前回の基本操作を復習しながら、シンプルなバナーを作成します。
フォトショップのツールの中でも覚えやすい簡単な操作で、バナーが作成できます。
繰り返し、模写(コピー)と作成回数を増やすことによって、
- 各ツール使い方をマスターできる
- ツールの操作が早くなる
- ショートカットを覚えることができる
- 一つ一つのデザインの決定時間が短くなり、早い時間でバナーを作成することができるようになる
出来上がった人は、次のバナーを完成図を参考に作成してください。
NEXT
【超簡単】基本操作だけで作成するバナー制作の方法
目的:ポートフォリオのコンテンツ作り
授業で作成したバナーは、就職に向けて一番必要なポートフォリオのコンテンツになります。
模写デザイン
模写デザインアレンジ
2つ載せると、良いと思います。
また、画像に関しての時間等細かい事もメモっておきましょう。
グーグルドライブにメモする方法
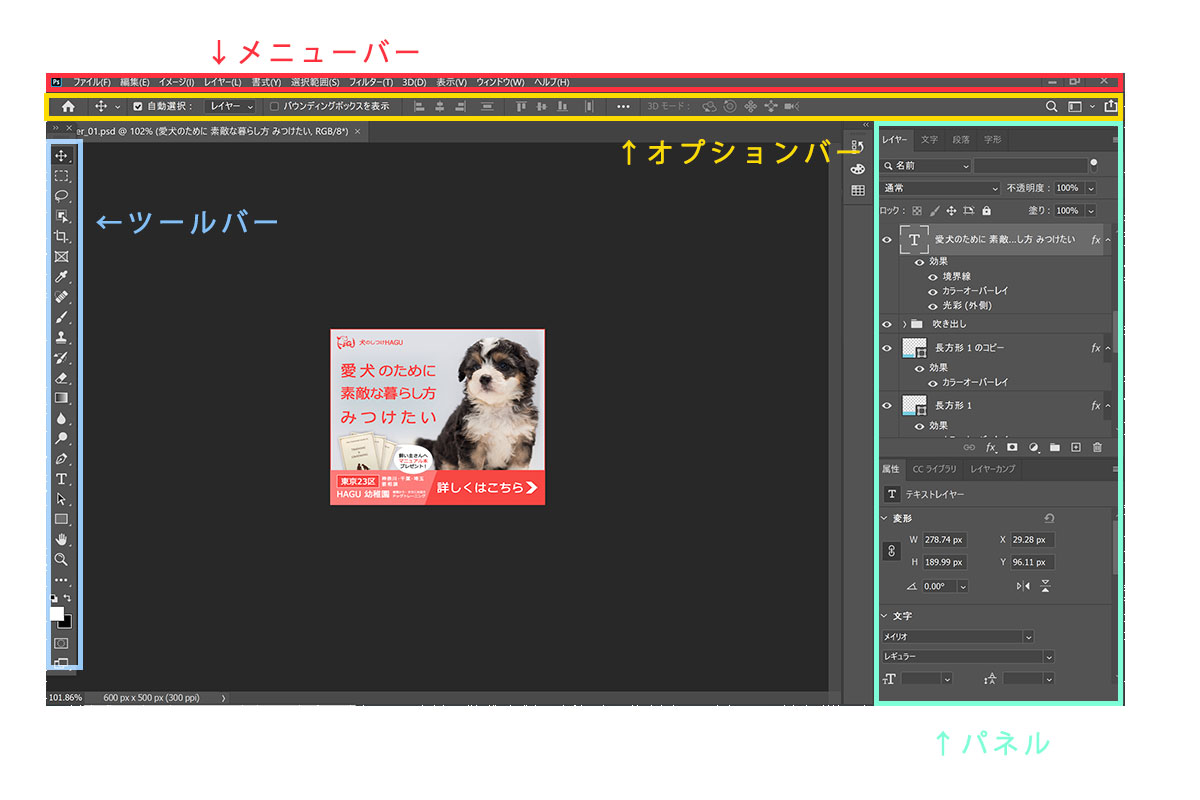
完成図

作業手順
それでは作業手順をご紹介いたします。
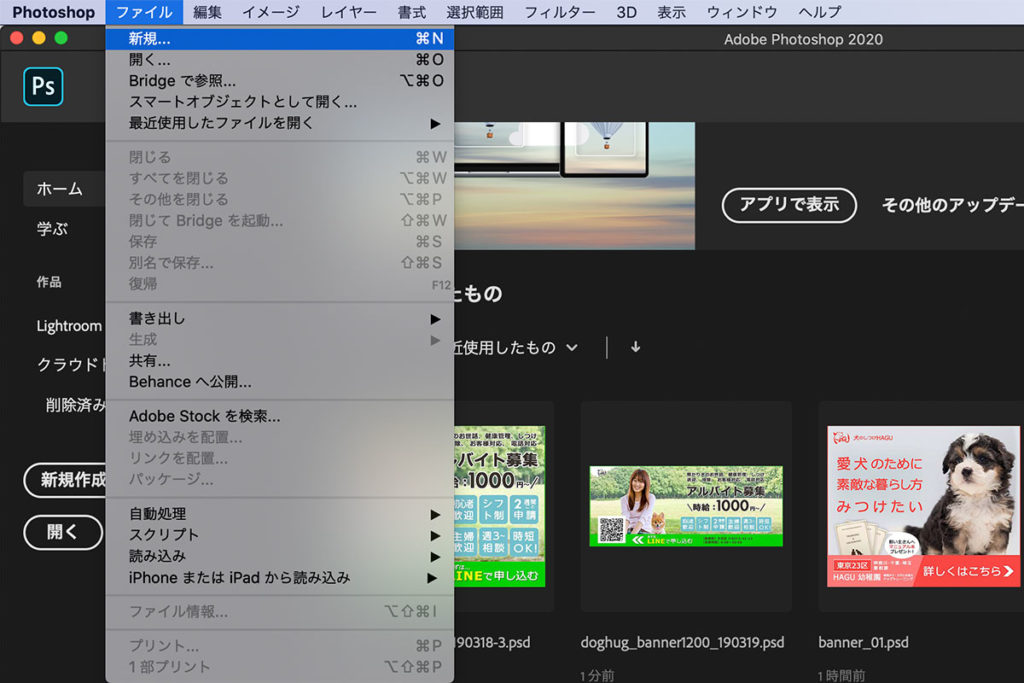
1 : 新規作成
フォトショップ を立ち上げて
ファイル>新規
またはショートカットキー
コントロール(コマンド)+N

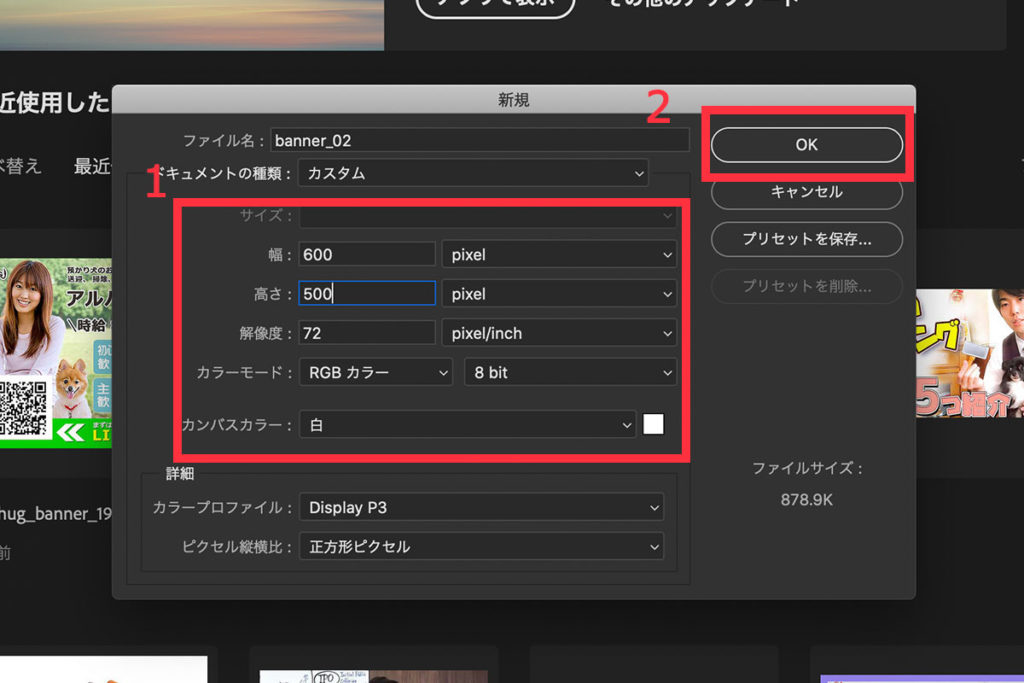
2 : 画像サイズ、解像度、カラーモードを設定
画像サイズ :600px × 500px
カラーモード: 72pixel/inch
カンバスカラー:RGBカラー

