マスク演習その5の補足説明ページになります。
フォロショップで写真を加工した後、
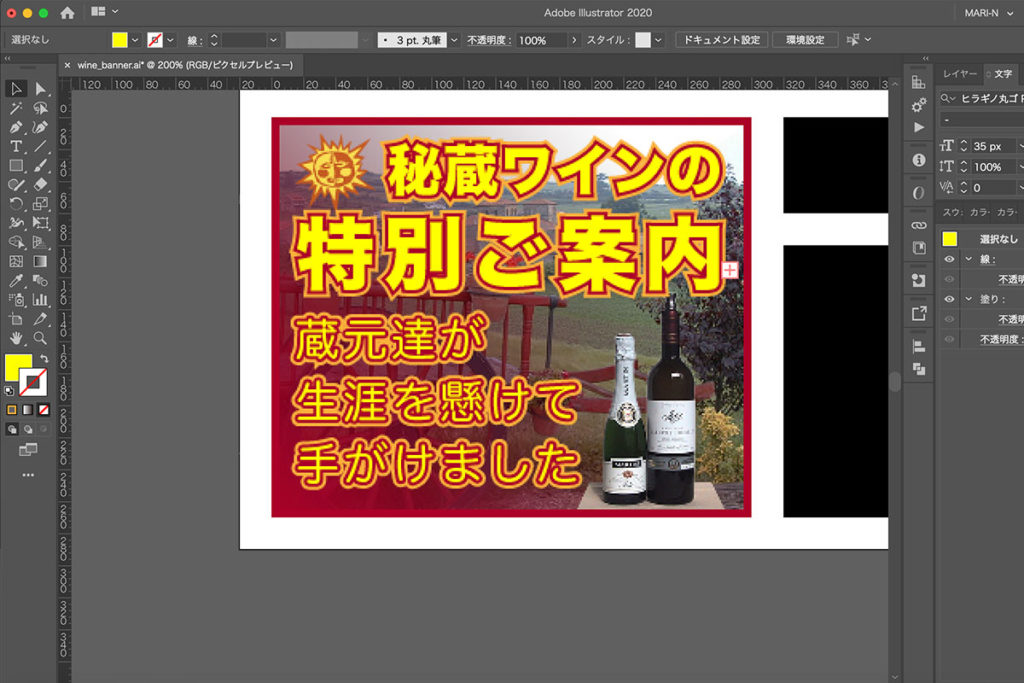
文字は、イラストレーター で作成します。
このブログ「イラストレーターとフォトショップをリンク」を読むと身につく事
- PSDデータをリンク
- 袋文字
- シンボルマーク
- アートボードの設定
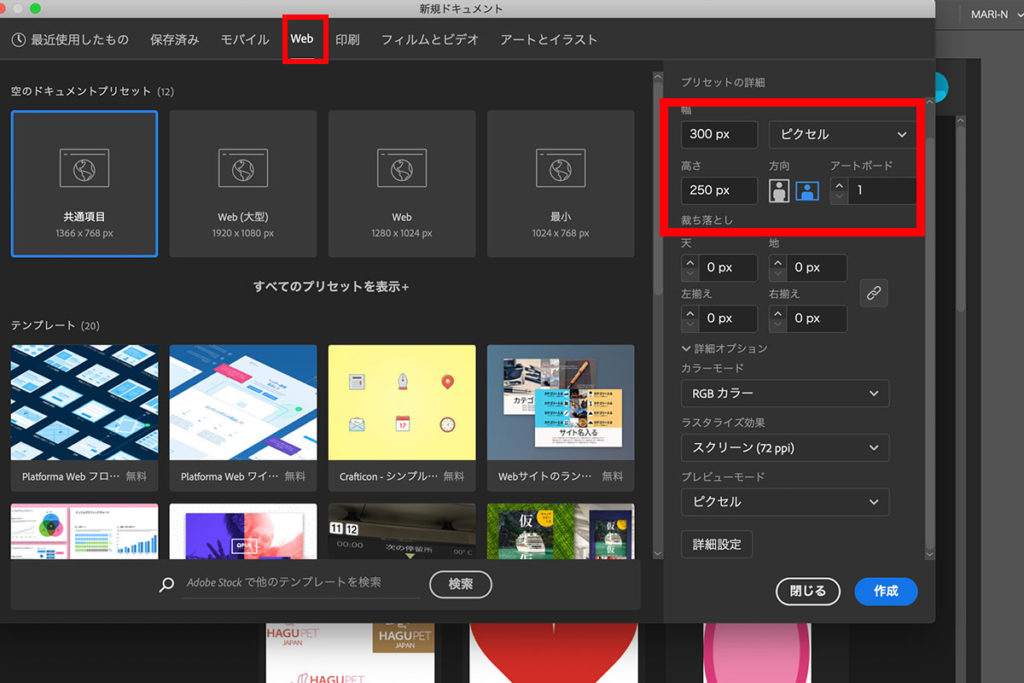
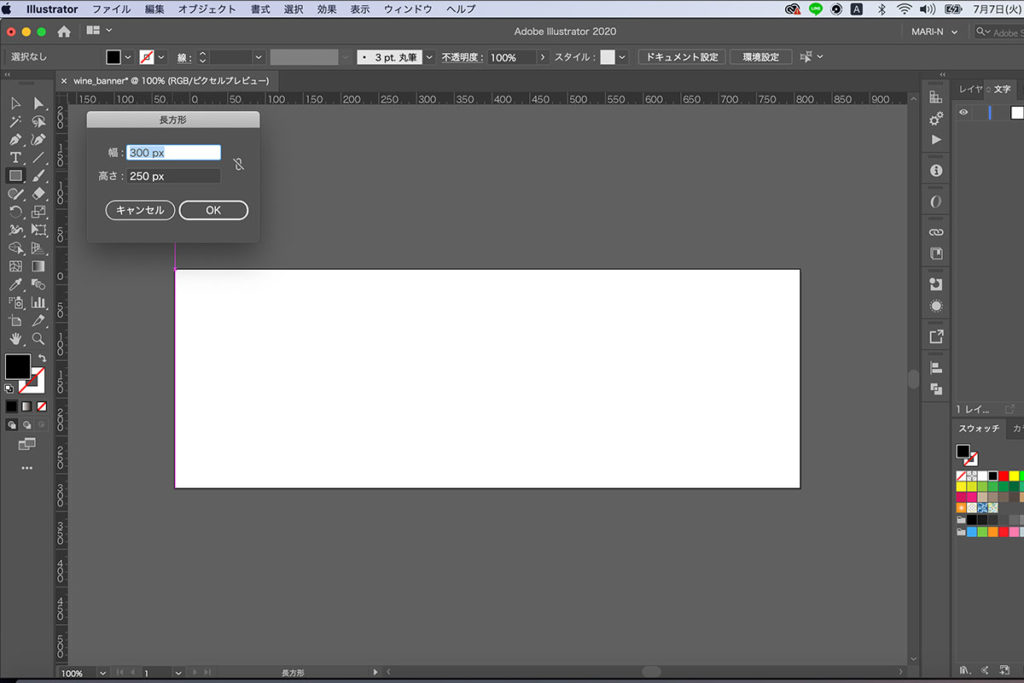
イラストレーターを新規ドキュメント「Web」で立ち上げます
新規ファイル > 300×250

