イラストレーターの複数のアートボードでの作業の準備の方法をお伝えします。
作業の流れ
↓
最初に一枚ガイド線をひいたアートボードを作成
↓
アートボードを複製
↓
アートボードの並べ方を変更
↓
座標軸を整える(そうしたい人だけ)
↓
トリムマークをつける
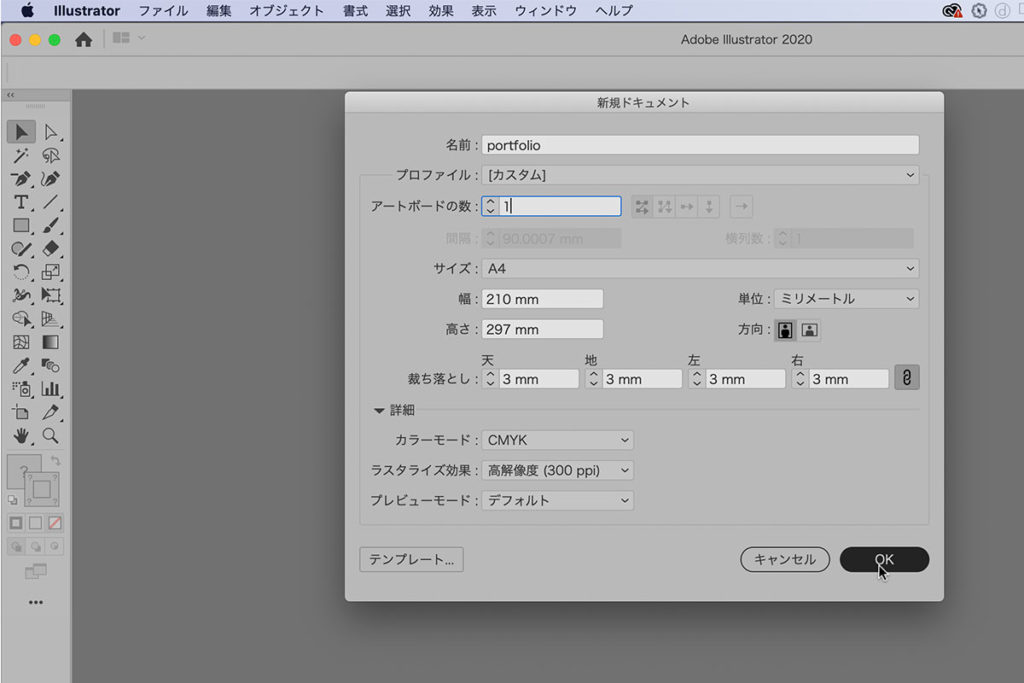
イラストレーター 新規作成

今回はガイド線を作成してから、アートボーを複製しますので、まずは基本の一枚で進めます。
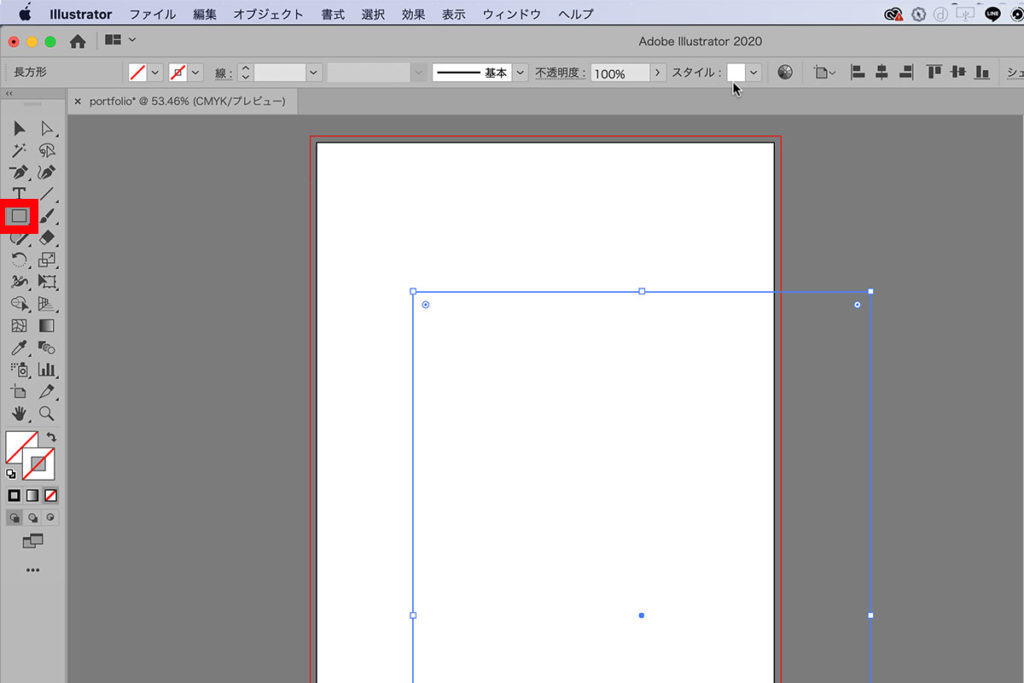
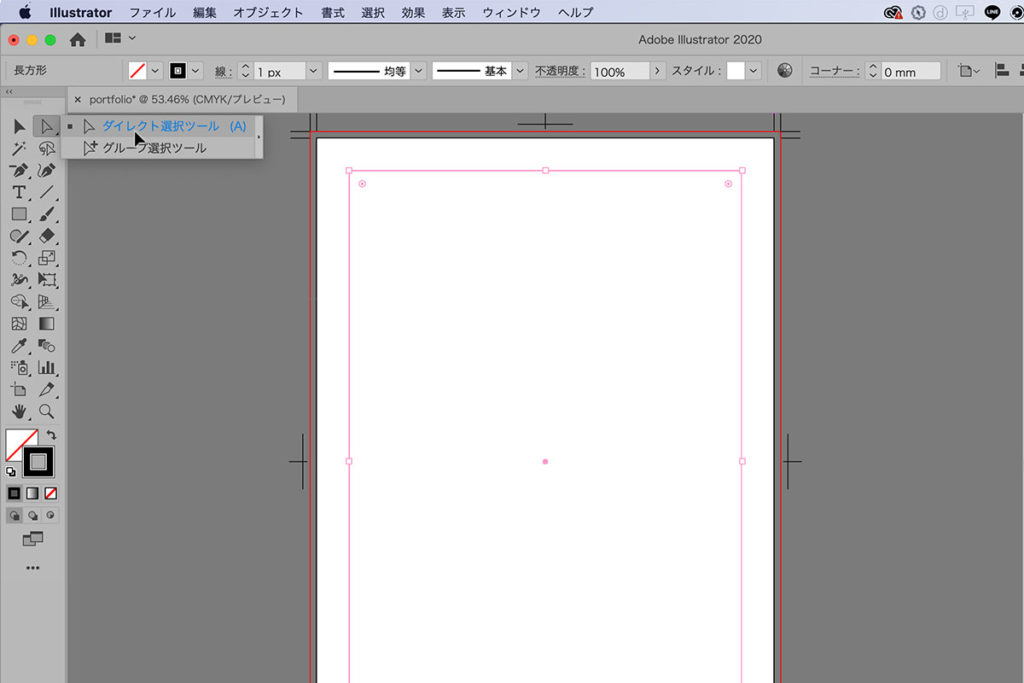
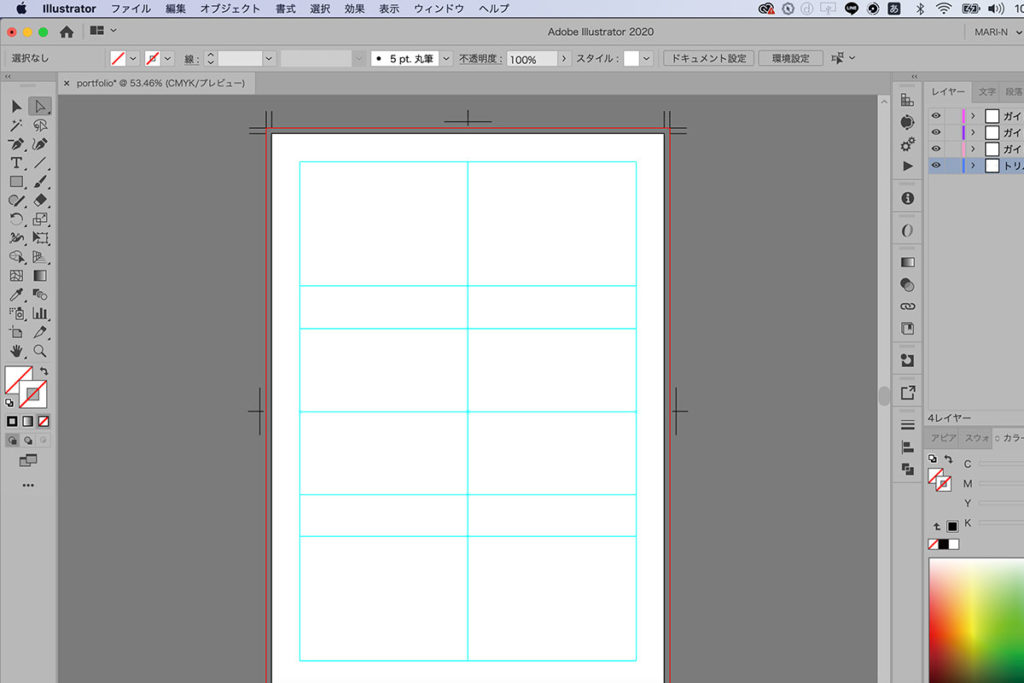
ガイド線をひく
トリム作成用のガイド線作成
塗りなし
