ポートフォリオの提出は、イラストレータで冊子を作成し面接時にみてもらったり、自分でサイトを制作して、制作した作品をページを作成したりします。ポートフォリオで作成した冊子も自分のサイトにPDFでアップして、一つでも多くの作品をみてもらうことが一番です。
今回は、自分が制作したバナーやキービジュアルをデザインカンプなど載せるページを作成します。
変更があっても、HTMLCSSで残しておくと、ポートフォリオ制作のさい、時短になります。
【作品のストックをページにしましょう!】HTML CSSでデザインページ作成
フォルダー構成

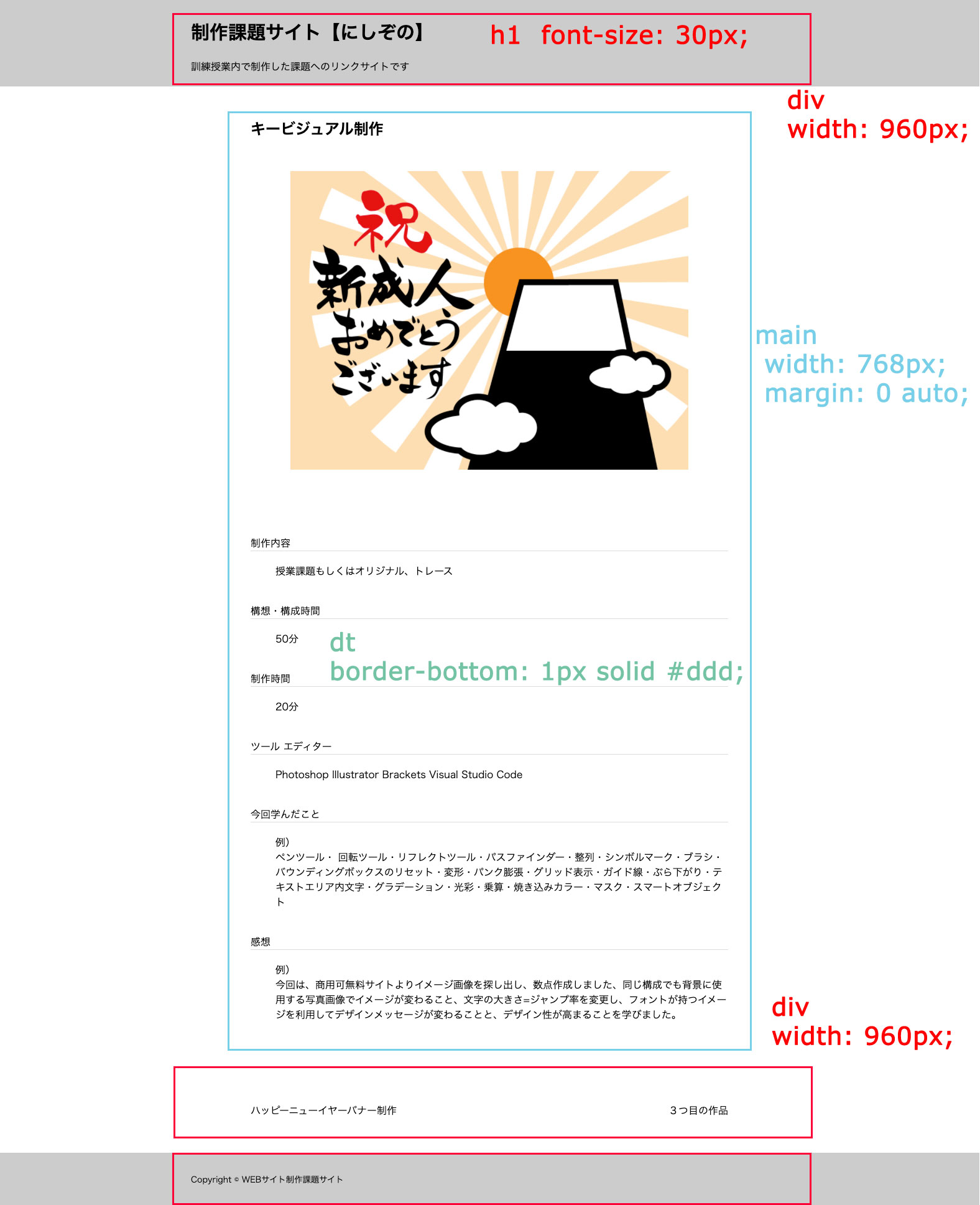
マークアップテキスト
制作課題サイト【自分の名前】
訓練授業内で制作した課題へのリンクサイトです
BANNER制作
ここにimgを入れます
制作内容
授業課題もしくはオリジナル、トレース
構想・構成時間
50分
制作時間
20分
ツール エディター
Photoshop Illustrator Brackets Visual Studio Code
今回学んだこと
例)
ペンツール・ 回転ツール・リフレクトツール・パスファインダー・整列・シンボルマーク・ブラシ・バウンディングボックスのリセット・変形・パンク膨張・グリッド表示・ガイド線・ぶら下がり・テキストエリア内文字・グラデーション・光彩・乗算・焼き込みカラー・マスク・スマートオブジェクト
感想
例)
今回は、商用可無料サイトよりイメージ画像を探し出し、数点作成しました、同じ構成でも背景に使用する写真画像でイメージが変わること、文字の大きさ=ジャンプ率を変更し、フォントが持つイメージを利用してデザインメッセージが変わることと、デザイン性が高まることを学びました。
このページが最新キービジュアル制作
Copyright © WEBサイト制作課題サイト
下記を参考にマークアップしましょう
css
下記を参考にCSSコーディングしましょう!
