イラストレーターでリボンを作成します。
バナー作成、ランディングページなどに、欠かせないリボンですが、商用可無料サイトで探すより、自分で作生した方が早いので、自分用のテンプレートを作成しましょう。
思ったより使用頻度が高いのでストックしておくと便利です。
また、バナー作成などは、同じデザインでサイズの違いでリサイズすることが多いので、変更可能の状態にしておくことをお勧めします。
イラストレーター Illustrator【リボンの作り方】超!簡単

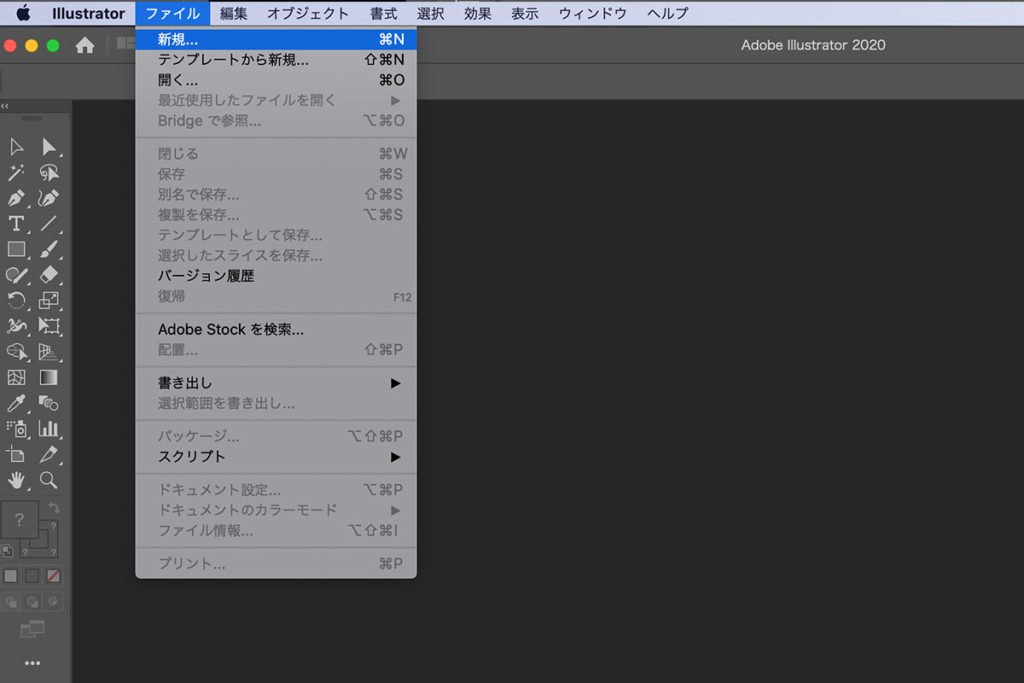