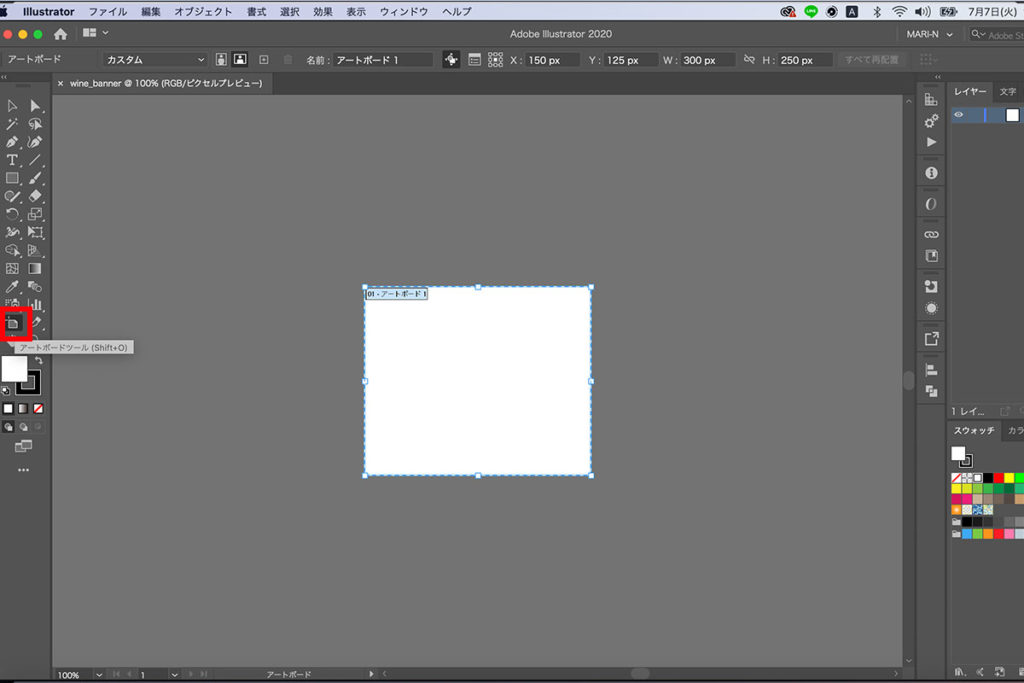
アートボードツールをクリツク

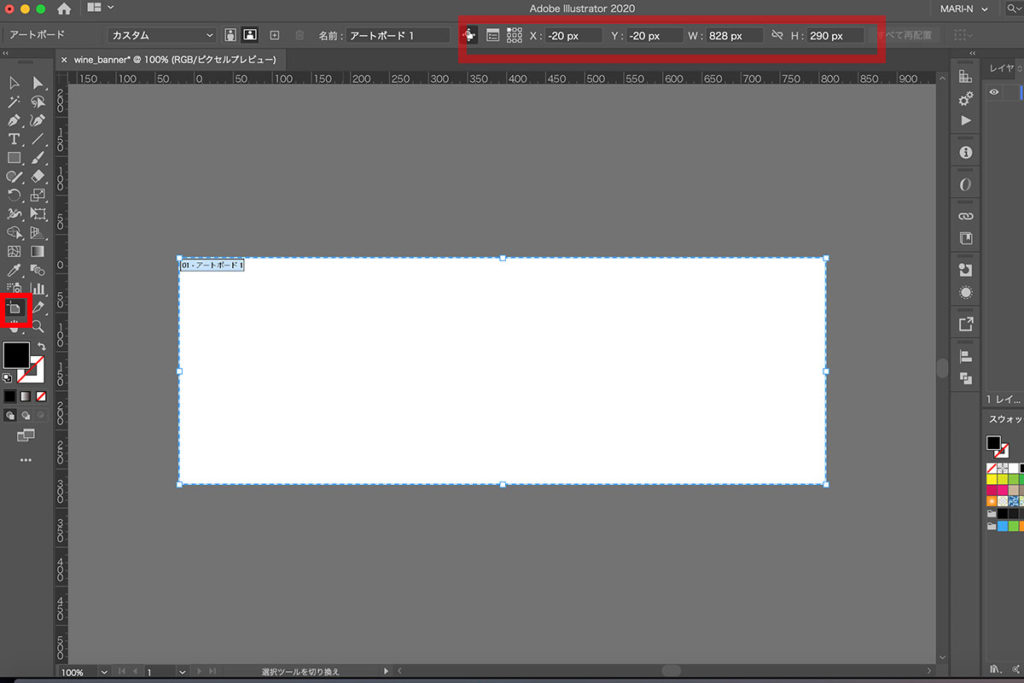
アートボードのサイズをしてします
基準点 左+上に設定 >
300×250のバナーの視点が x:0 y:0になるように
X:-20 Y-20, W828px, H290px
に指定します。

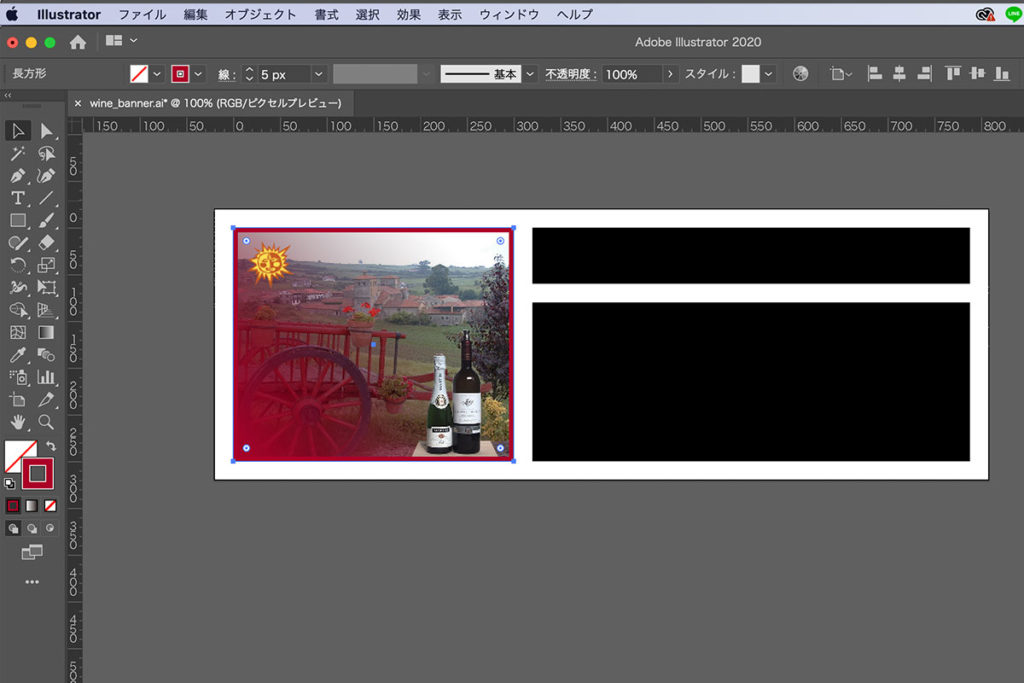
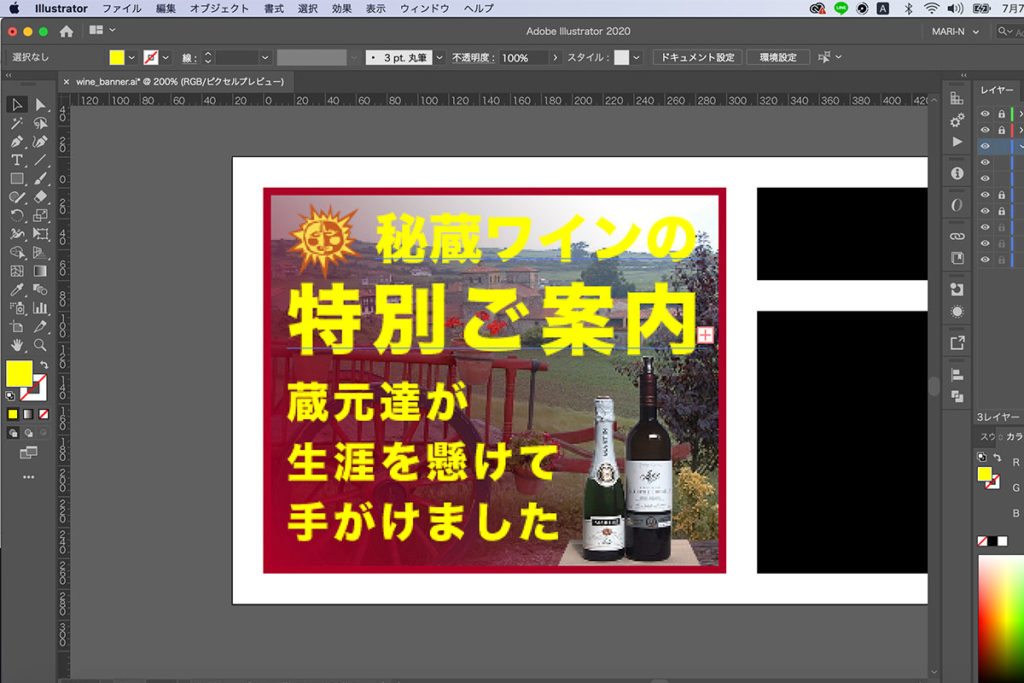
出来上がりバナーの仮置きをします。用途によっては、クリッピングマスク用にも使用します。
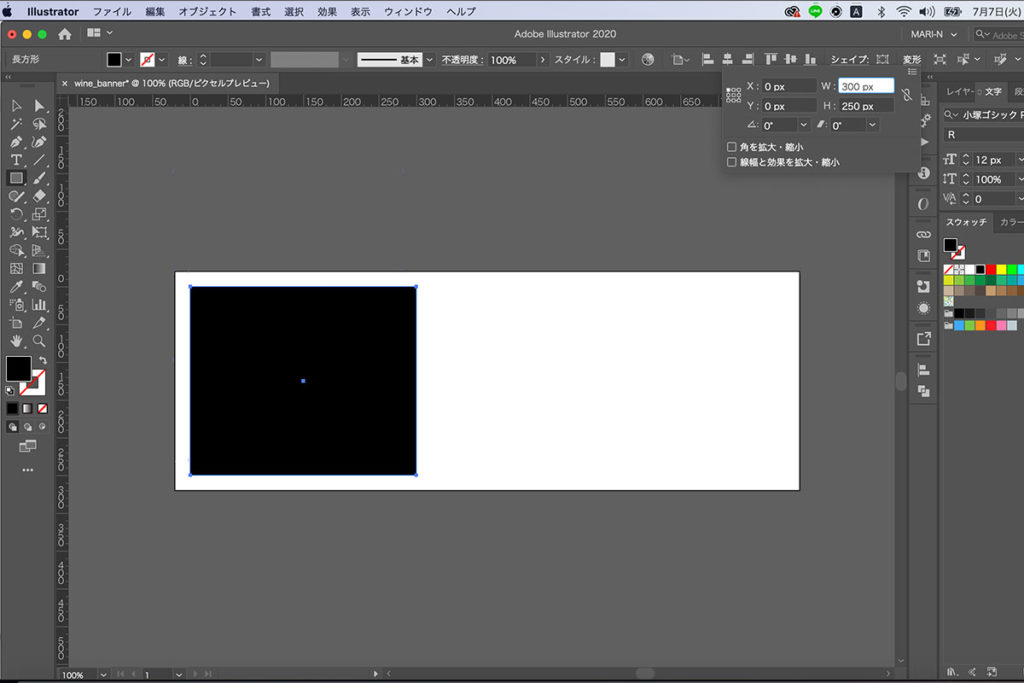
長方形ツール選択 > 300×250