線1px(無しでもいいが作りやすいので)
長方形ツール
W210×H297
アートボードの真ん中をクリックして 数値を入力
制作範囲15mmの内側のガイド線作成
塗りなし
線1px(無しでもいいが作りやすいので)
長方形ツール
W180×H267
アートボードの真ん中をクリックして 数値を入力
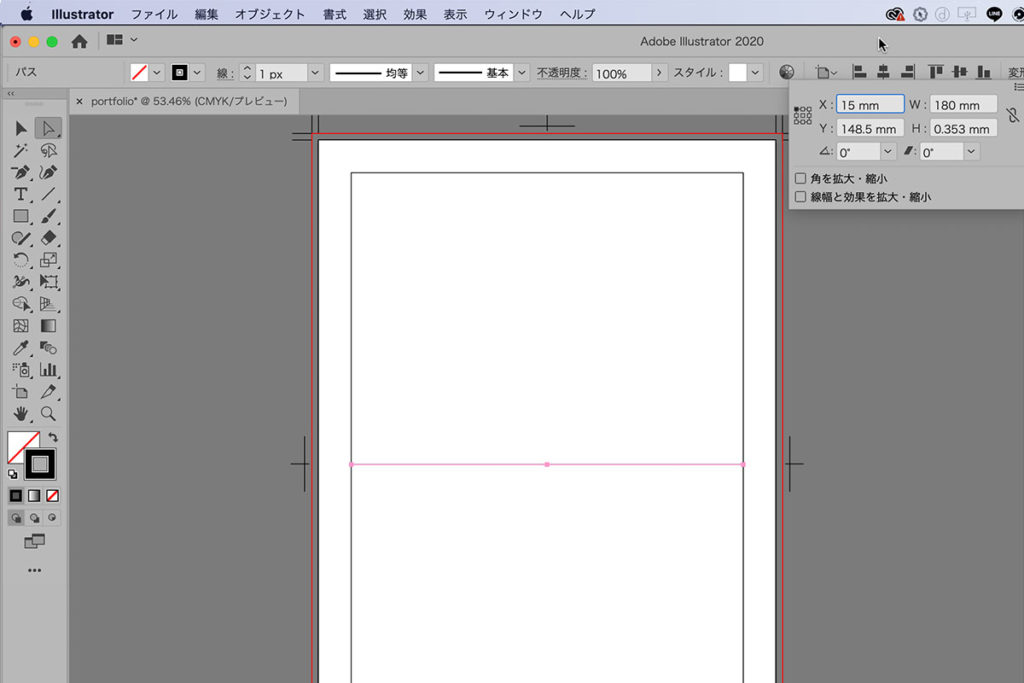
デザイン中央縦横のガイド線作成
塗りなし
線1px(無しでもいいが作りやすいので)
四角の上の辺を ダイレクト選択ルールで選択
↓
コントロール(mac=command)+C
↓
コントロール(mac=command)+F
↓
線を真ん中へ移動する方法は色々ありますので、お好きなものをご使用ください。
Y:148.5mm
方法:1 変形パネルで中央へ
方法:2 整列で真ん中に設定でもOK!