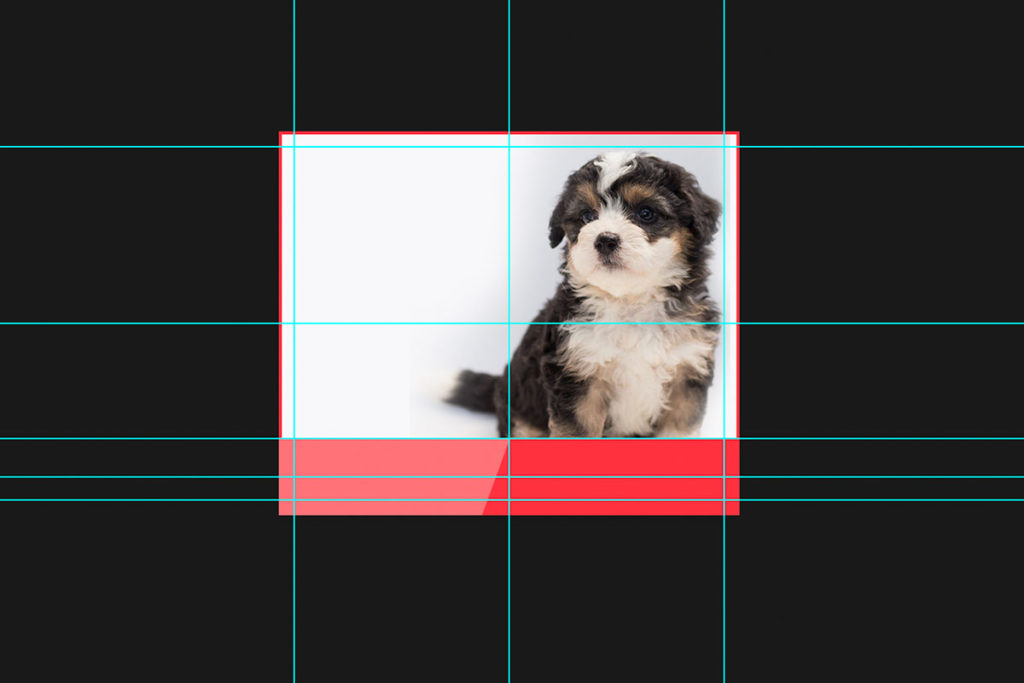
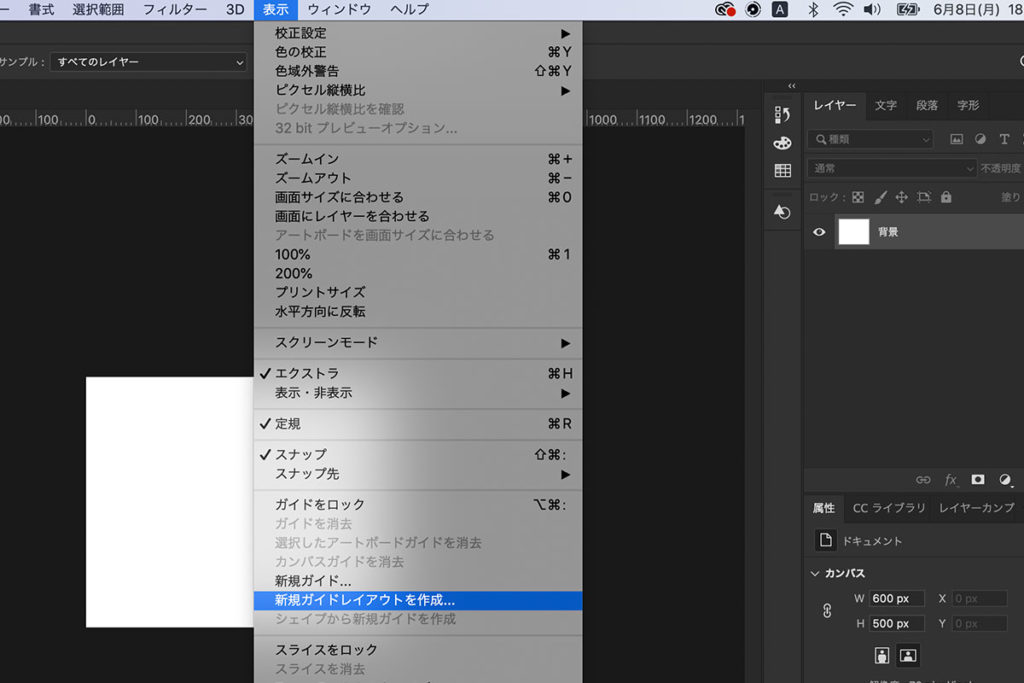
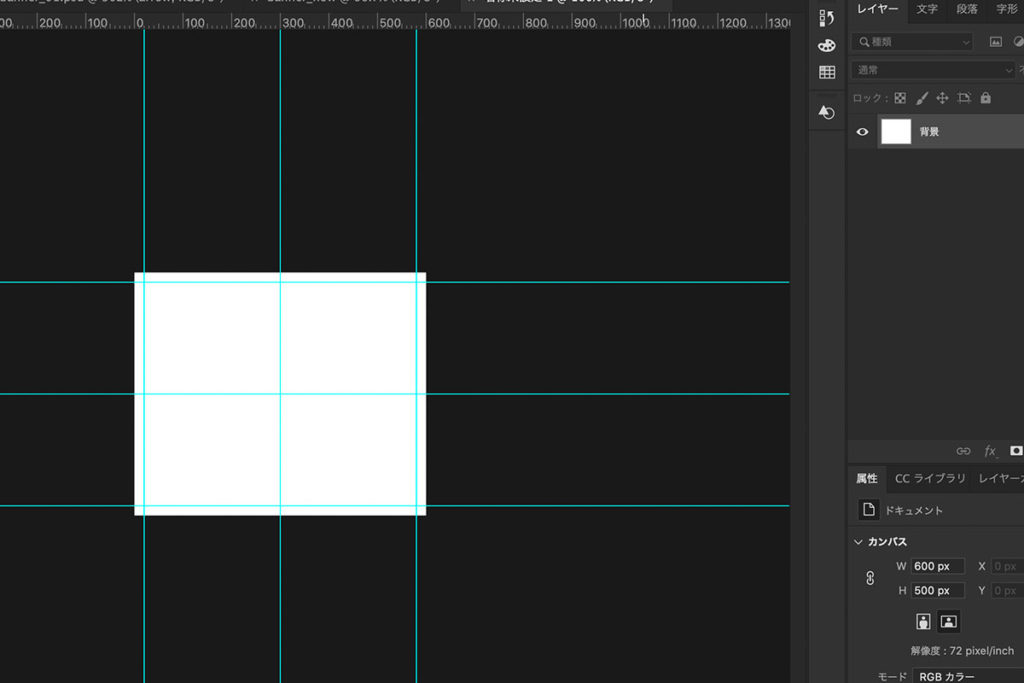
3 : ガイド線作成
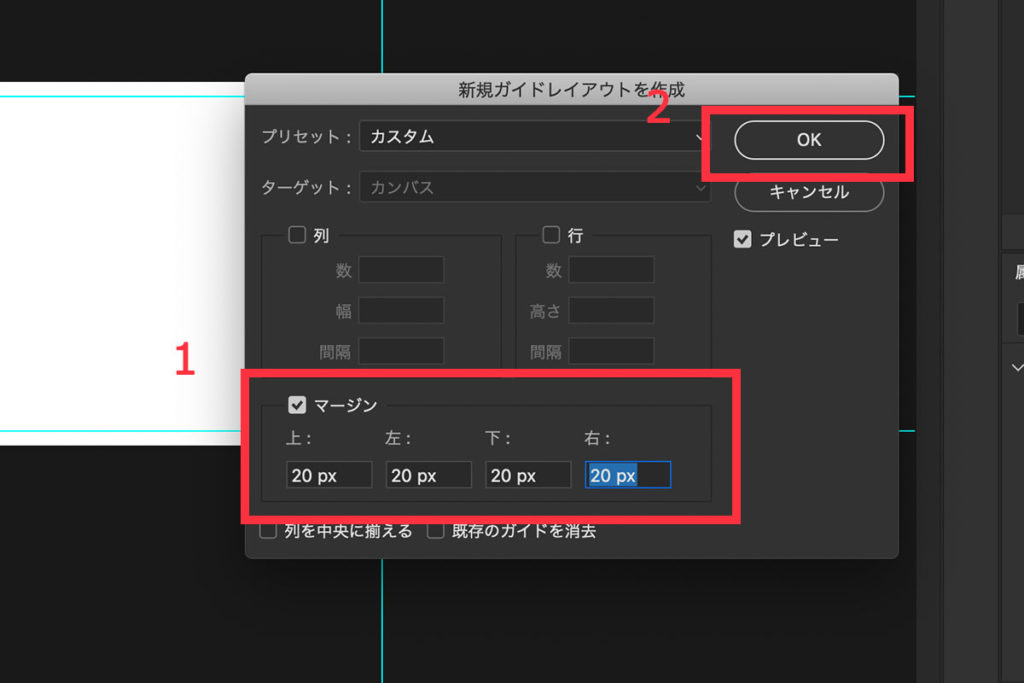
表示 > 新規ガイドレイアウトを作成