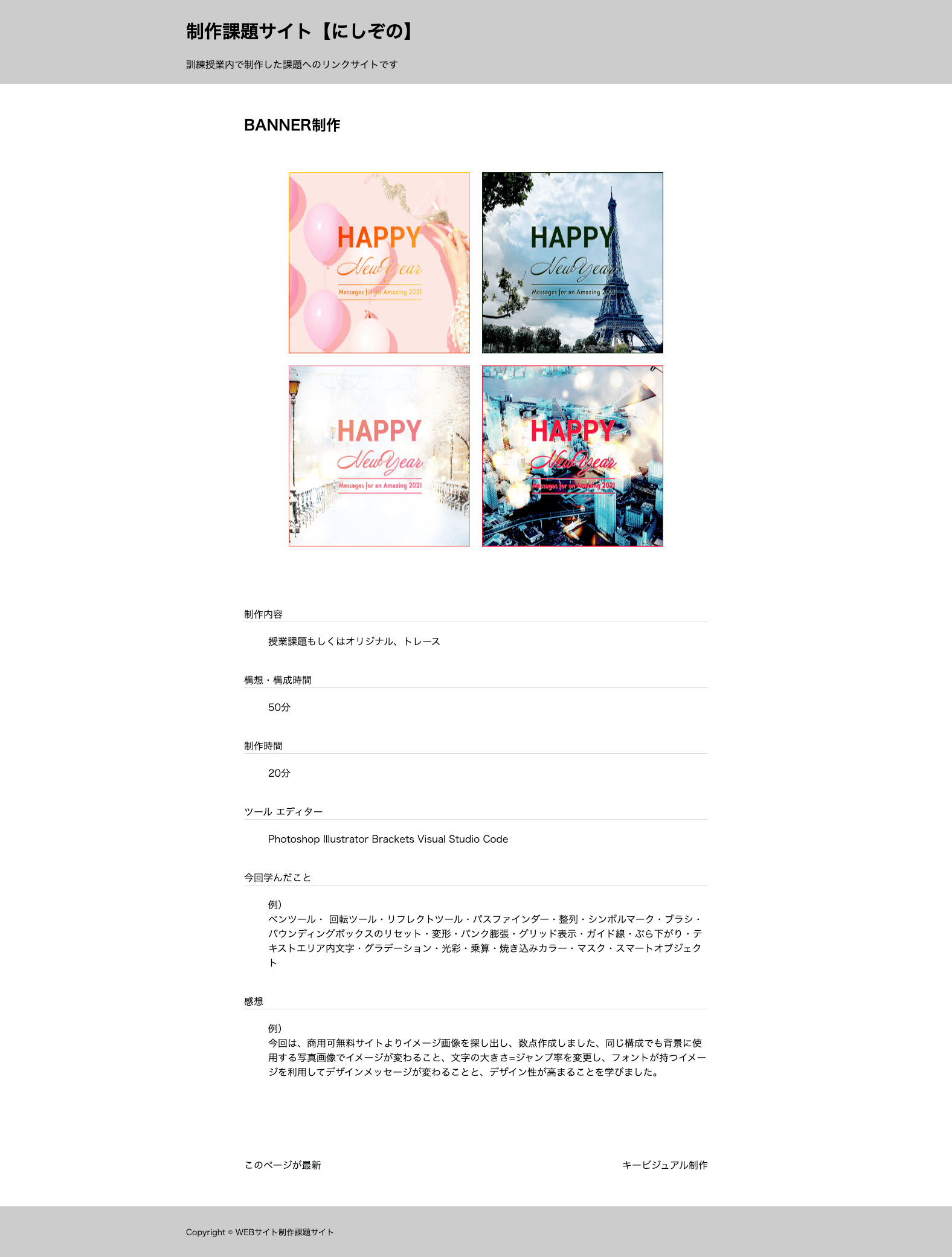
画像を並べるページのマークアップとコーディング
次に
今回はflaotで並べてください。
下記の部分指定
(注意:このままですと下記の画像のようには表示しません)
.box {
width: 640px;
}
.single_img img {
width: 300px;
height: 300px;
float: left;
}
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>制作課題サイト</title> <meta name="description" content="訓練授業内で制作した課題データへのリンクサイトです"> <link href="css/style.css" rel="stylesheet"> </head> <body> <header> <div> <!--div 960px--> <h1>制作課題サイト【皆さんお名前の】</h1> <p>訓練授業内で制作した課題へのリンクサイトです</p> </div> </header> <!--授業が進んでから <nav> <ul class="container"> <li><a href="index.html">HTML+CSS</a></li> <li><a href="img.html" class="current">Image</a></li> <li><a href="program.html">java script + PHP</a></li> </ul> </nav> --> <main> <!-- いまだけ!width:768px--> <h2>キービジュアル制作</h2> <p><img src="img/seijin.jpg" alt=""></p> <dl> <dt>制作内容</dt> <dd>授業課題もしくはオリジナル、トレース</dd> <dt>構想・構成時間</dt> <dd>50分</dd> <dt>制作時間</dt> <dd>20分</dd> <dt>ツール エディター</dt> <dd>Photoshop Illustrator Brackets Visual Studio Code </dd> <dt>今回学んだこと</dt> <dd> 例)<br> ペンツール・ 回転ツール・リフレクトツール・パスファインダー・整列・シンボルマーク・ブラシ・バウンディングボックスのリセット・変形・パンク膨張・グリッド表示・ガイド線・ぶら下がり・テキストエリア内文字・グラデーション・光彩・乗算・焼き込みカラー・マスク・スマートオブジェクト</dd> <dt>感想</dt> <dd>例)<br> 今回は、商用可無料サイトよりイメージ画像を探し出し、数点作成しました、同じ構成でも背景に使用する写真画像でイメージが変わること、文字の大きさ=ジャンプ率を変更し、フォントが持つイメージを利用してデザインメッセージが変わることと、デザイン性が高まることを学びました。</dd> </dl> </main> <div> <!-- pager部分--> <ul> <li><a href="#">ハッピーニューイヤーバナー制作</a></li> <li><a href="#">3つ目の作品</a></li> </ul> </div> <footer> <div><p><small>Copyright © WEBサイト制作課題サイト</small></p></div> </footer> </body> </html>