1:イラストレーターを立ち上げます

- イラストレーターを立ち上げる
- メニューからファイル
- 新規を選択
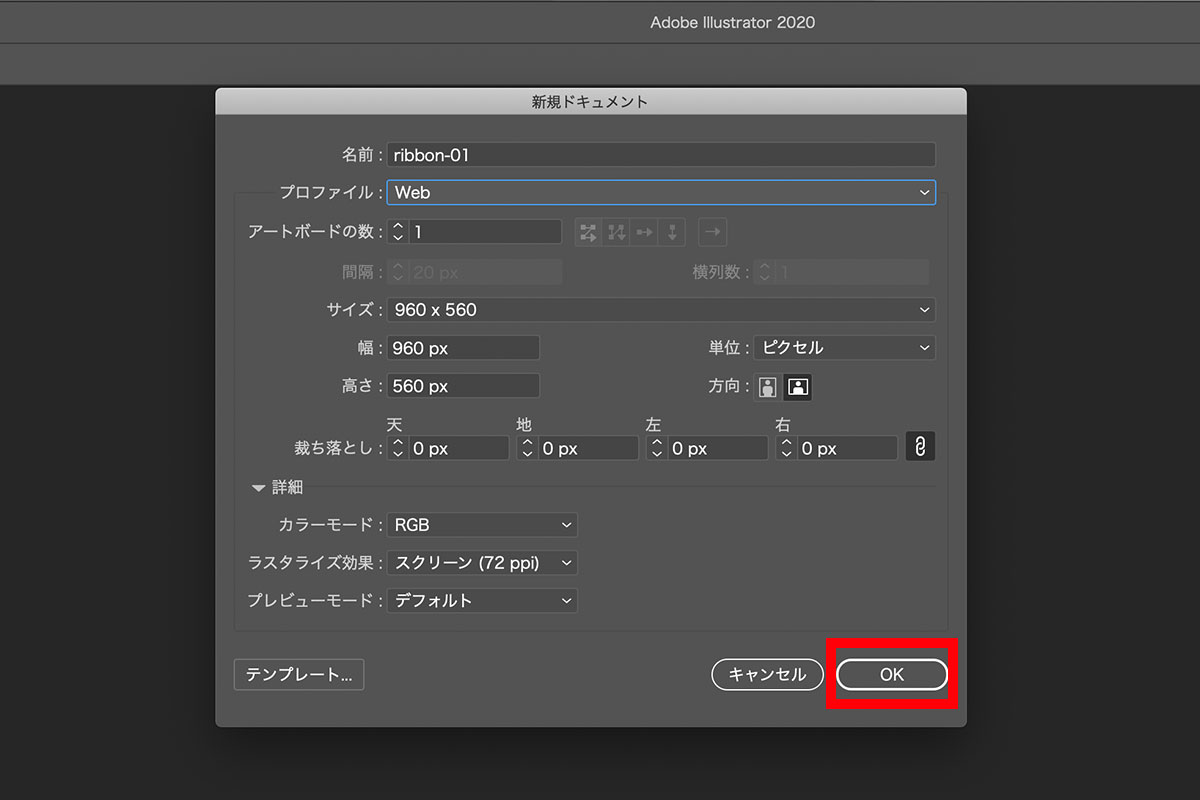
2:新規ファイル作成

- プロファイル:Web
- サイズ:960px×560px
- カラーモード:RGB
- ラスタライズ効果:スクリーン
- プレビューモード:デフォルト
- OK!をクリック
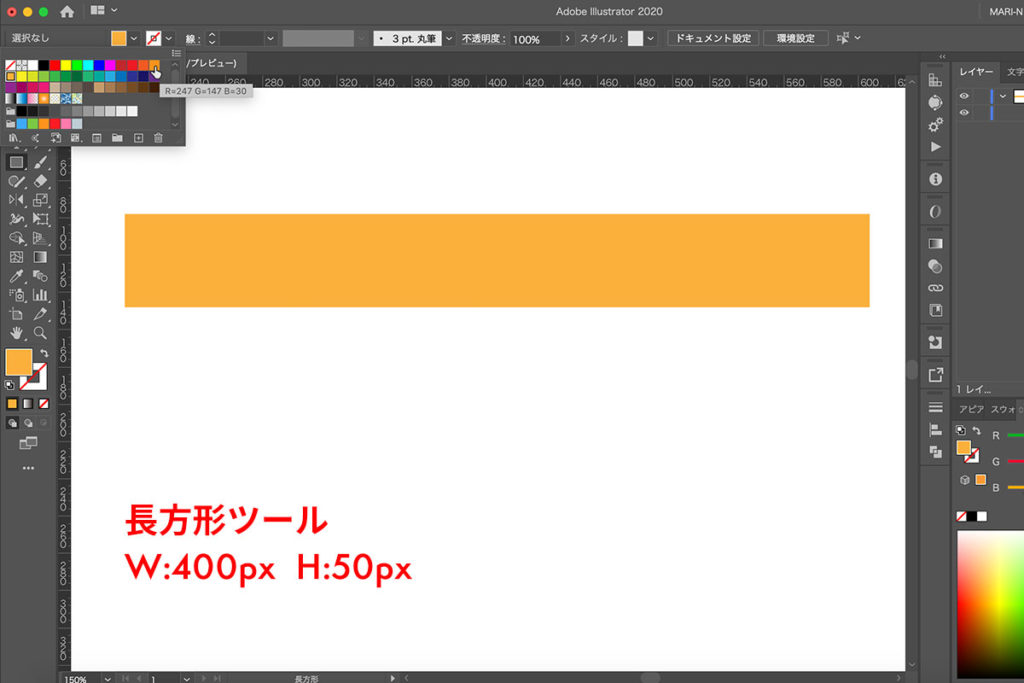
3:長方形ツールで長方形作成

- 長方形選択ツールをクリック
- 塗り:好きな色 線:なし