マージンにチェック
左右上下 20px 入力

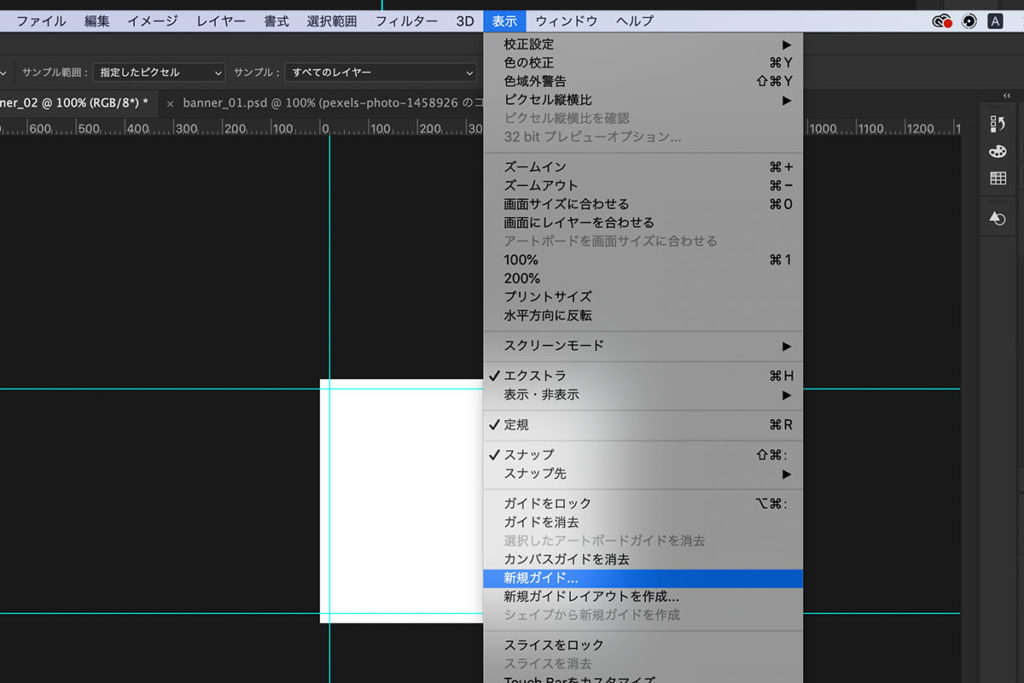
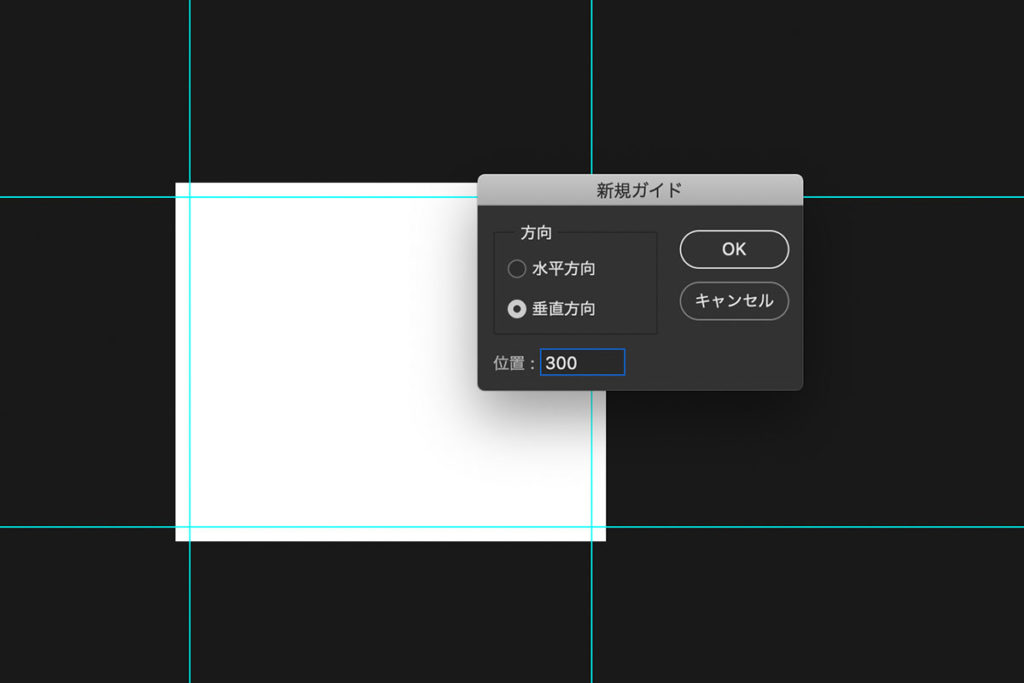
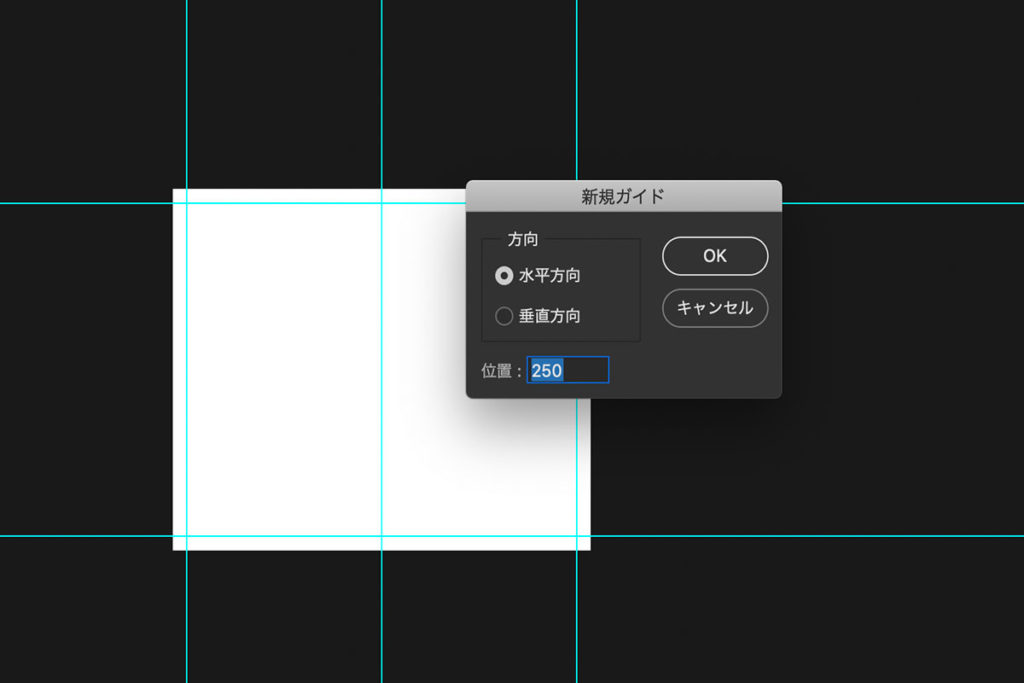
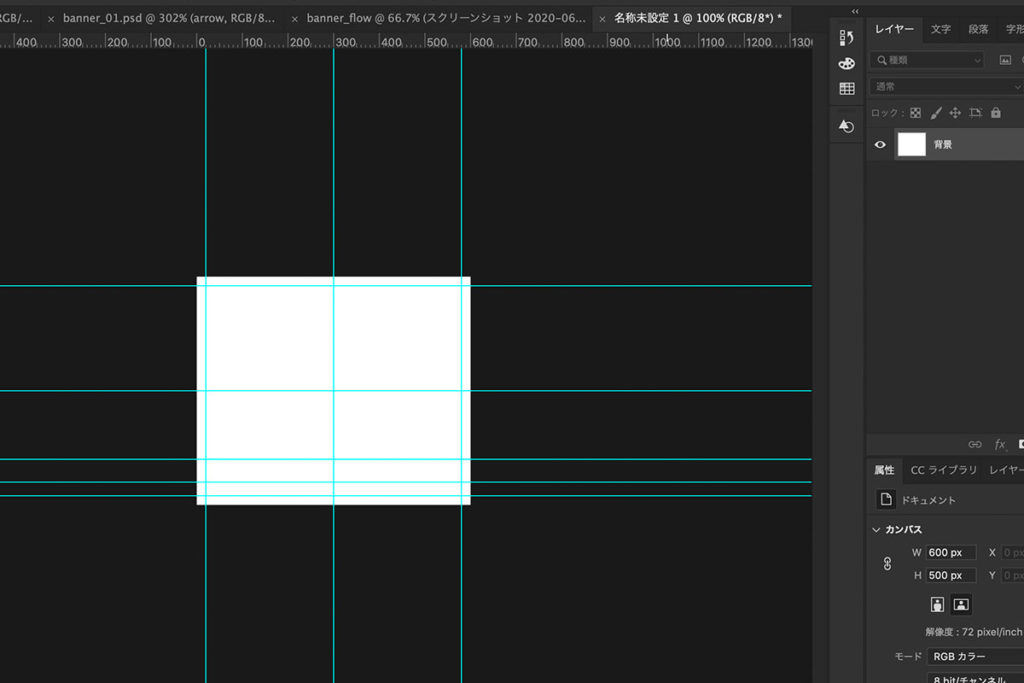
表示 > 新規ガイドを作成