方法:3 コントロール(mac=command)+SHIFT+M で移動パネル表示 数値を入力
方法:4 選択ツールをダブルクリックで移動パネル表示 数値を入力
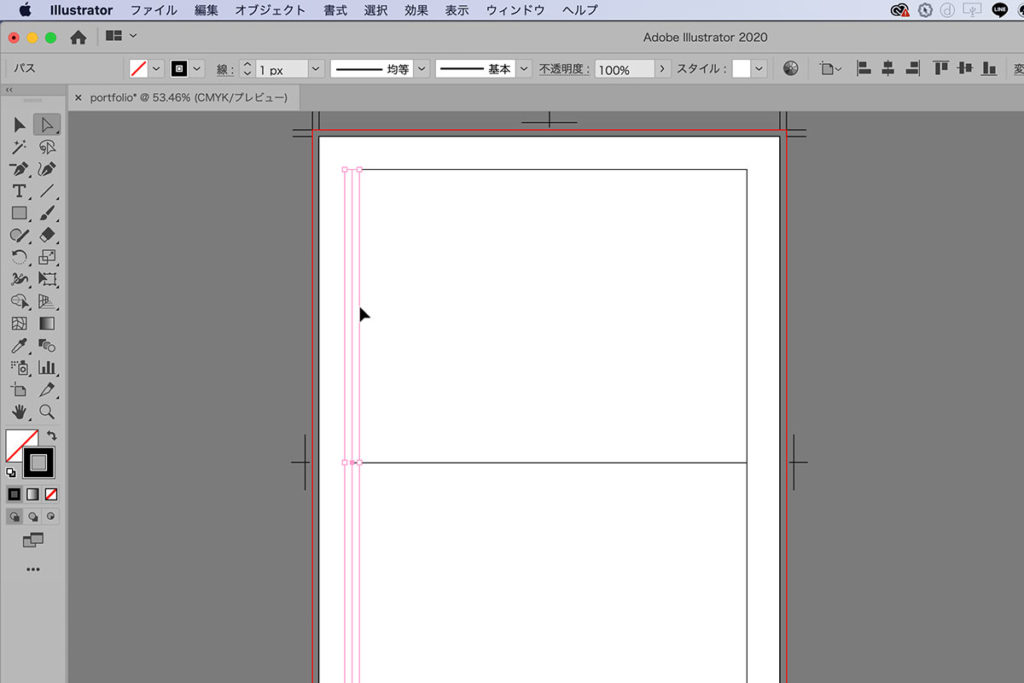
塗りなし
線1px(無しでもいいが作りやすいので)
四角の左の辺を ダイレクト選択ルールで選択
↓
コントロール(mac=command)+C
↓
コントロール(mac=command)+F
↓
線を真ん中へ移動する方法は色々ありますので、お好きなものをご使用ください。
X:105mm
方法:1 変形パネルで中央へ
方法:2 整列で真ん中に設定でもOK!