- アートボード画面をクリック
- 長方形パネル表示 > 幅:400px 高さ:50px 入力
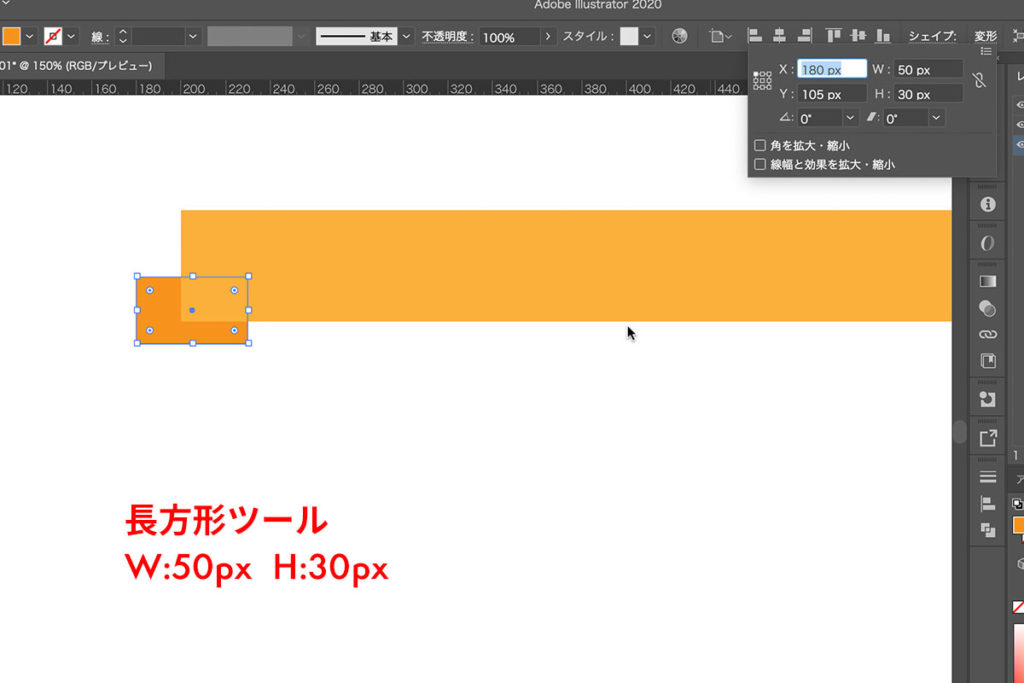
4:リボンのおり返しの部分作成

- 長方形選択ツールをクリック
- 塗り:好きな色 線:なし (最初は色を変えた方が作りやすいです。)
- アートボード画面をクリック
- 長方形パネル表示 > 幅:50px 高さ:30px 入力
- 任意の位置に移動
- レイヤーを大きい長方形より下にします。
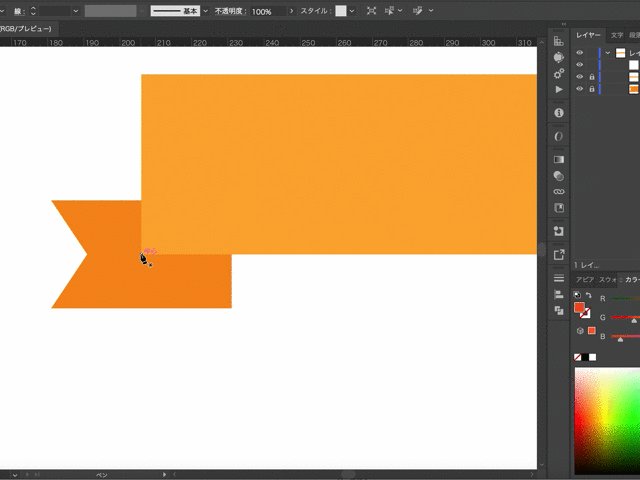