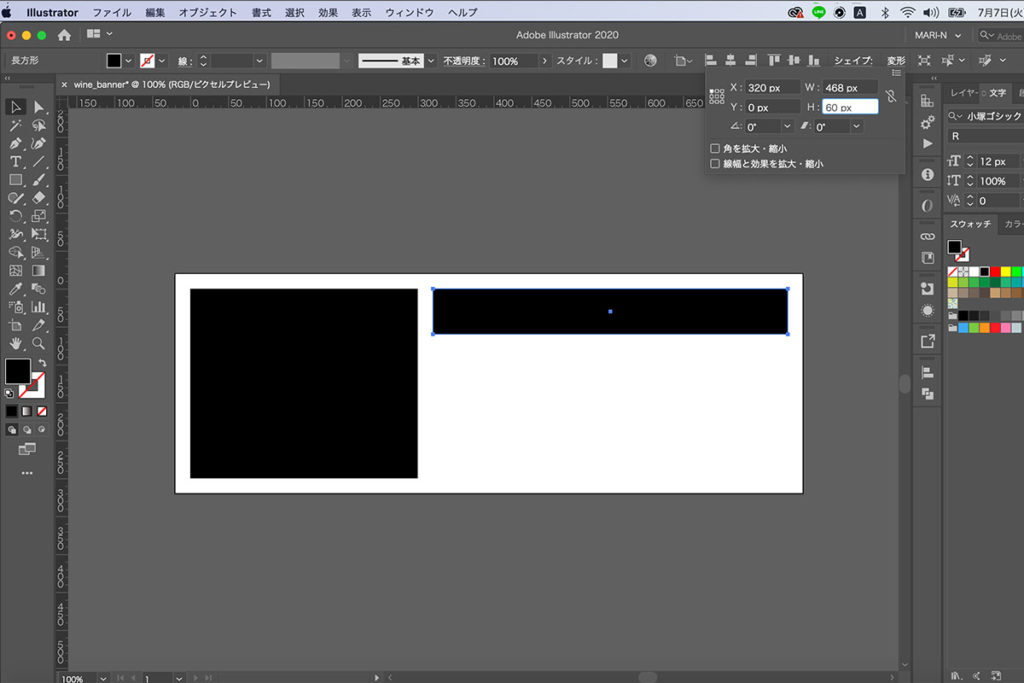
長方形ツール選択 > W468×H60
X軸:320px Y軸 0px

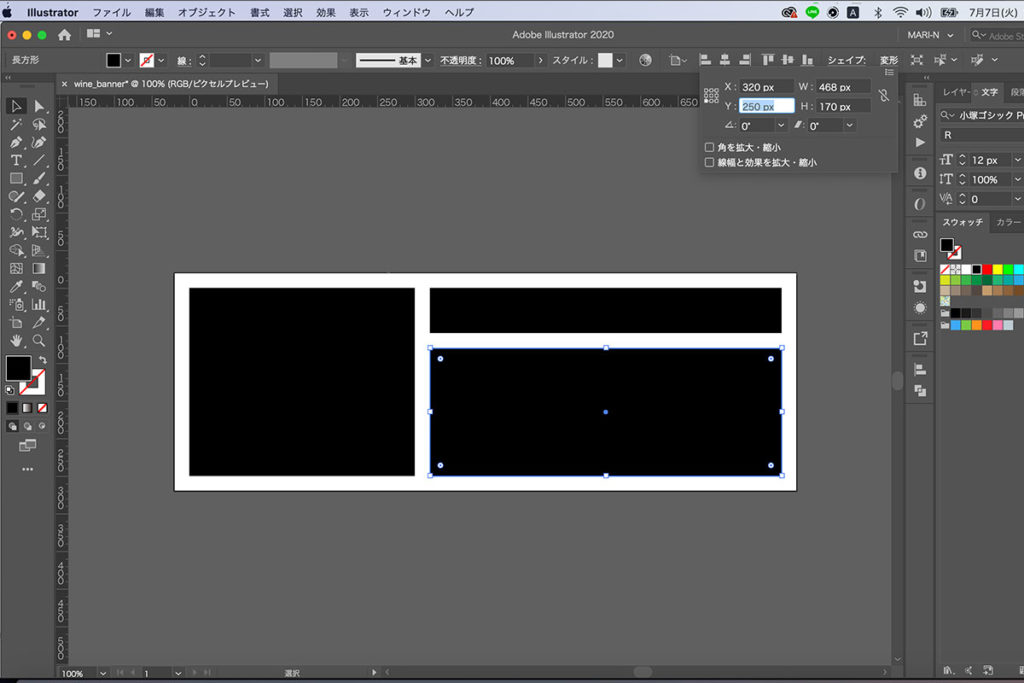
468×60を複製して、高さを170px
基準点を左下にして
X軸:320px Y軸 0px