方法:3 コントロール(mac=command)+SHIFT+M で移動パネル表示 数値を入力
方法:4 選択ツールをダブルクリックで移動パネル表示 数値を入力
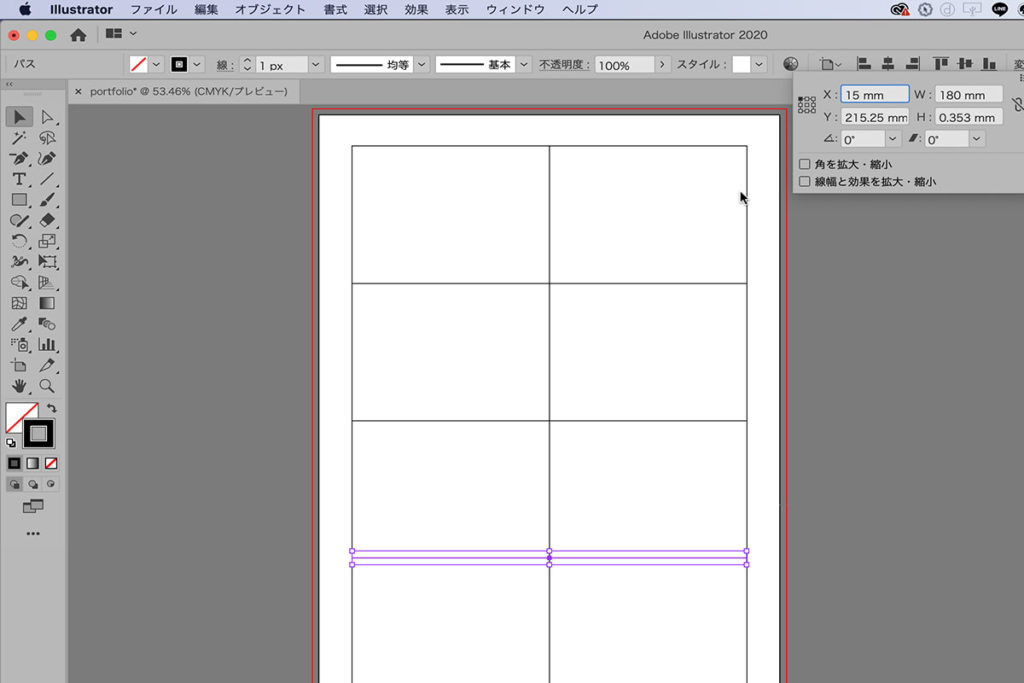
同じ要領で 4分割 3分割のガイド線をひく
4分割の時の座表
Y:267mm ÷4+15mm=81.75mm
Y:66.75mmx3+ 15mm=215.25mm
3分割の時の座表
Y:267mm ÷3+15mm=105mm
Y:89mmx2+ 15mm=193mm