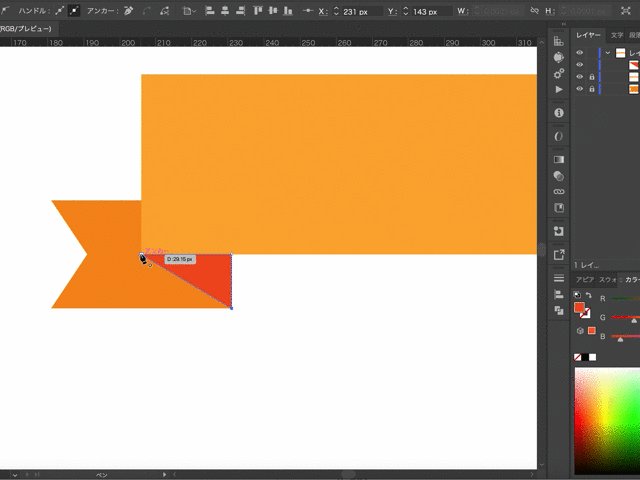
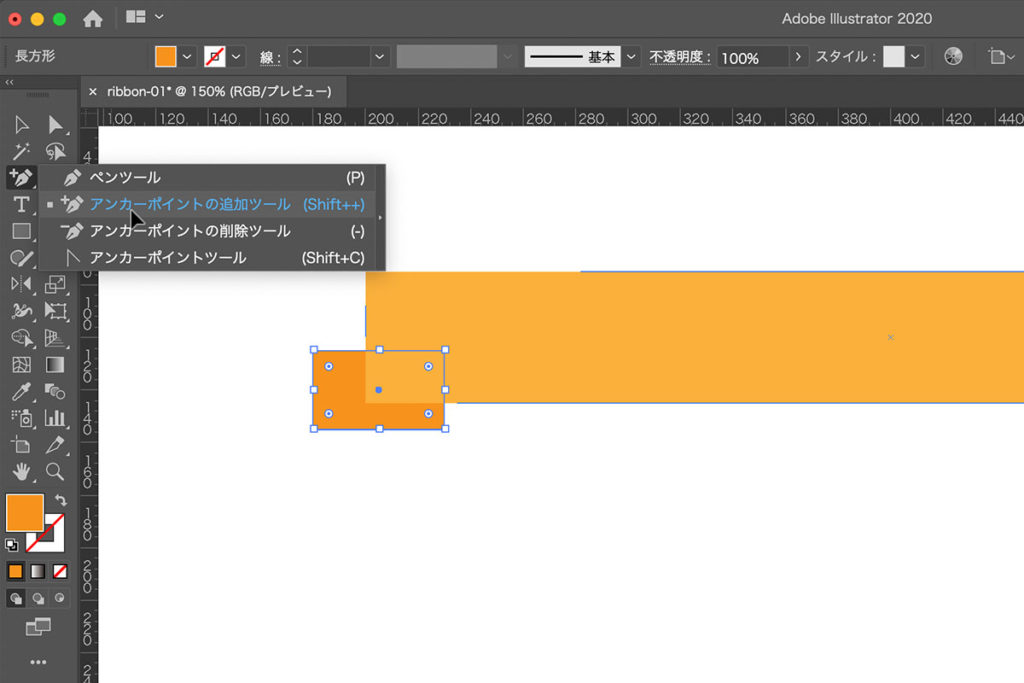
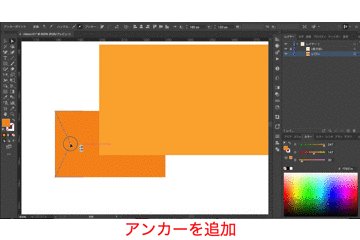
5:アンカーポイントツールの追加ツールでアンカー追加

- アンカーポイントツールの追加ツールを選択
- 50px×30pxの長方形の高さの辺の真ん中にアンカーを追加
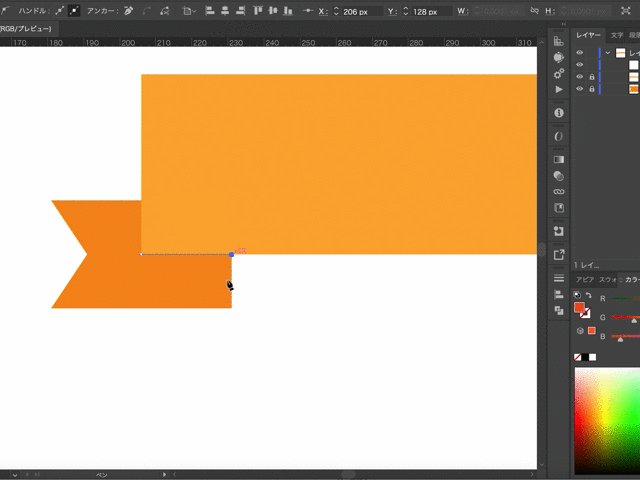