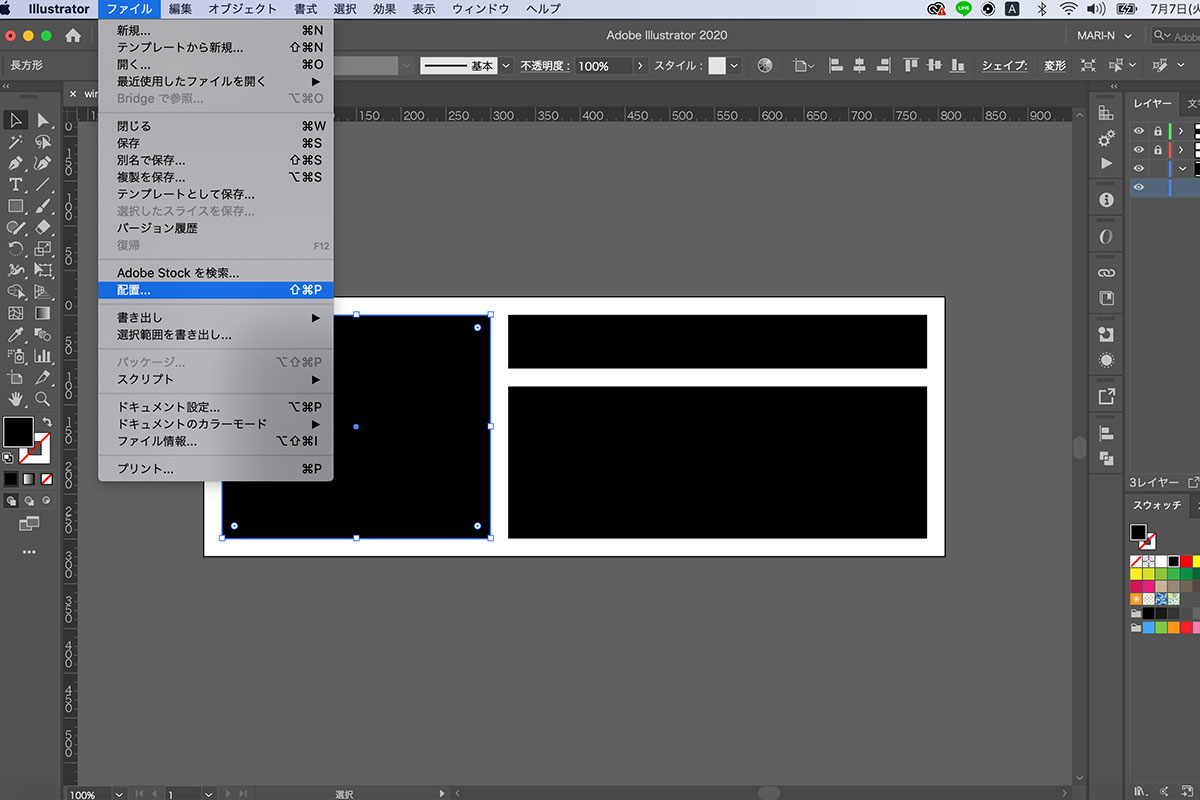
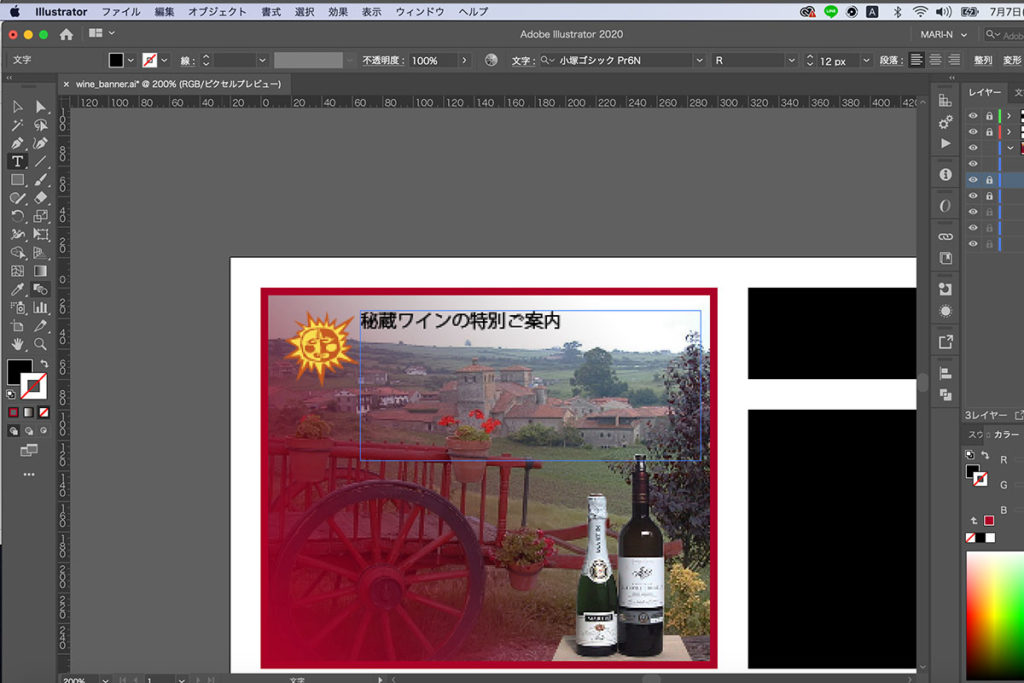
イラストレーターとフォトショップをリンクします
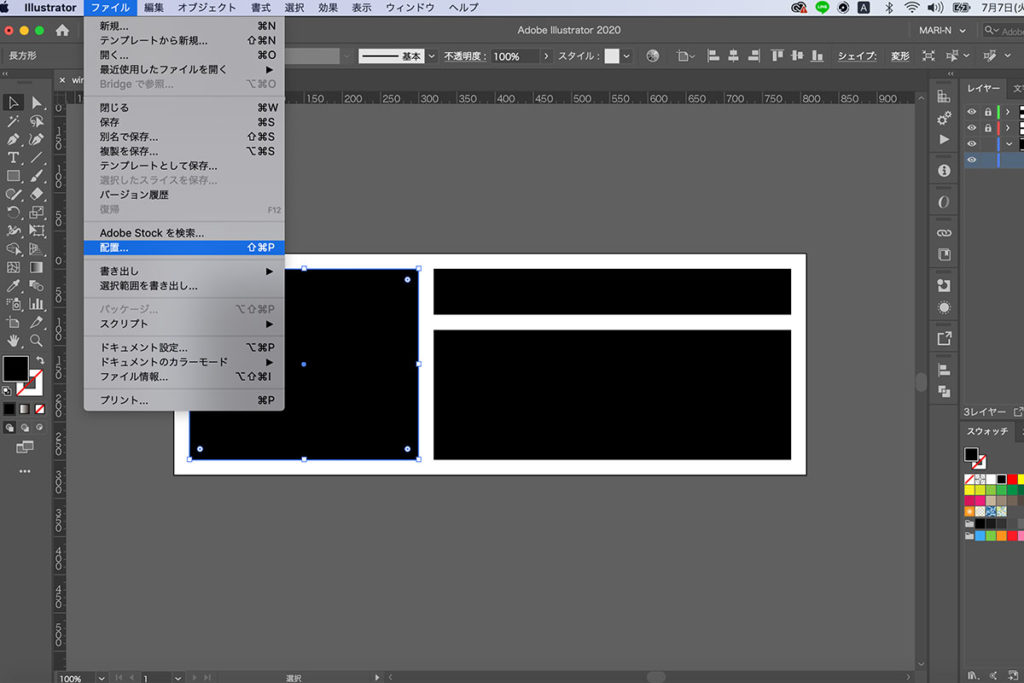
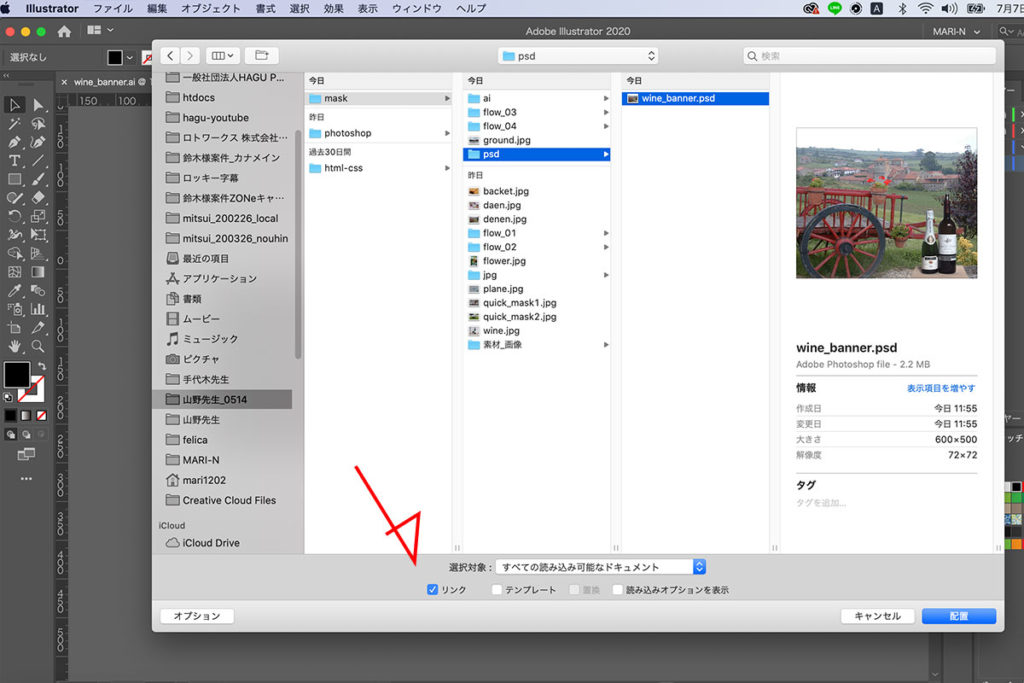
ファイル > 配置