@charset "UTF-8";
/* CSS Document */
/*山野先生の授業でリセットを習ってから
Reset
html,body,h1,h2,p,ul,li {
margin: 0;
padding: 0;
line-height: 1.5;
font-family: "Hiragino Kaku Gothic ProN", Meiryo,
sans-serif;
}
*/
ul {
list-style: none;
}
a {
text-decoration: none;
color: inherit;
}
img {
max-width:100%;
vertical-align: bottom;
}
/*共通CSS*/
div {
width: 960px;
margin: 0 auto;
}
header,nav,footer {
background: #ccc;
}
/*header*/
header {
padding: 30px 0 20px;
}
h1 {
font-size: 30px;
margin-bottom: 20px;
}
/*NavigationΩ
nav ul {
display: flex;
}
nav li {
width: 33.3%;
text-align: center;
line-height: 50px;
}
nav a {
display: block;
border-left: 1px solid #999;
background: #ddd;
}
nav a:hover {
background: #fff;
}
.current {
background: #fff;
border-left: none;
}*/
/*擬似クラス
ul li:first-child a{
background:#fff;
border-left: none;
}*/
/*メインコンテンツ*/
body > div {
padding: 50px 0;
}
h2 {
margin-bottom: 30px;
}
body > div li {
margin-bottom: 10px;
}
/*footer*/
footer {
padding: 30px 0;
}
/*これも山野先生の授業で習ってから
.wrap {
display: block;
}
*/
/*-----------------------
design.html
-------------------------*/
/*仮設置*/
main {
width: 768px;
margin: 0 auto;
}
h2 {
margin: 50px auto;
}
dl {
padding: 50px 0;
}
dt {
margin: 40px 0 20px;
border-bottom: 1px solid #ddd;
}
/*-----------------------
ページャー
-------------------------*/
/* 今後flexに変更予定 */
div ul li:first-child {
float: left;
}
div ul li:last-child {
float: right;
}
メモ
https://qiita.com/Yuki_Yamashina/items/3d10db6b4788a3a4e6fc






コメント