 を選択します。
- 線パネル 線幅値 : 85mm
- 変形パネルをクリック 回転 : 45度
- バウンディングボックスのリセット >オブジェクト > 変形 > バウンディングボックスのリセット
- オブジェクト >分割・拡張 > OK
2:正円と正方形で作るハート
【初心者向け】イラストレーター【ハートの作り方】正円と正方形で作るハート
- 塗り:RED 線:なし
- 長方形ツール 長方形ツールクリックして、幅: 50mm 入力して正方形を描きます。
- 楕円形ツール 楕円形ツールクリックして、幅: 50mm 入力して正円を描きます。
- 整列パネル 一度、整列パネル中央揃えで、正円と正方形をぴったり重ねます。
- 変形パネルをクリック 正方形: Y軸方向25mm下に下げます。
- パスファインダー > 合体
- 回転ツール オブジェクトを選択して、回転ツールを クリックします。
- 回転ツール ALT(Mac=option)を押しながらアンカーを 左下に移動します。ホールドしていたマウスを離します。
- 回転ツール ALT(Mac=option)を押しながらアンカーを 左下に移動します。ホールドしていたマウスを離します。
- 回転ツール ホールドしていたマウスを離すと同時に回転パネルが表示されます。 角度 : 90度 > コピーをクリック
- 整列パネル 2つのオブジェクトを選択 > 上のオブジェクトを選択 整列パネルで、下に揃えます。
- パスファインダー > 合体
- 変形パネル 角度 : 45度
- バウンディングボックスのリセット >オブジェクト > 変形 > バウンディングボックスのリセット
3:回転ツールとリフレクトツールで作成するハートの作り方
【簡単】イラストレーター ハートの作り方 回転ツールとリフレクトツールで作成する方法
- ガイド線 垂直方向 基準点のX座標値 : 150mm
- ガイド線 垂直方向 基準点のX座標値 : 175mm
- 楕円形ツール 楕円形ツールクリックして、幅: 50mm 入力して正円を描きます。
- 塗り:RED 線:なし
- 長方形ツール 長方形ツールクリックして、 幅: 50mm、高さ : 100mm 入力して長方形を描きます。
- 整列パネル 一度、整列パネル中央揃えで、垂直方向上揃えで正円と長方形を ぴったり重ねます。
- 変形パネルをクリック 長方形: Y座標値 25mm下に下げます。
- 回転ツール オブジェクトを選択して、回転ツールをクリックします。
- 回転ツール ALT(Mac=option)を押しながらアンカーを 円の中心に移動します。ホールドしていたマウスを離します。
- 回転ツール ホールドしていたマウスを離すと同時に回転パネルが表示されます。 角度 : 35度 > コピーをクリック
- パスファインダー 2つの長方形を選択して> 分解
- ダイレクト選択ツール > 切り離し > デリート
- リフレクトツール オブジェクトを選択 > リフレクトツールクリック
- リフレクトツール ALT(Mac=option)を押しながらアンカーを Y軸方向175mmへ移動します。ホールドしていたマウスを離します。
- リフレクトツール ホールドしていたマウスを離すと同時にリフレクトツールのパネルが 表示されます。リフレクトの軸 : 垂直を選択 > コピーをクリック
- パスファインダー > 合体
4:正円と回転ツールでで作るハートマーク♡
イラストレーター 正円と回転ツールでで作るハートマーク♡
- ガイド線 水平方向 基準点のY座標値 : 100mm
- ガイド線 水平方向 基準点のY座標値 : 125mm
- 楕円形ツール 楕円形ツールクリックして、幅: 50mm 入力して正円を描きます。
- 塗り:RED 線:なし
- 整列パネル Y座標点100mmのガイド線と正円を選択 基準に垂直方向下揃えで整列します。
- ダイレクト選択ツール 円の一番下のアンカーポイントを一旦、ちょこっとだけ下にのばしてからshiftを押しながら Y軸座標点125mmのガイド線までまで伸ばします。
- アンカーポイントツール 一番下のアンカーポイントをアンカーポイントツールで クリックしてハンドルを無くします。
- 回転ツール
オブジェクトを選択 > 回転ツールをクリック - 回転ツール
ALT(Mac=option)を押しながらアンカーを 一番下のアンカーポイントに合わせます。 ホールドしていたマウスを離します。 - 回転ツール
ホールドしていたマウスを離すと同時に回転パネルが表示されます。 角度 : 45度 > コピーをクリック - パスファインダー 2つの長方形を選択して> 合体
- 変形パネル > 回転 > -22.5
- バウンディングボックスをリセット
オブジェクト > 変形 > バウンディングボックスをリセット
5:円と反転コピーで作るハート
heart 05 円と反転コピーで作るハート
- ガイド線 水平方向 基準点のY座標値 : 100mm
- ガイド線 水平方向 基準点のY座標値 : 125mm
- ガイド線 垂直方向 基準点のX座標値 : 150mm
- ガイド線 垂直方向 基準点のX座標値 : 156.25mm
- 塗り:RED 線:なし 直径 50mmの正円を作成します。
- ダイレクト選択ツールで下のアンカーポイントを選択し、X座標値 : 156.25mm、Y座標値 : 125mmガイドまで伸ばします。