垂直方向に 300px


水平方向に 250px

水平方向に 400px
水平方向に 450px

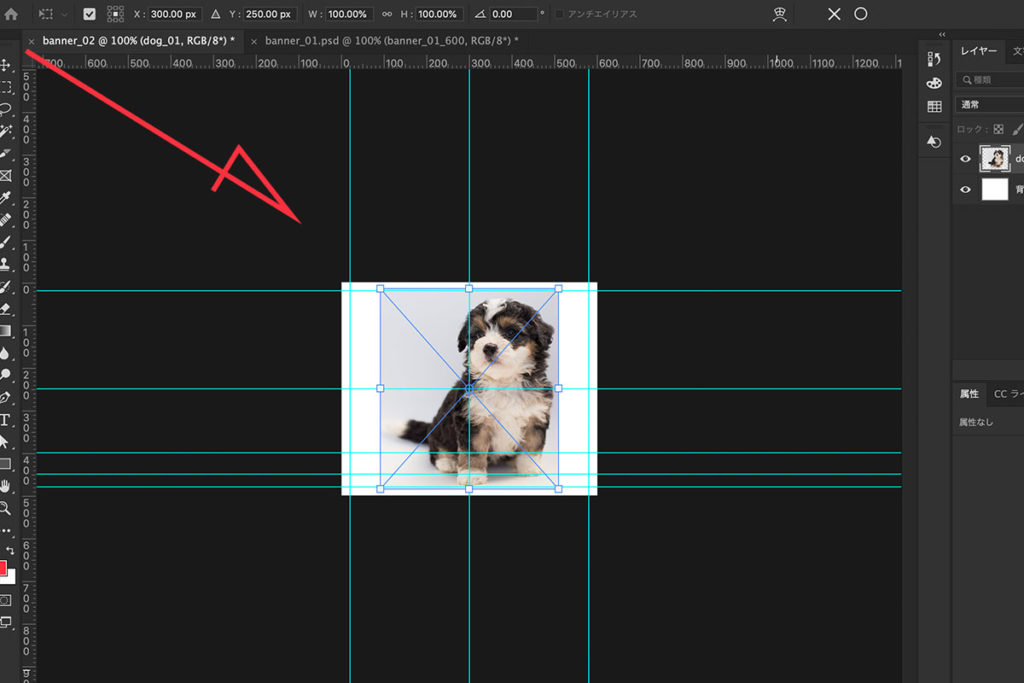
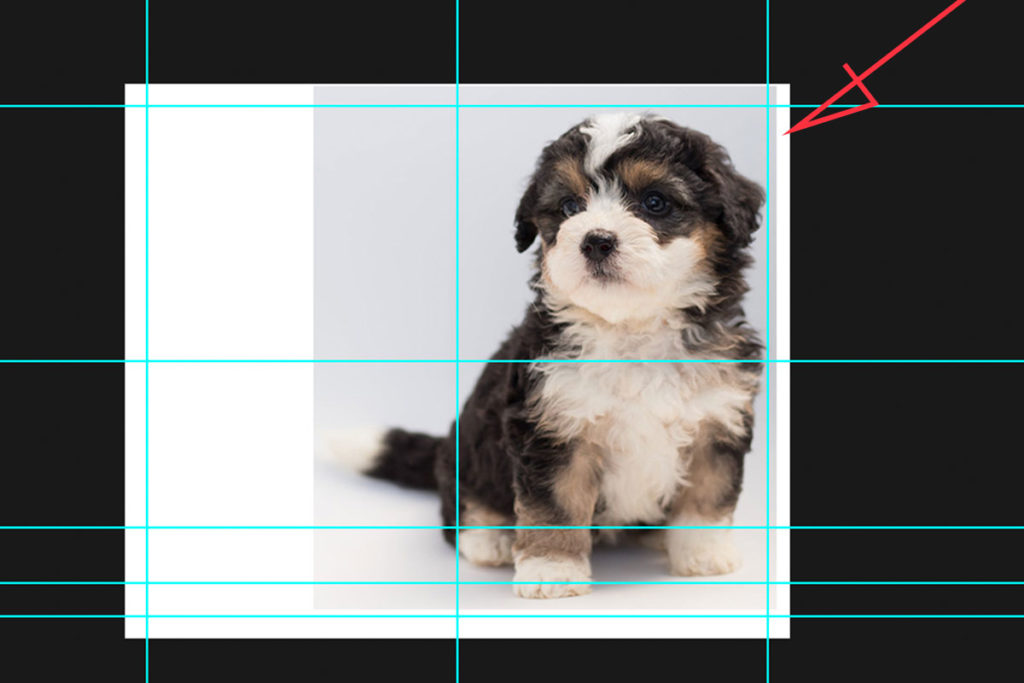
4: 素材画像を読み込む
素材画像をドラッグアンドドロップで、設置します。