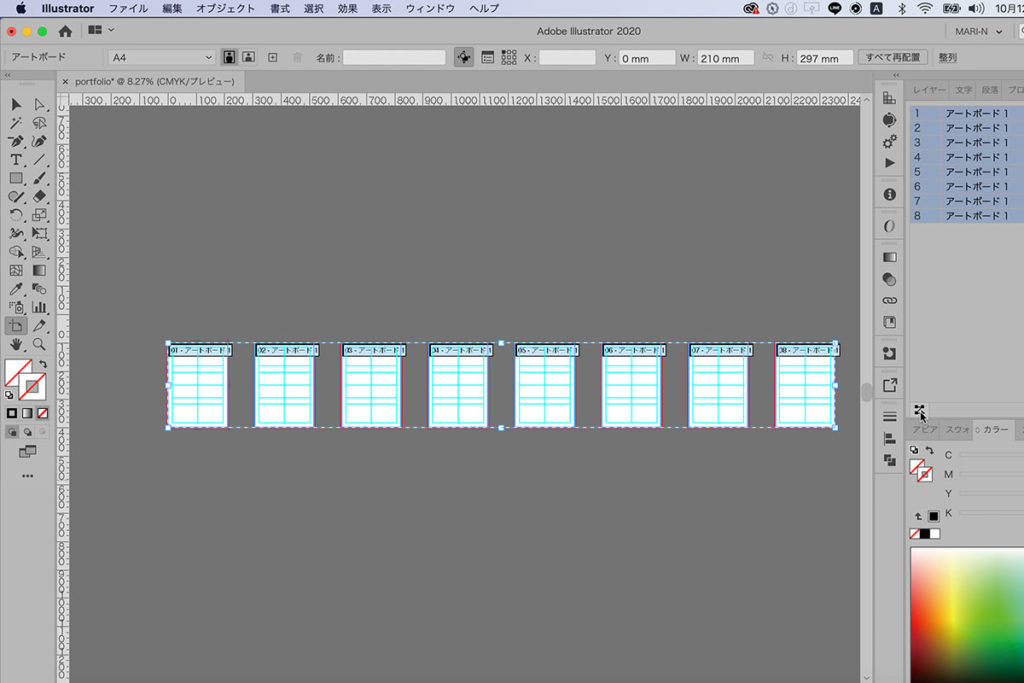
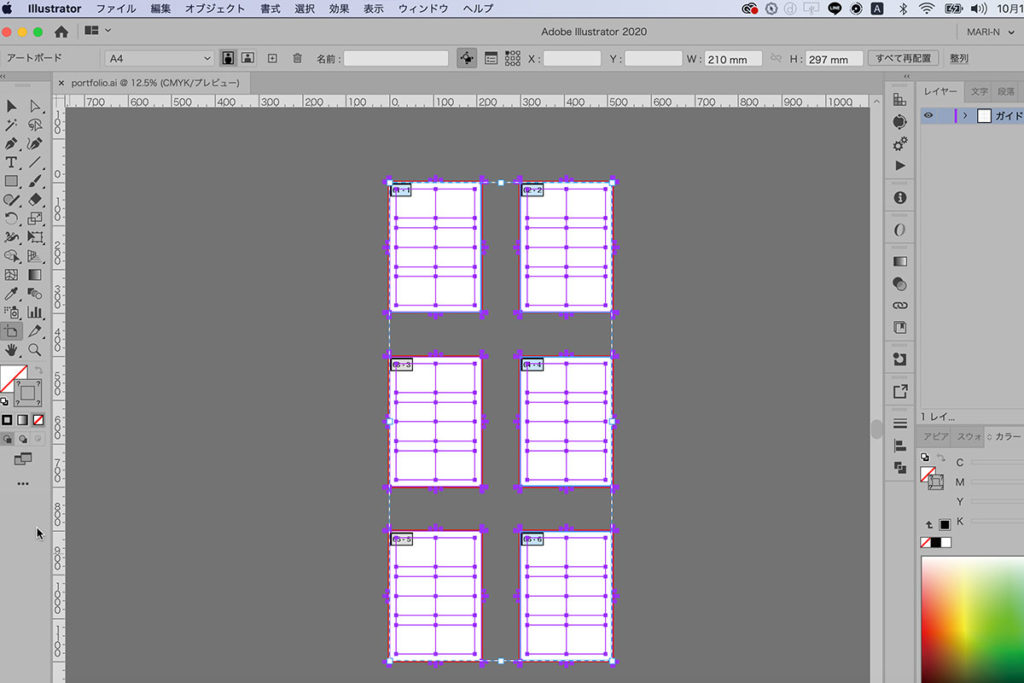
アートボードを複製する
ガイド線含め全部選択
↓
アートボーツール クリック
↓
コピペで6枚作成
↓
アートボード表示
↓
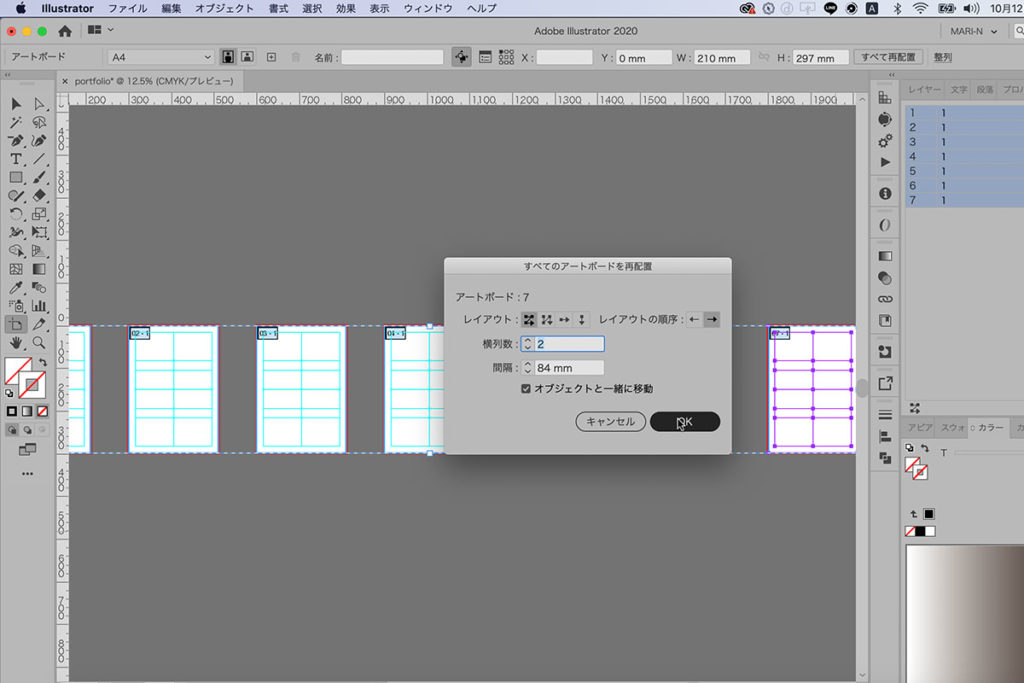
すべてのアートボードを再配置 クリック
今回は2列にします。
ガイド線を作成
見やすくするために、塗り無し、線:1pxd作成していた線を、ガイド線に変更させます。