psdを選択 > リンク > チェック > 配置

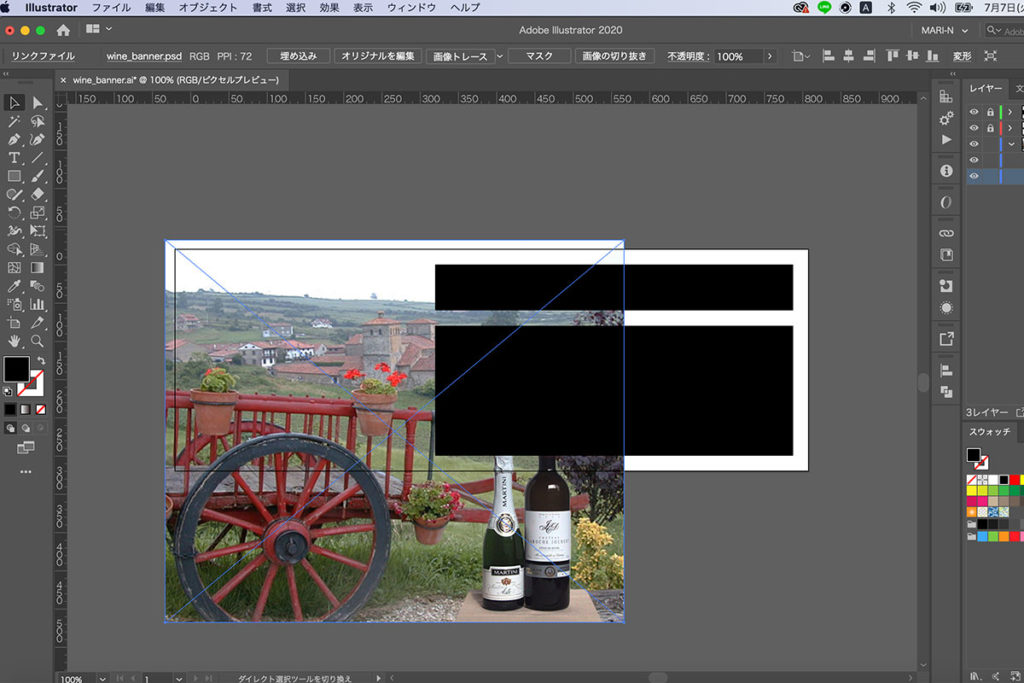
PSD画像を適当に左上の方へ

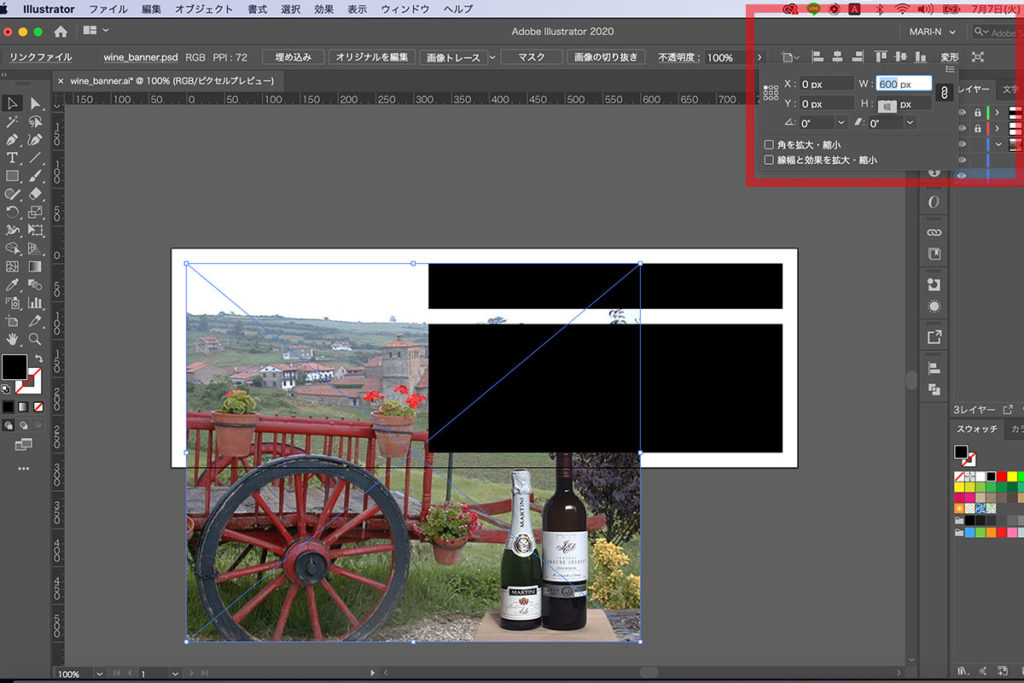
変形 > X軸:0 ,Y軸:O

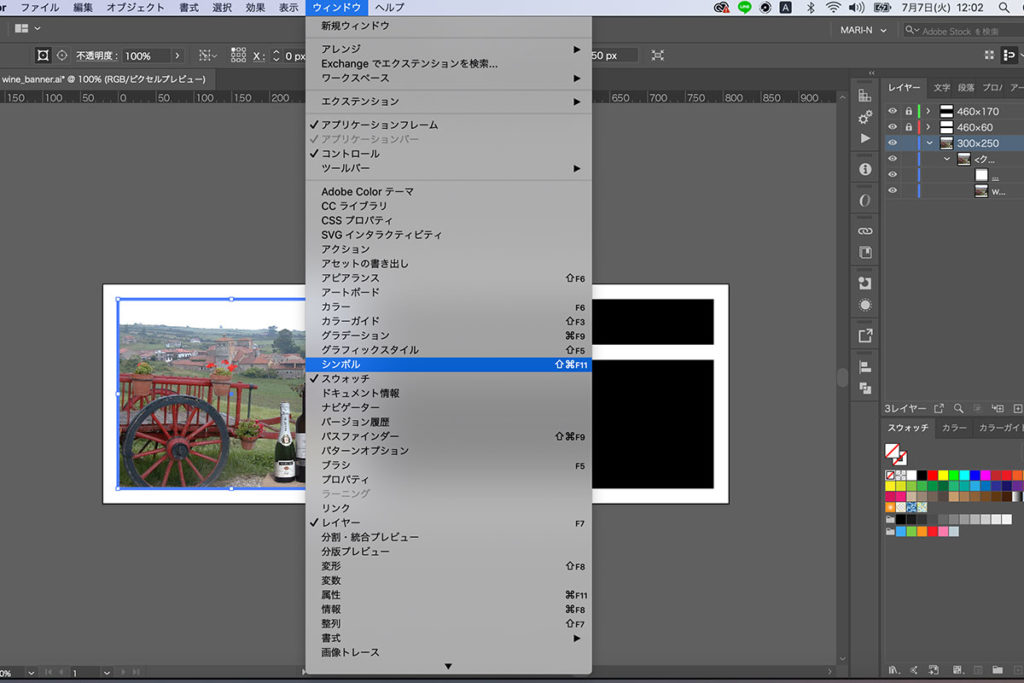
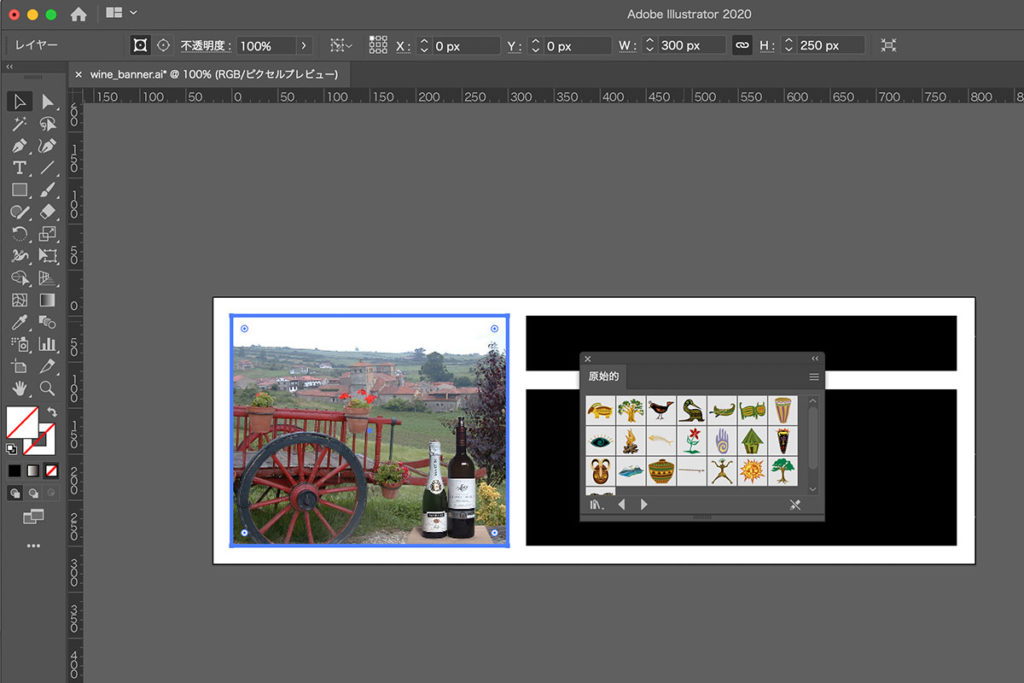
シンボルマークの表示
ウインドウ > シンボル