ワンコの「頭」と「耳」の部分を、上20px 右20pxにあわせます。

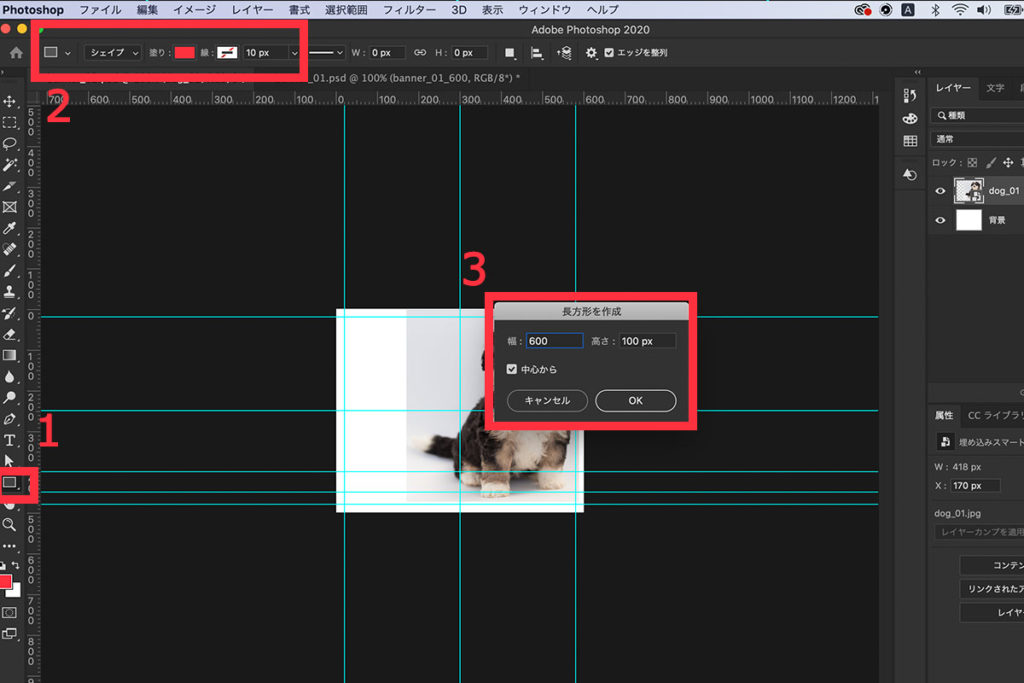
5: 長方形ツールでクリックする箇所(遷移ボタン)を作成
基本バナーはどこを押しても、遷移先にと飛びますが、ユーザーにわかりやすくするためにクリックする場所(ボタン)を作成します。
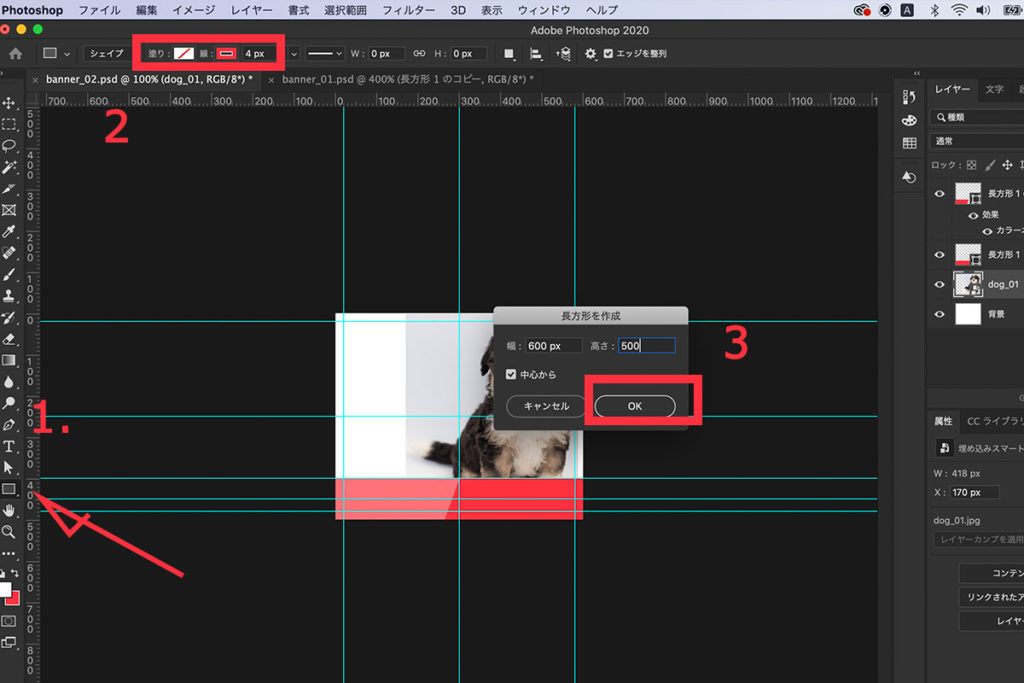
長方形ツール> 塗り、線を設定 > 作業画面をクリック
すると、「長方形を作成」という画面が出てきます。
幅:600px
高さ:100px
塗の色コード:#f64949
線 : 無し