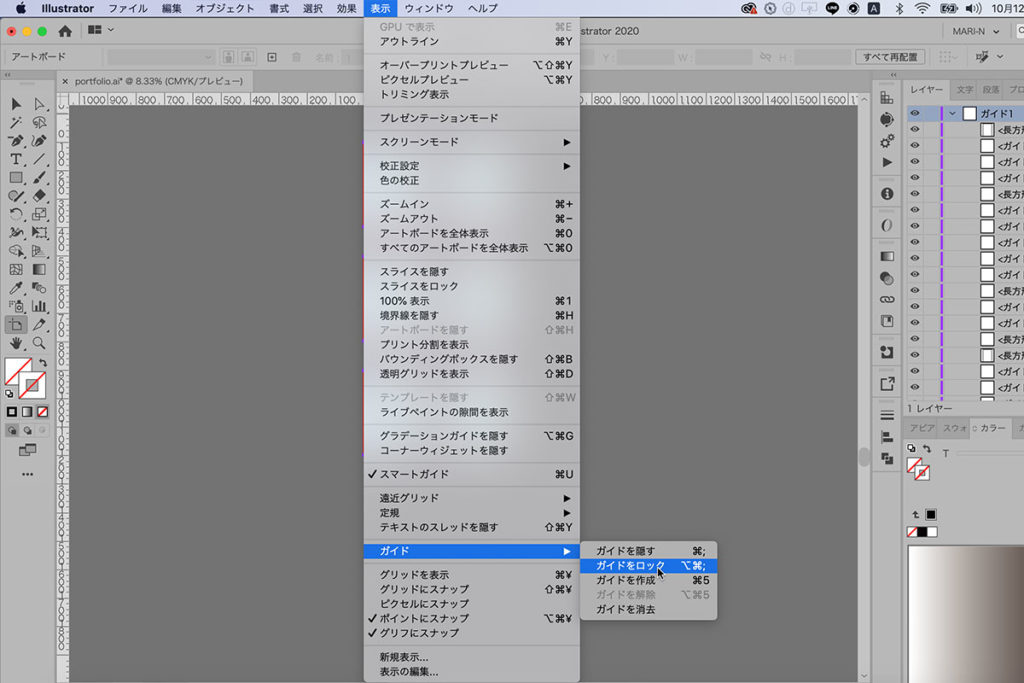
表示>ガイド>ガイド線を作成
アートボード複製前にガイド線を作成していても大丈夫です。
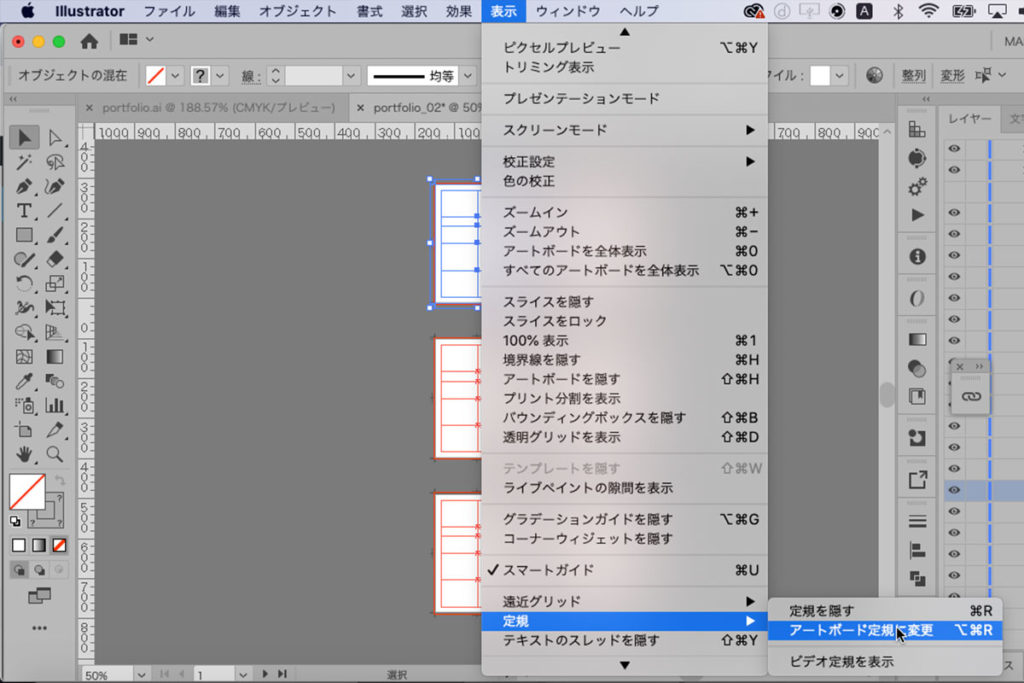
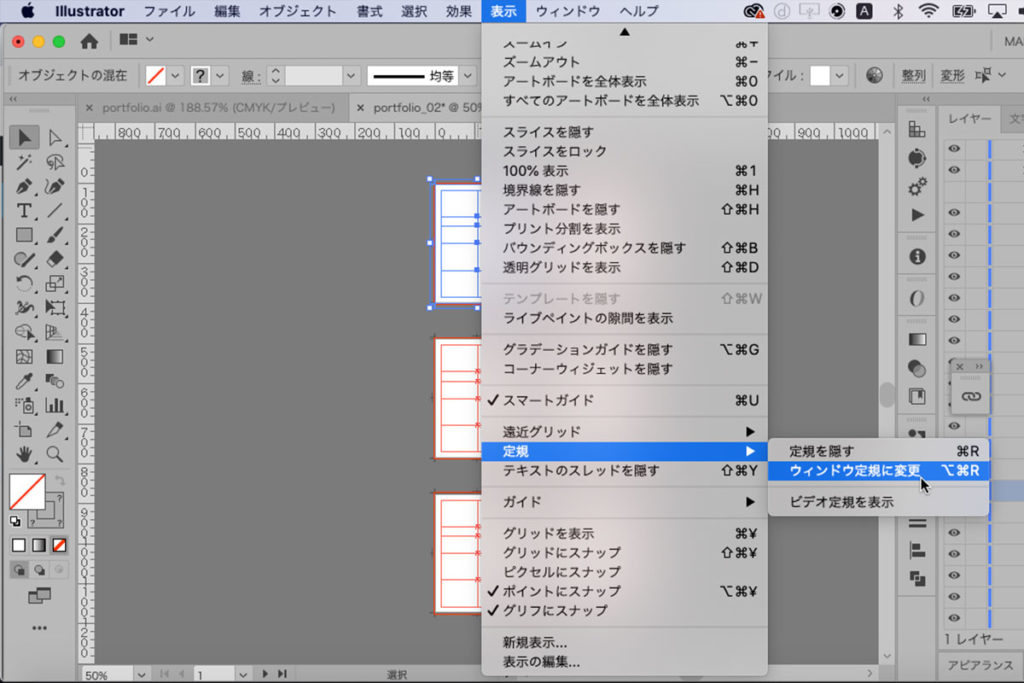
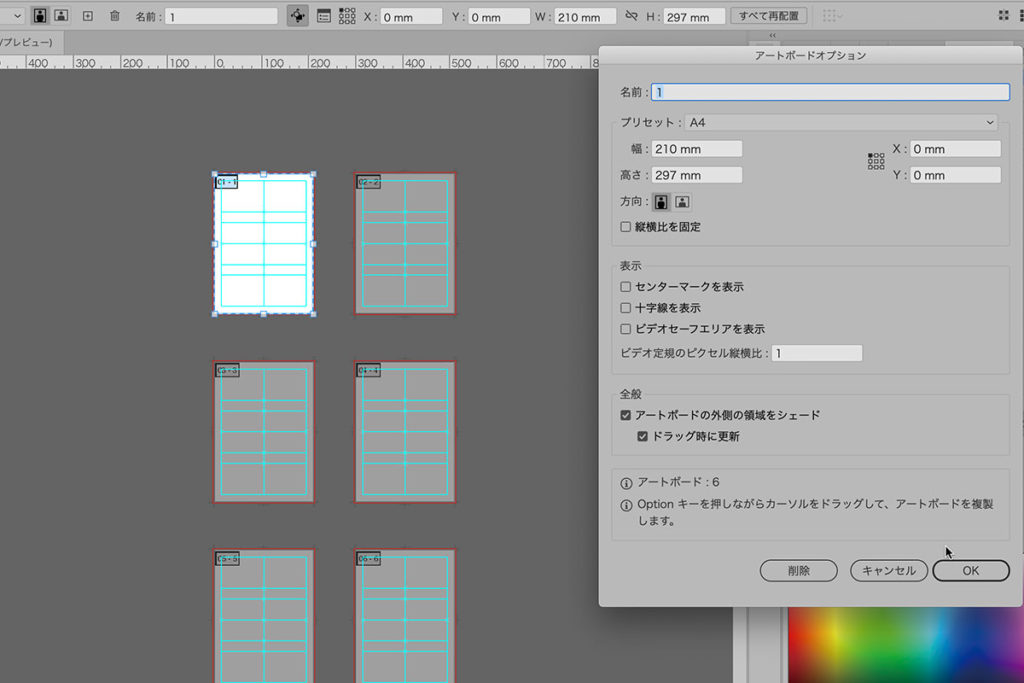
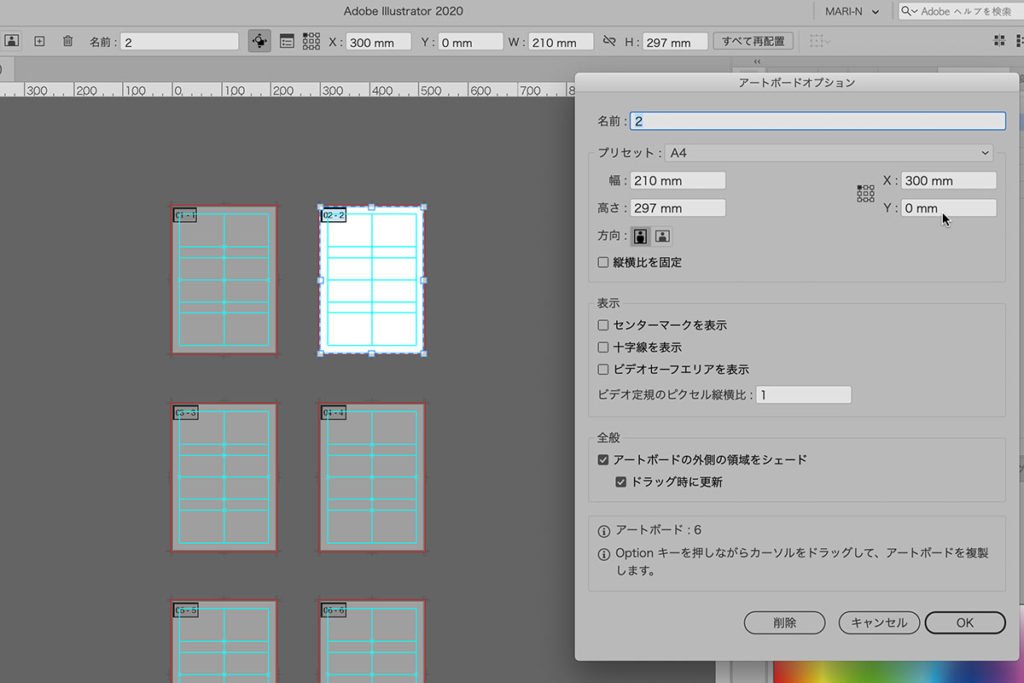