左下のシンボルライブラリーメニュー > クリック

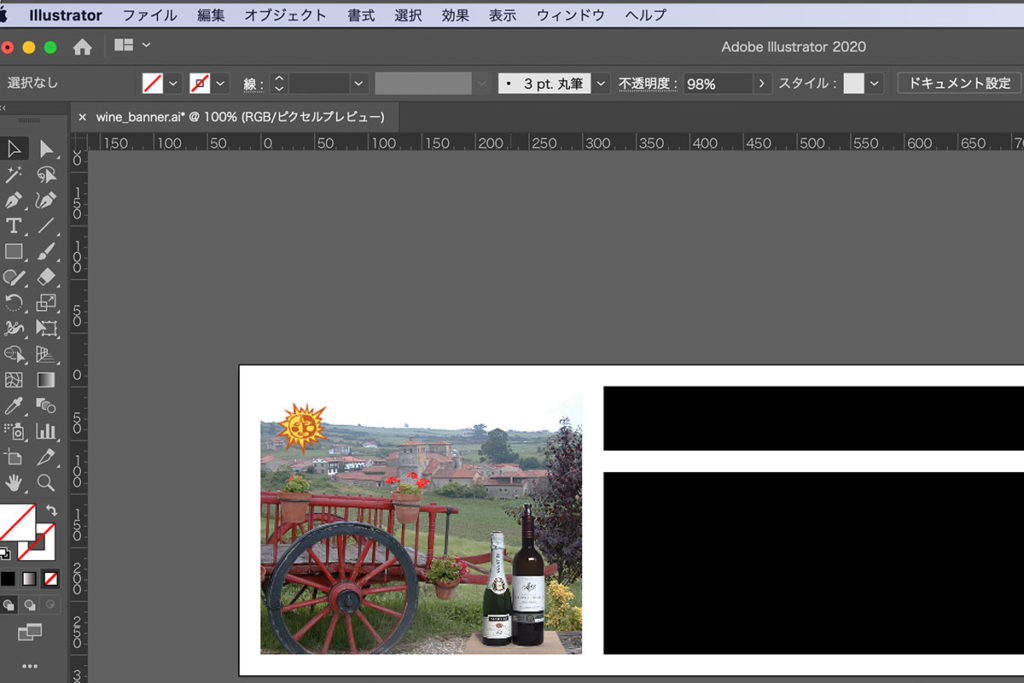
バナーの左上側に設置


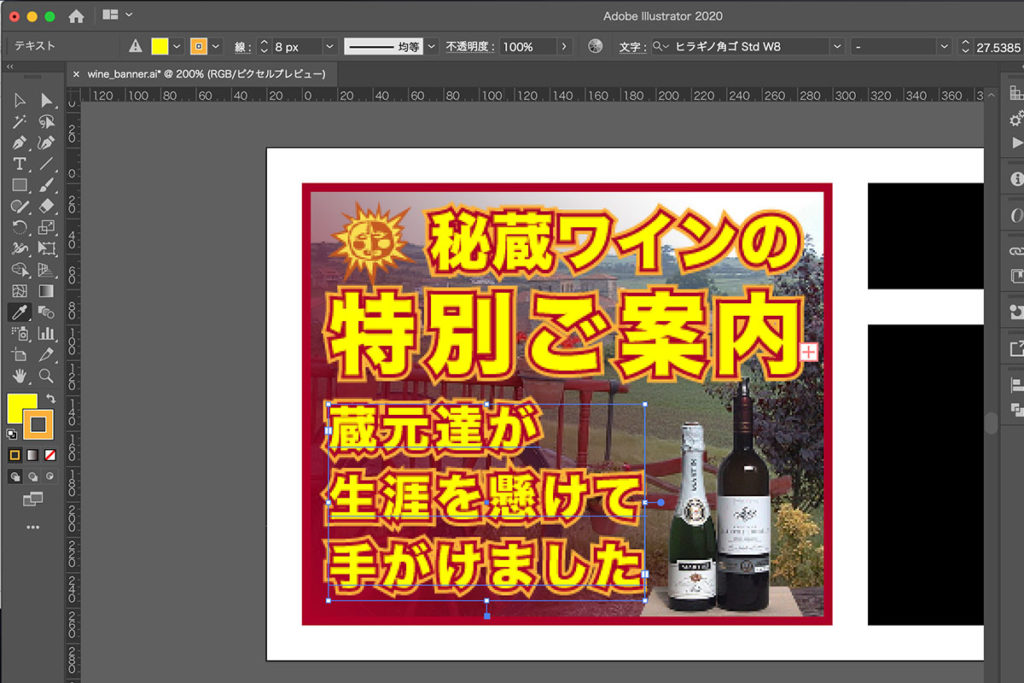
テキストの入力

リンクのレイヤーをロック > 文字を配置するエリアをざっくりで良いので、選択
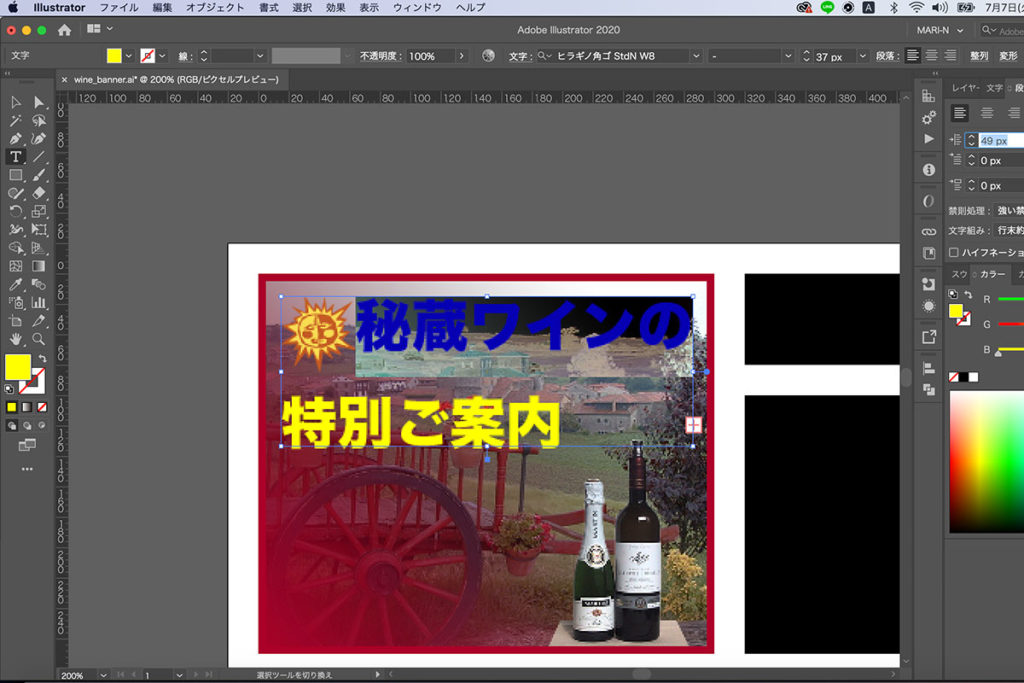
テキストを貼り付けます > フォントの設定 >文字の大きさの設定
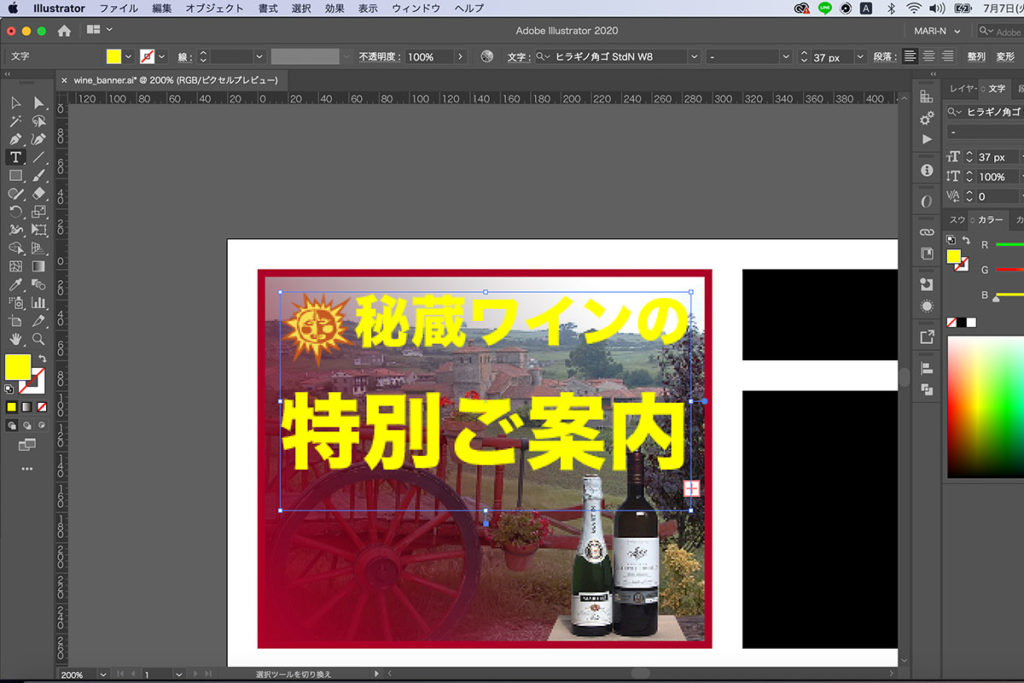
「秘蔵ワインの」まで選択 > 段落 >左インデント 50px前後 (シンボルマークの大きさで値は変わります。)