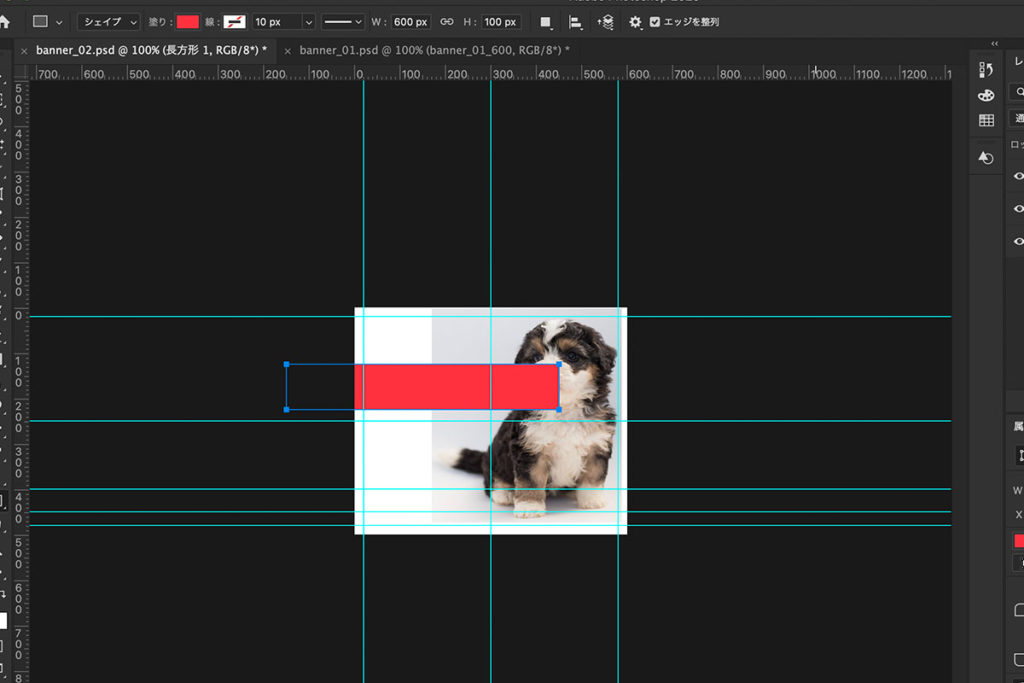
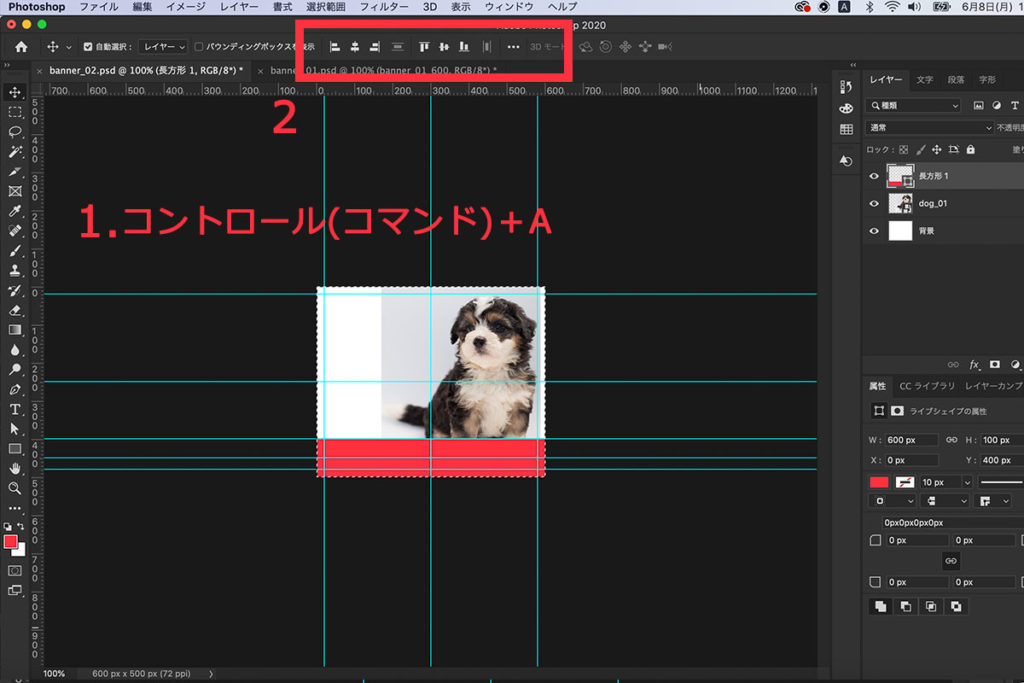
長方形が表示されます。

選択範囲 > 全てを選択
コントロール(コマンド)+A
整列で 真ん中→下
で、「ピタッ」とバナーの下部分に設置します。

- 長法系のレイヤーを選択 > オルト(オプション)を押しながら > 上に「グッと」あげる
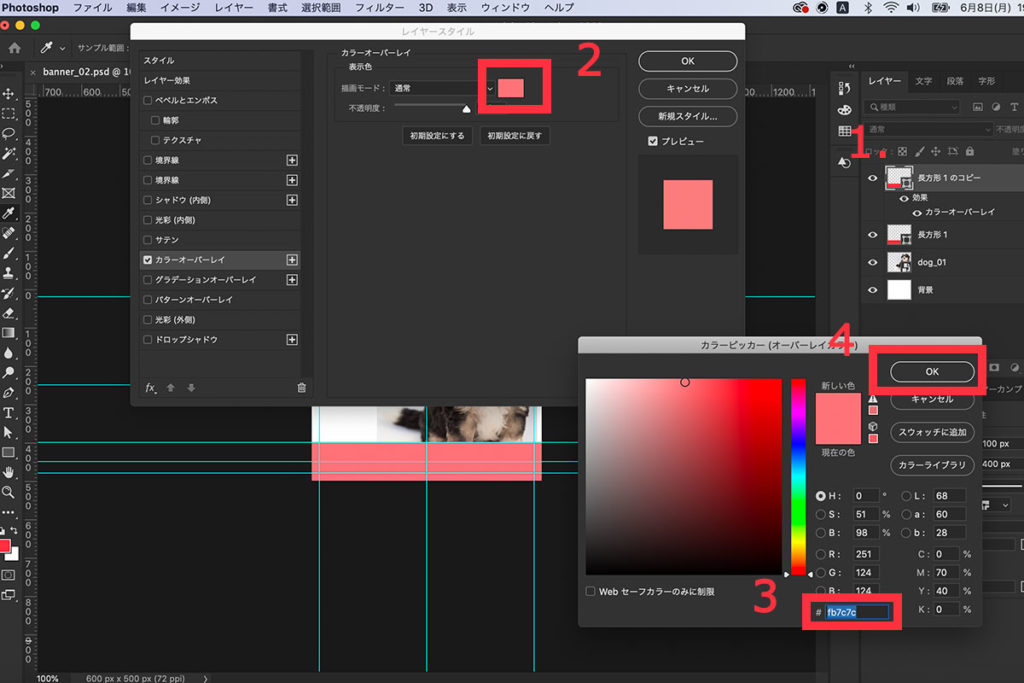
- コピーされたレイヤーをダブルクリック > カラオーバーレイ
- カラーピッカー(オーバーレイ)表示 > カラーコード入力
サーモンピンクのカラーコード : #eb8280