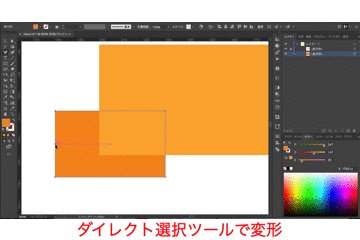
- ダイレクト選択ツールでを選択
- 50px×30pxの長方形の高さの辺の真ん中のアンカーを選択して、左右どちらかに移動させ変形させます。リボンの「端っこ部分」を作成します。

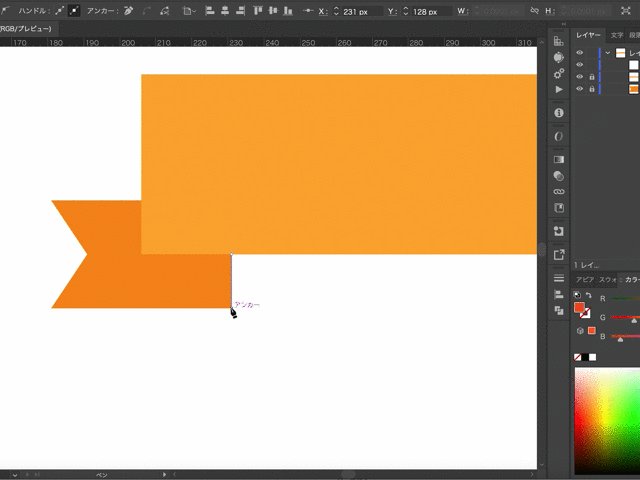
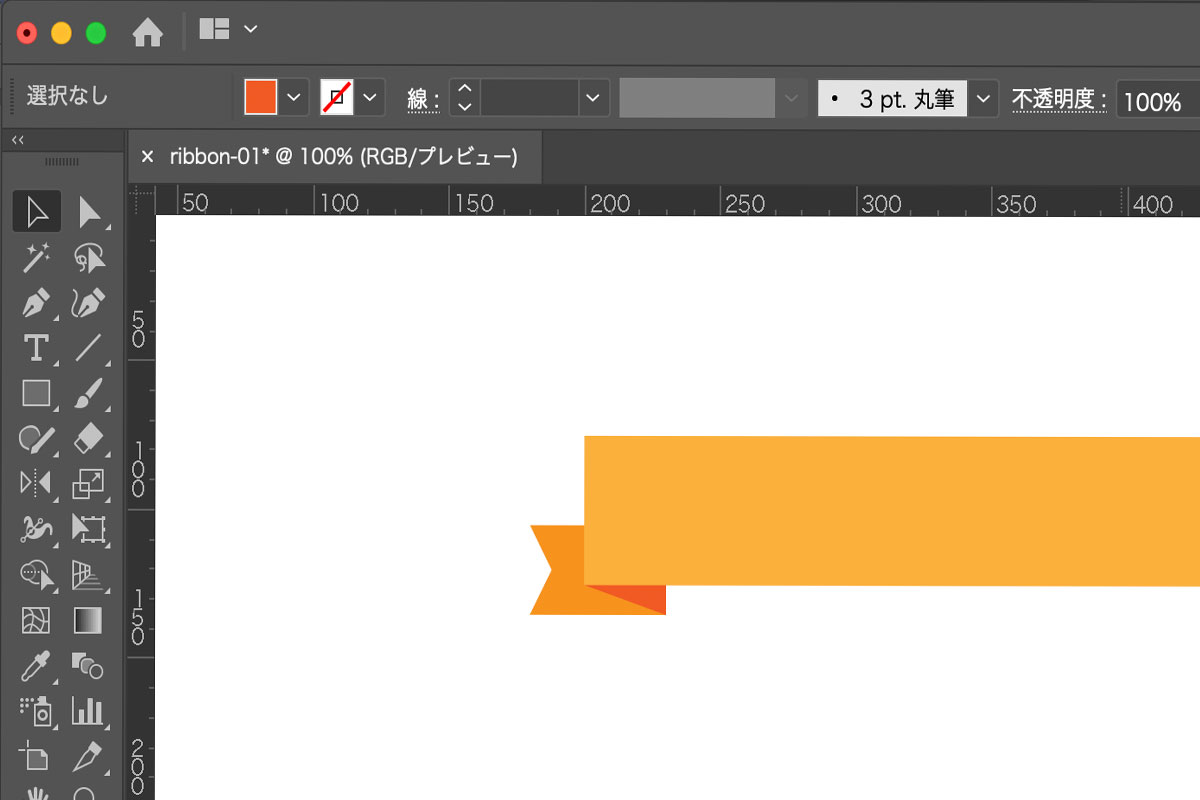
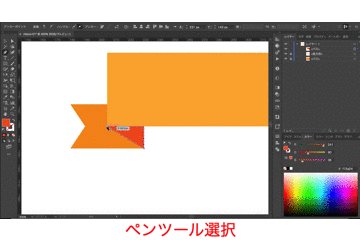
6:ペンツール で三角形を作成

- ペンツール選択