- アンカーポイントツール 一番下のアンカーポイントをアンカーポイントツールで クリックしてハンドルを下に伸ばします。
- 右側のハンドルの下の方だけY座標値 : 125mmまで伸ばします。
- リフレクトツールを選び、
- ALT(Mac=option)を押しながらアンカーを 一番下のアンカーポイントに合わせます。 ホールドしていたマウスを離します。
- リフレクトツール
ホールドしていたマウスを離すと同時に回転パネルが表示されます。垂直 > コピーをクリック - パスファインダー 2つのオブジェクトを選択して> 合体
6:パンク・膨張から作るハート
heart 06パンク・膨張から作るハート
- 多角形ツールクリック>角 8 で八角形を描きます。
- 効果 > パスの変形 > パンク・膨張を選び、膨張側に40%を指定します。
- オブジェクト-アピアランス分割します。
- 線ツールで縦横に線を引き、線と花形を一緒に選択して整列パネルで中央揃えします。
- 八角形(花びら状になった)だけ選択して回転ツールをダブルクリックし、22.5°回転させます。
- 線とオブジェクトを一緒に選択してパスファインダ-分割します。
4つのハートに分割され、グループ化された状態になります。 - ダイレクト選択ツールで 左上のハートを残して他は削除します。
- ハートを選択して回転ツールをダブルクリックし、-45°回転させます。
- バウンディングボックスをリセット
オブジェクト > 変形 > バウンディングボックスをリセット
7:ペンツールのハンドル操作で作るハート
heart 07 ペンツールのハンドル操作で作るハート
- ペンツールでクリック-ドラッグでハンドルを引き出した直線をかきます。
- アンカーポイントをダイレクト選択ツールでクリックし、線の内側のハンドルをそれぞれ右外側に動かします。
- 概ねハートに見えるようにハンドルを伸ばします。線の色を無しにし、塗りに色を付けます。
- ウインドウ > グラフィックスタイルパネル >左下のライブラリメニューから追加を選び、 Altキーを押しながらライブリフレクト-xを選びます。ハートが反転コピーされます。
- 右側のハンドルを調整して自分の気にいる形にします。
この時左側はさわらなくても、自動でリアルタイムで右側に合わせて形が変わります。(左側はさわれません。) - ハート型ができたらオブジェクト > アピアランス分割します。
左右の2つのパーツがグループ化された状態になります。 - パスファインダー > 合体
8:グリッド表示させてペンツールで作成する
heart 08 ガイド線を表示させてペンツールで作成する
- 表示 > グリッドを表示
- ペンツールを選択して >クリック
- ALT(Mac=option)を押しながら右ななめ方向へ
- ホールドを外して、中央下の方向へ
- クリック&ホールドまま、ハンドル大きく右上の方向になるように、動かす
- ALT(Mac=option)を押しながらハンドルを左ななめ方向へ
- 右と同じ線対象の場所までハンドルが位置付けできたら
- ホールドを外して、ハートの始発の点までもっていく
- クリック&ホールドまま、右と同じ線対象の場所までハンドルが位置付けになるよう、動かし、マウスから人差し指を離す
9:フォントのアウトライン化で作るハート
heart 09 フォントのアウトライン化で作るハート
- 文字ツールをクリック
- ハートを入力
- 書式 > アウトラインを作成
10:シンボルマーク WEBアイコンからハートを作る
heart 10シンボルマーク アイWEBアイコン
- シンボル > シンボルライブラリメニュー > WEBアイコン
- WEBアイコン収録されているマークをドラッグして取り出す。
- シンボルへのリンクを解除。
- 右クリックで複合パスを解除もしくはレイヤーをミュート
- 塗り:RED
- 長方形を作成
- オブジェクトすべて選択 > パスファインダー>分割
- ダイレクと選択ツール > 切り離し > 削除
- オブジェクトすべて選択 > パスファインダー>合体
11:ブラシツール
heart 11
- ブラシ > ブラシライブラリメニュー > 装飾-装飾_散布
- 装飾-装飾_散布をドラッグして取り出す。
- レイヤーパネルで ハートだけ選択 選択ツールで少し離れた場所へ
- デフォルトで不透明度50%・線幅1px白丸型先端、透明の四角い枠とグループ化された状態なので
- 不透明度50%から100% 塗り:REDへ
- 透明の四角い枠を削除
12:シンボルマーク
heart 12 シンボルマーク トランプマークから
- ブラシ > ブラシライブラリメニュー > 装飾_豪華なカールブラシとフローラルブラシのセット
- 装飾_豪華なカールブラシとフローラルブラシのセットインペリアル・トランプ1組のいずれかをドラッグして取り出す。
- レイヤーパネルで ハートだけ選択 選択ツールで少し離れた場所へ
- ダイレクト選択ツールで他トランプマーク選択 >削除
- Siftを押しながら、ハートを拡大
- 変形パネル > 回転 0 入力
13 : 曲線ツールで作成するハート
アドビ2020からのツールになります。
今回は、割愛致します。
14 : 作成したハート12個を整列する