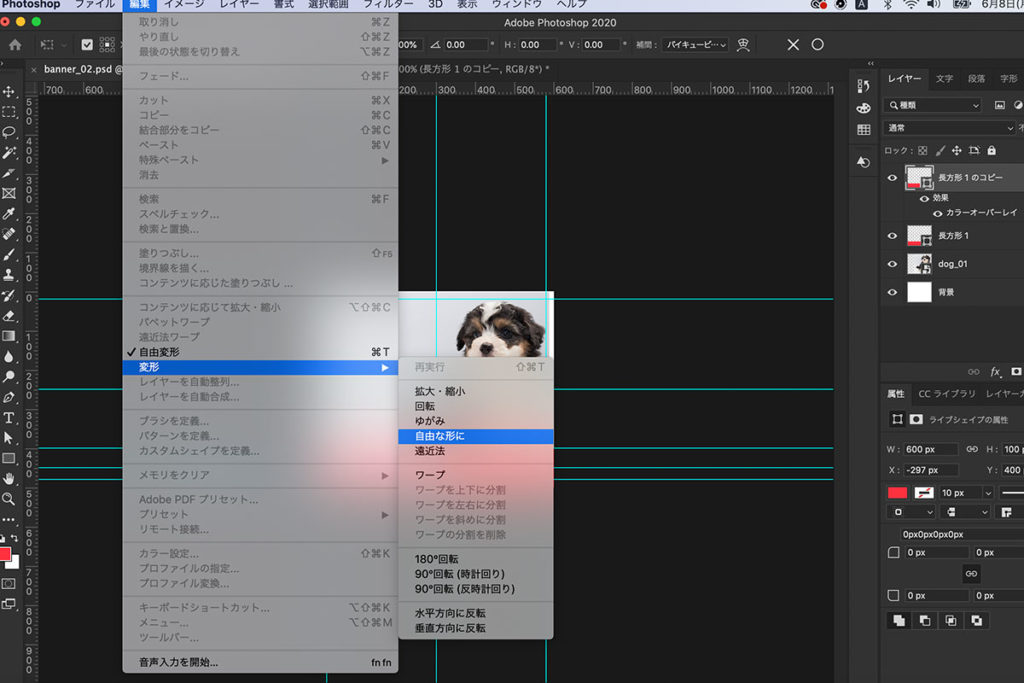
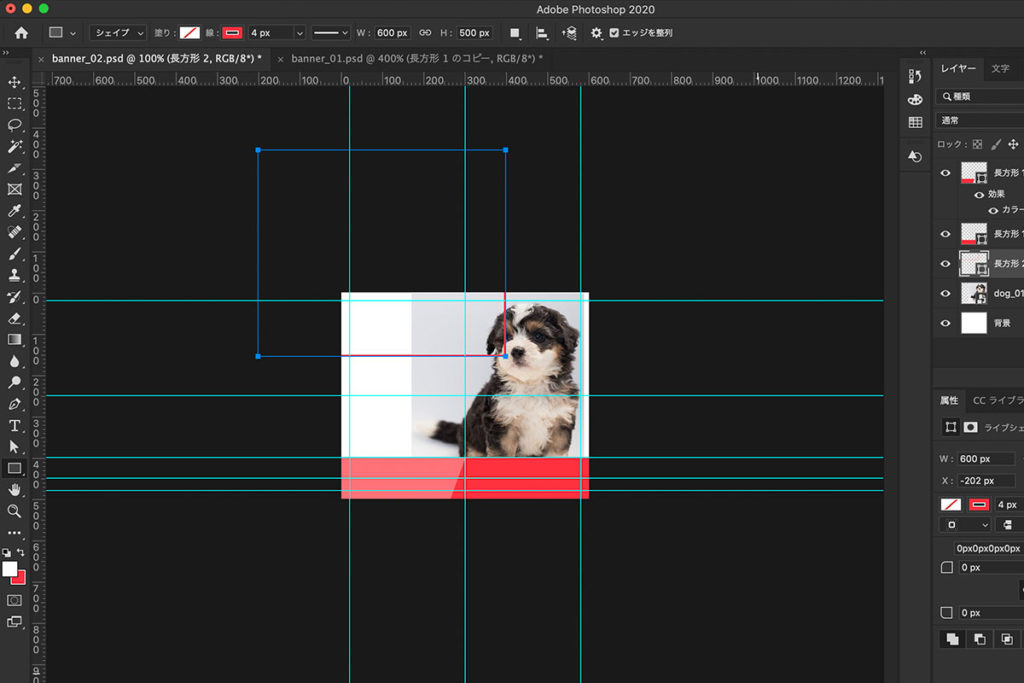
コピーした長方形を コントロール+Tで、選択
編集 > 変形 > 自由な形に

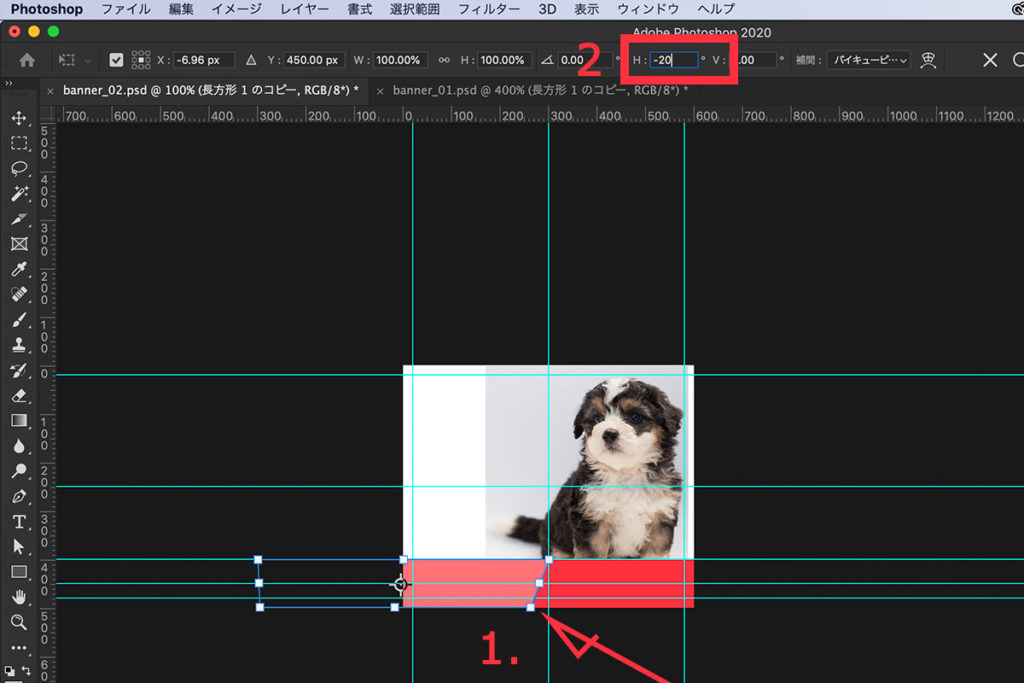
右下のボックスを掴んで、左にずらします。
水平方向の歪みの設定に「−20」
*自由に数値を設定できますが、ぴったりな数値にするには、時間もかかるので、余計な判断も減らす事も考え
水平方向の歪みの設定に「−20」を入力して、編集作業を効率を上げましょう。

今回は薄いサーモンピンクの多角形ツールの後ろに枠がありますので、
長方形ツール >塗り無し 線4px > 作業画面の任意の場所クリック > サイズ 600px ×500px
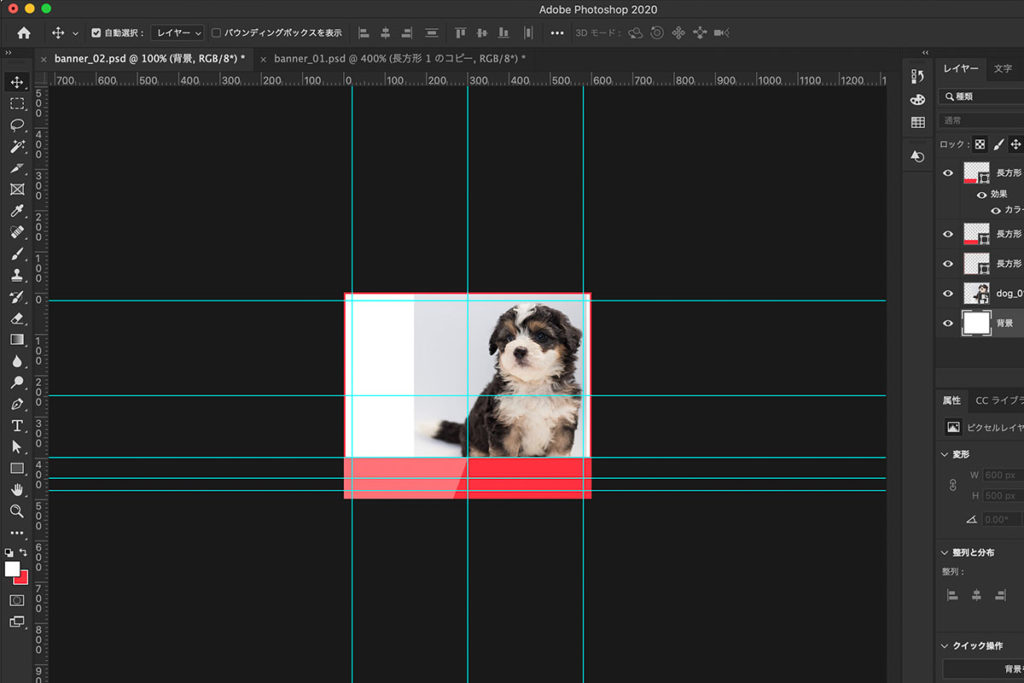
枠(フレーム)を作成します。