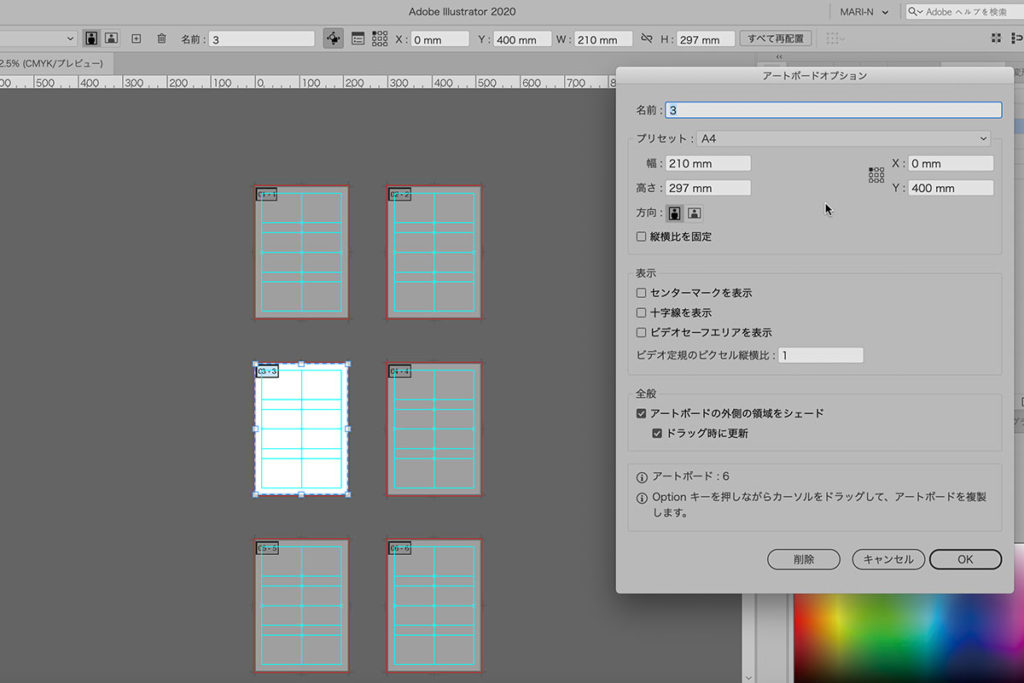
座標軸を整える(そうしたい人だけ)
アートボードを複製すると、座表の軸が変更してしまうので、
デザイン上、座表を自分の見やすように変更しても良いと思います。
アートボードの「1」を選択
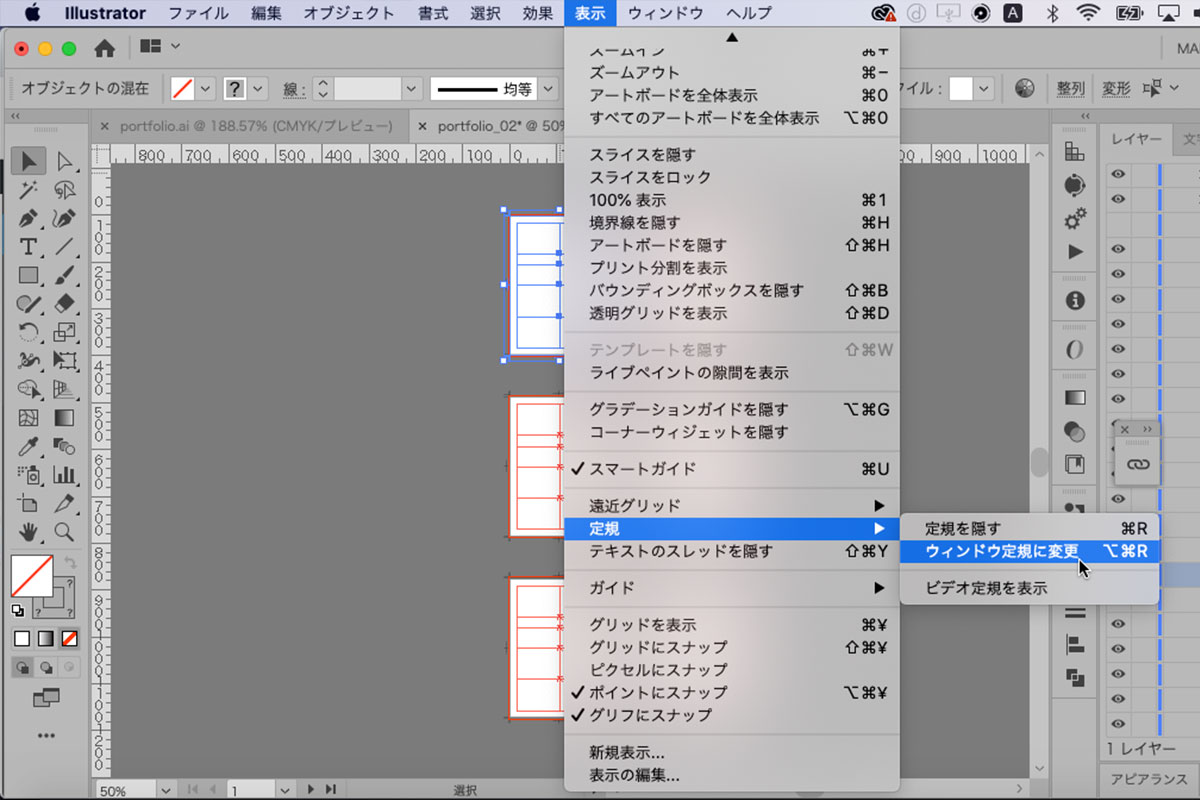
↓
定規>ウインドウの定規に変更
↓
 1枚目の x、y軸の0から基準でデザインできます。
1枚目の x、y軸の0から基準でデザインできます。
この方法もありますが、昔でした
↓↓↓↓