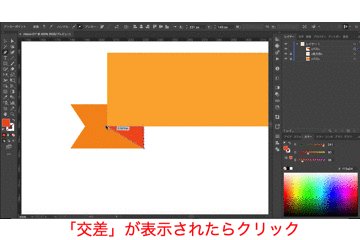
- 「交差」が表示されたらクリック
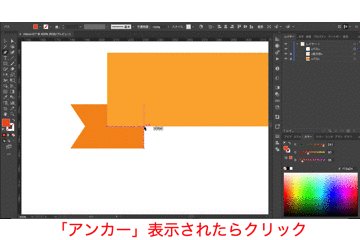
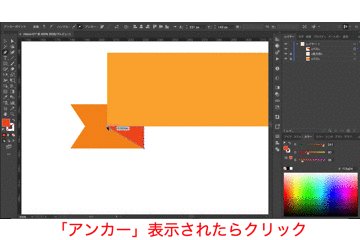
- 「アンカー」表示されたらクリック

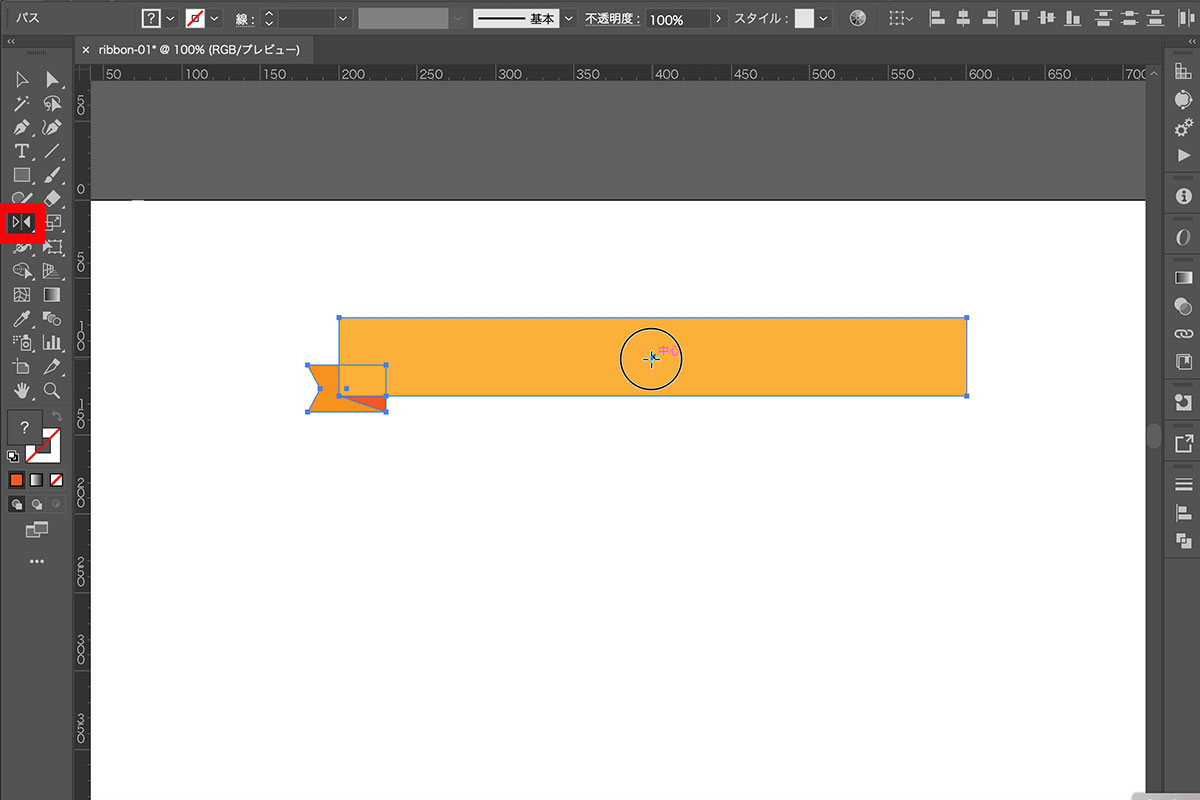
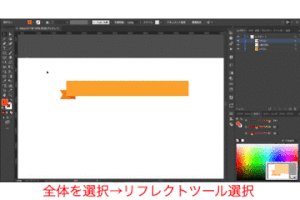
6:リフレクトツールでコピー

- 全体を選択
- リフレクトツール選択(クリック)