「特別ご案内」のフォントの大きさを調整

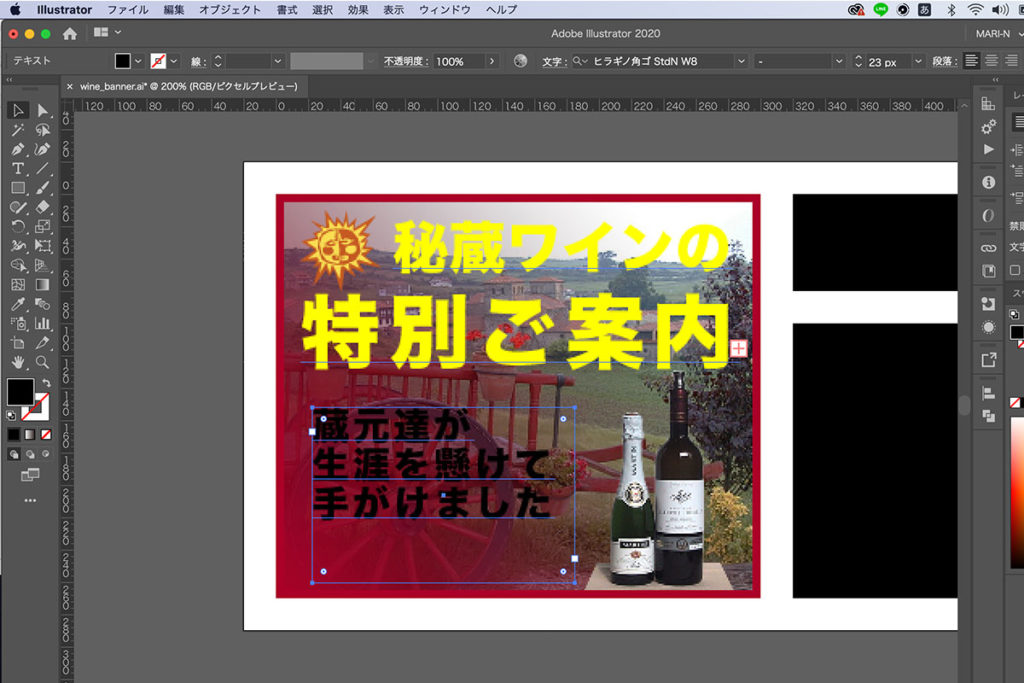
第2テキストを入れます


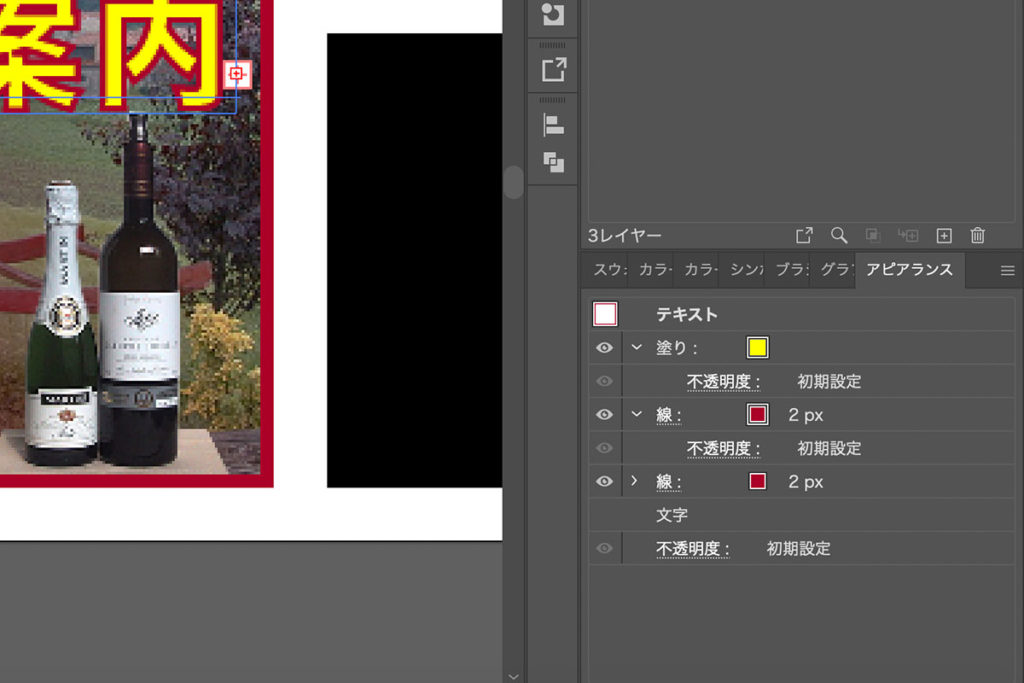
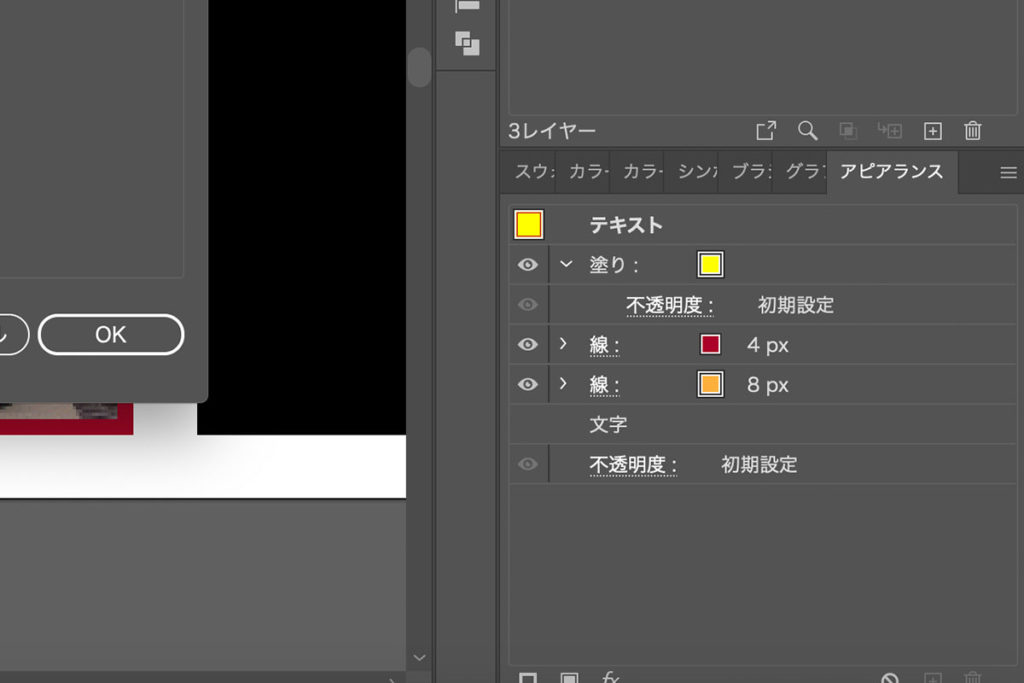
袋文字 (輪郭に線がある文字)装飾文字の作成 アピアランス
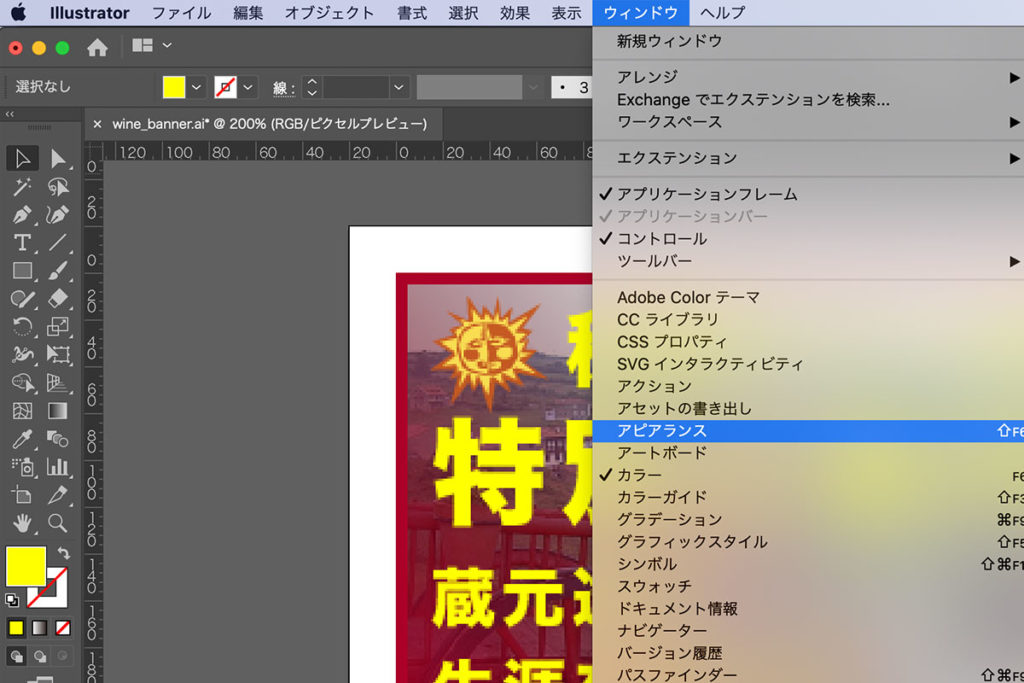
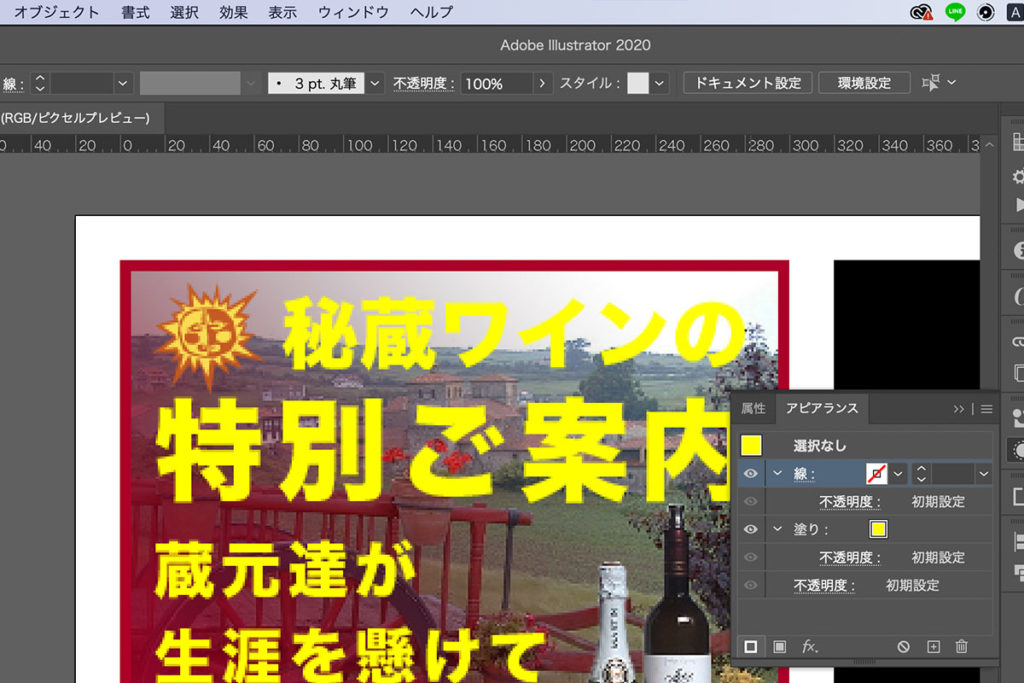
ウインドウ > アピアランス
パネルを開きます。