コントロール+ A > 整列→ 真ん中、真ん中
これで、ピタッと枠が配置されます。

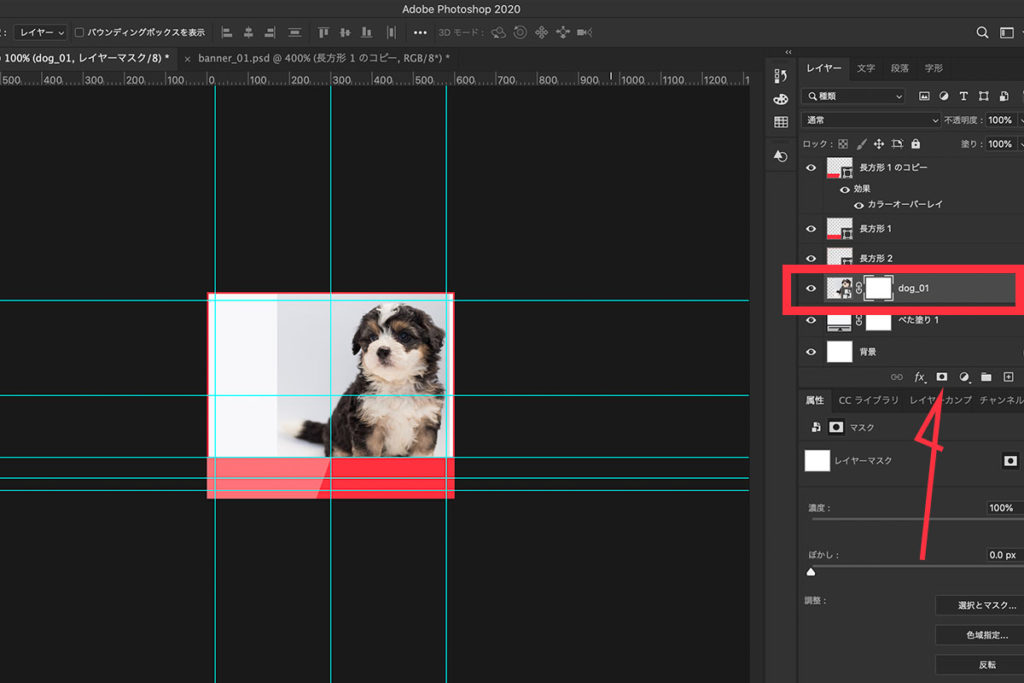
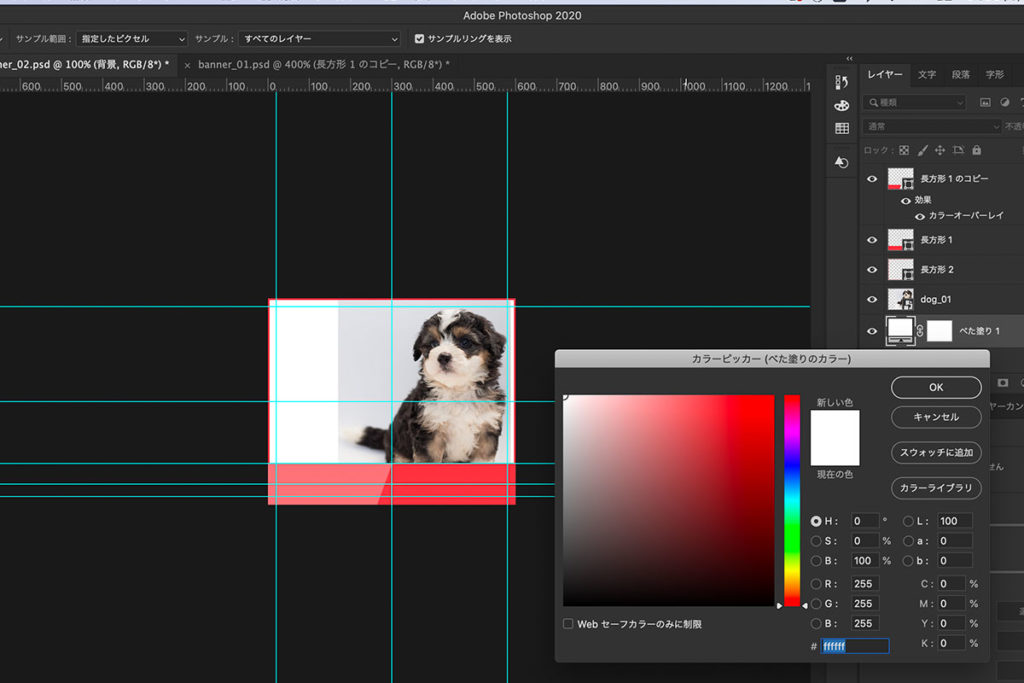
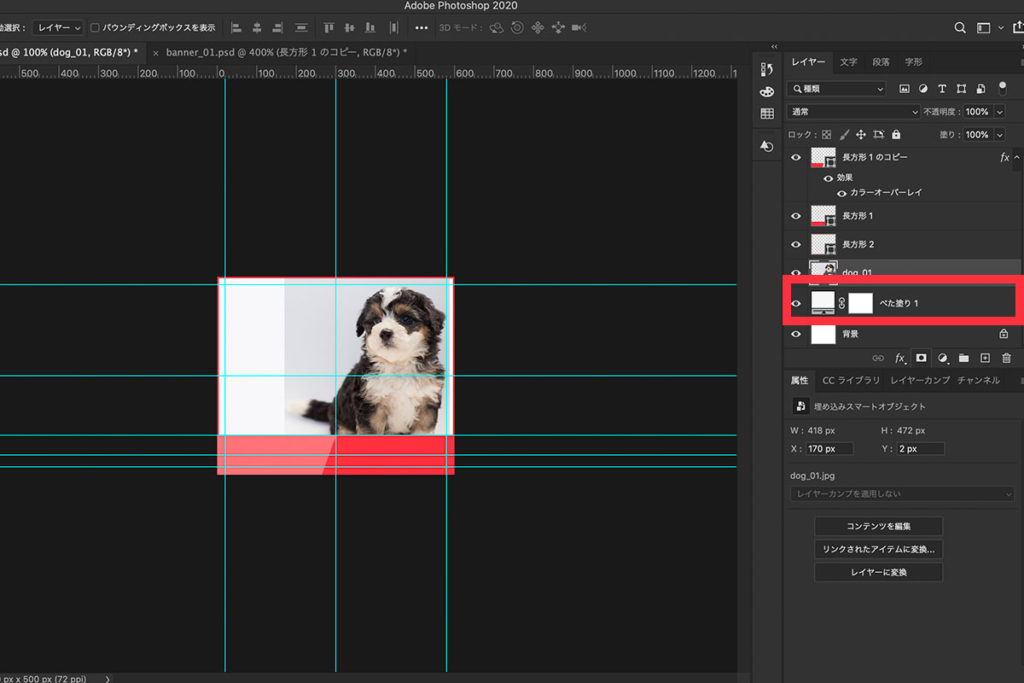
6:素材画像をマスクし、背景を作成します
背景レイヤーを選択 > 色塗りつぶしまたは調整レイヤー > ベタ塗り >カラーピッカーで 色を決める


素材画像を選択 >レイヤーマスククリック > ブラシ で背景と馴染ませる