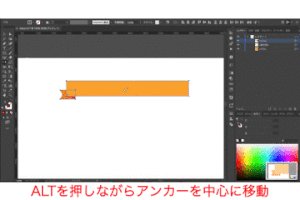
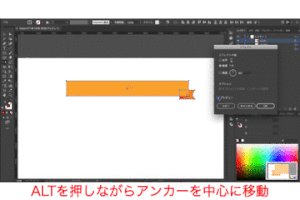
- ALTを押しながらアンカーを中心に移動
- 垂直方向→選択
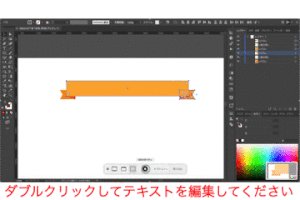
- コピーをクリック

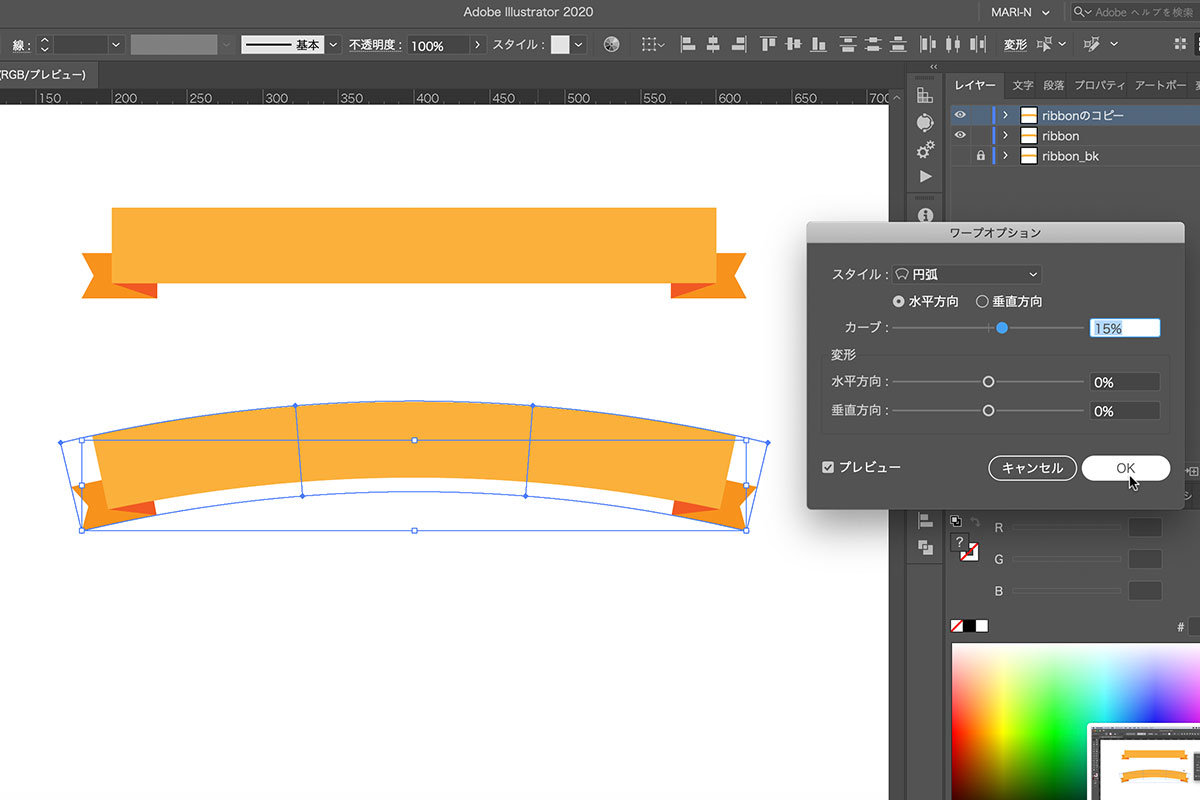
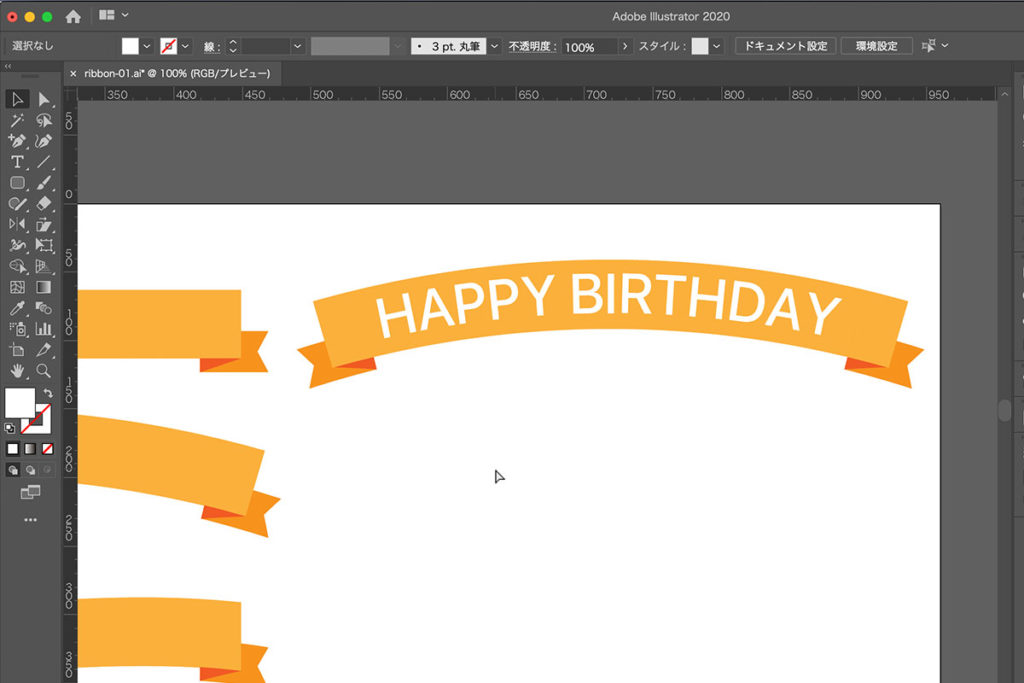
アーチ状のリボン、半円のリボン 作成