「線」のレイヤーを塗りのレイヤーのしたに移動させます。

2つ文字の枠の「線」を作成するので、コピーします

下のレイヤーをオレンジにします。

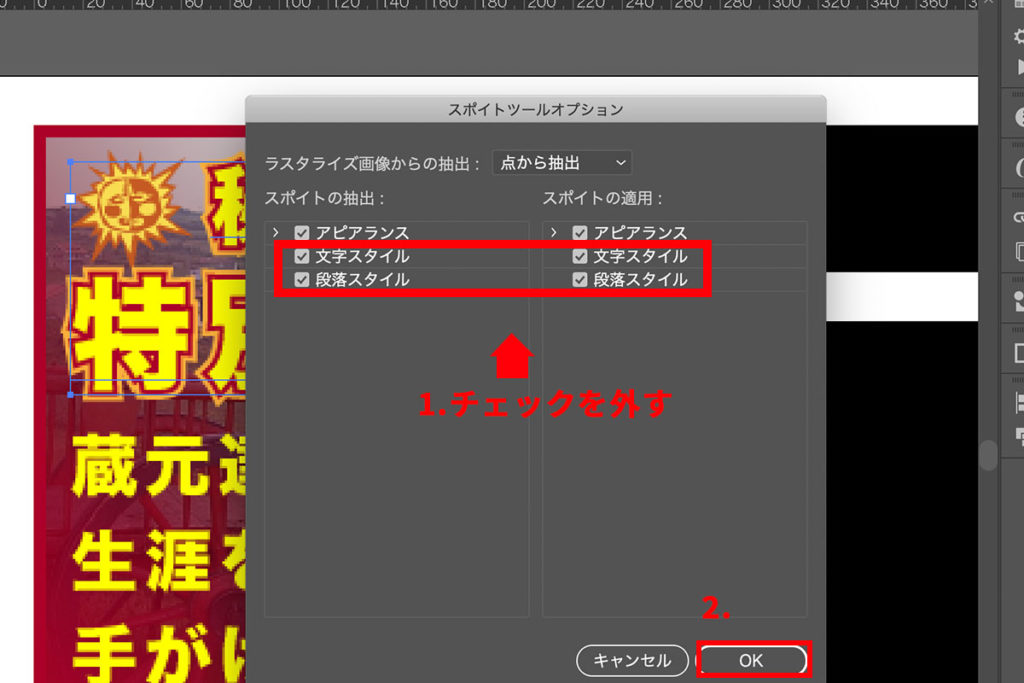
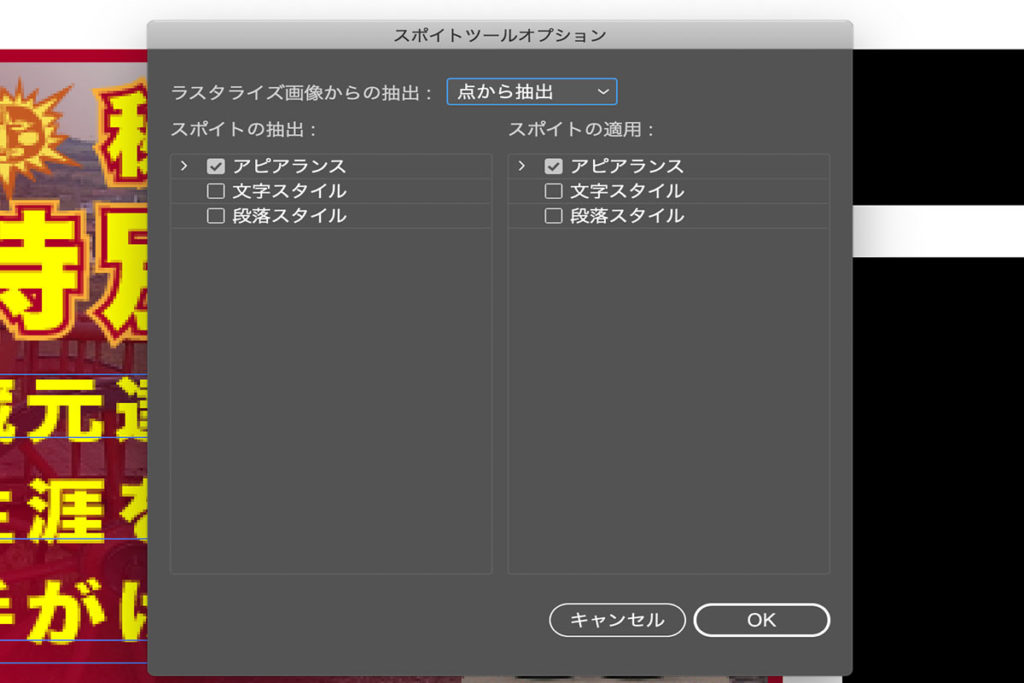
スポイドツールオプションをクリック

パネルが表示されます。
- 文字スタイル
- 段落スタイル
のチェックを外します。


サブテキストを選択して、メインテキストをスポイトツールでクリックします。

文字の大きさが違いますので、装飾の線の太さを調整します。
また、フォントなどを変更して、立体感が出るように、工夫しするのも良いと思います。

上記の方法で、残りの2点のpsdを作成しリンクして
バナーデザインを、納品できる状況にしましょう。
納品方法
- ai / イラストレーター
アウトラインと無し2点
psdデータは読み込みの状態にする(クライアントによって様々) - psd / フォトショップ
それぞれのサイズ1点ずつ=3点 - 出来上がりのデザインjpg
それぞれのサイズ1点ずつ=3点
3つのサイズが一緒のもの1点