細かいところは、作業しやすい数値を、一枚ずつ入力
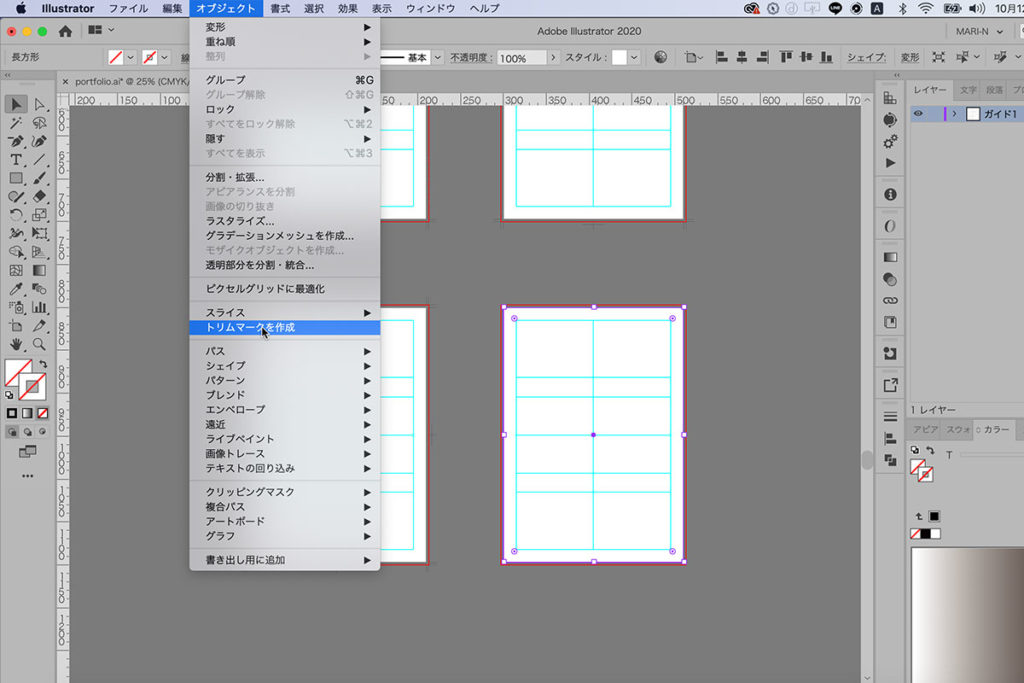
トリムマークをつける
トリムマームは、アートボード一つずつ設定します。
一番最初に作成した、210mmx297mmの長方形のガイド線を選択して
オブジェクト>トリムマークを作成
ガイド線をロック
作業上:ガイド線は、。同じレイヤーでまとめておくと良いと思います。
一枚一枚が全く異なるデザインの際は、アートボードごとにガイド線を作成しても良いと思います。


















コメント