基本のリボンパーツをコピーしてバックアップも作成しましょう。

- リボンパーツコピー
- リボンパーツを選択
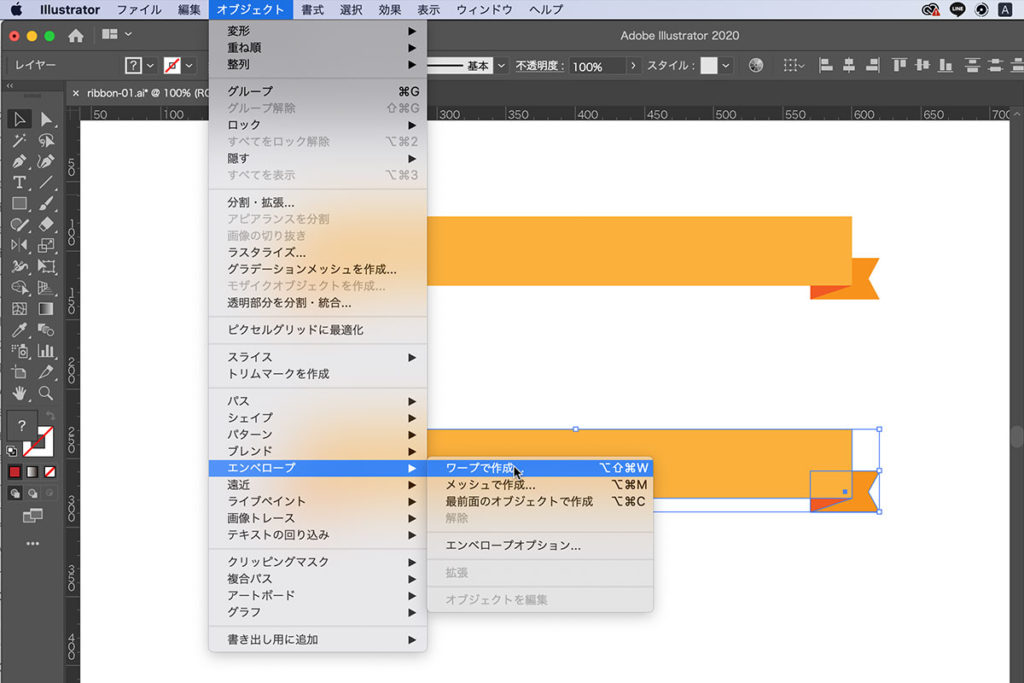
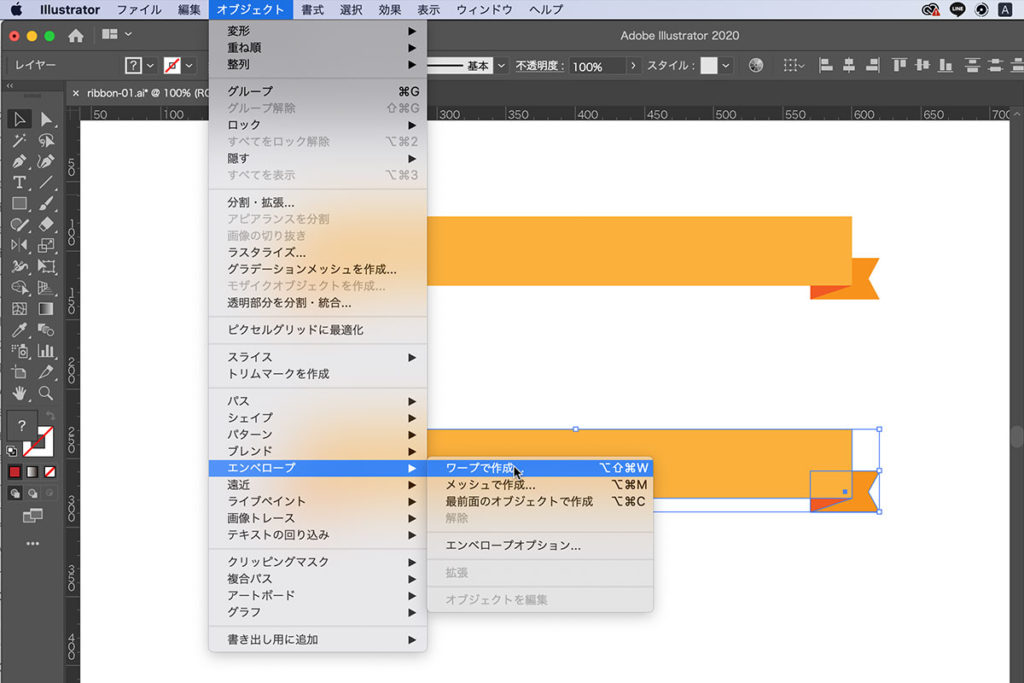
- オブジェクト→エンベロープ→ワープの設定を選択
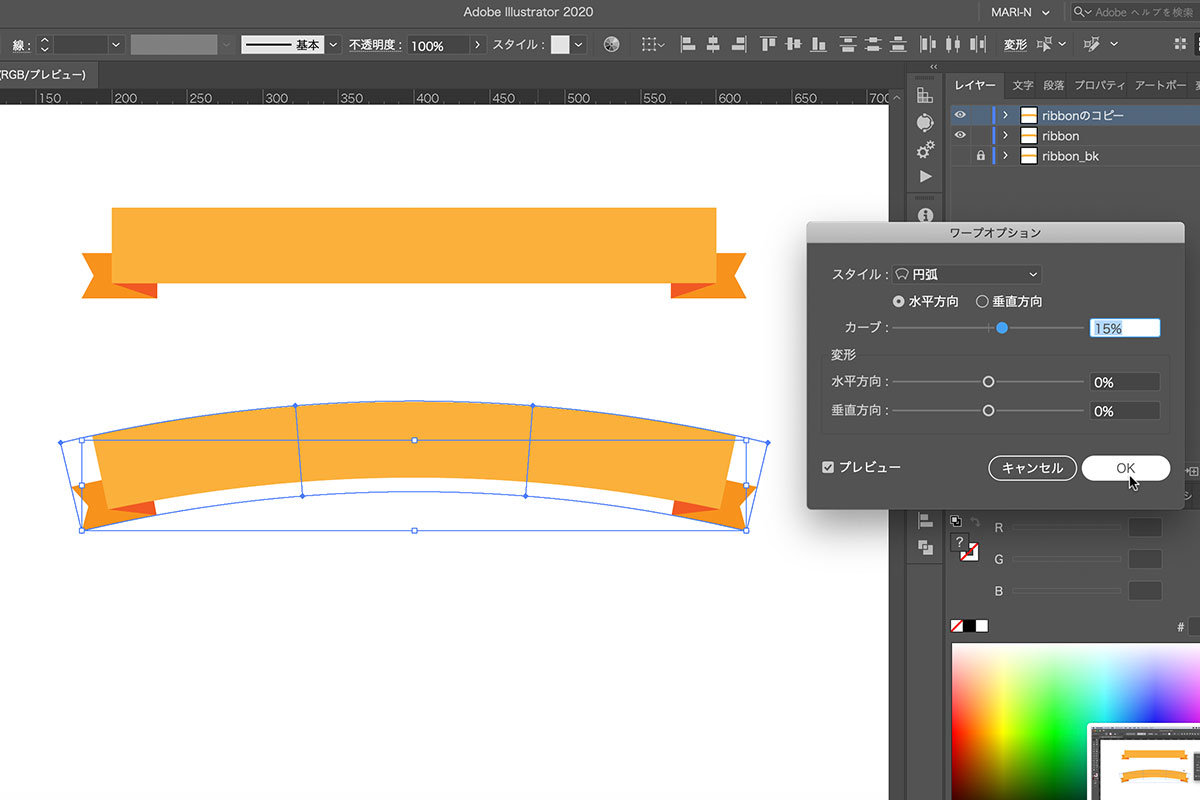
- ワープオプション 円弧 > カーブ:15%〜20%
- 「OK」をクリック

よく見かけるバナー制作での鉄板ですね!
アーチ状のリボンができあがりました!!!
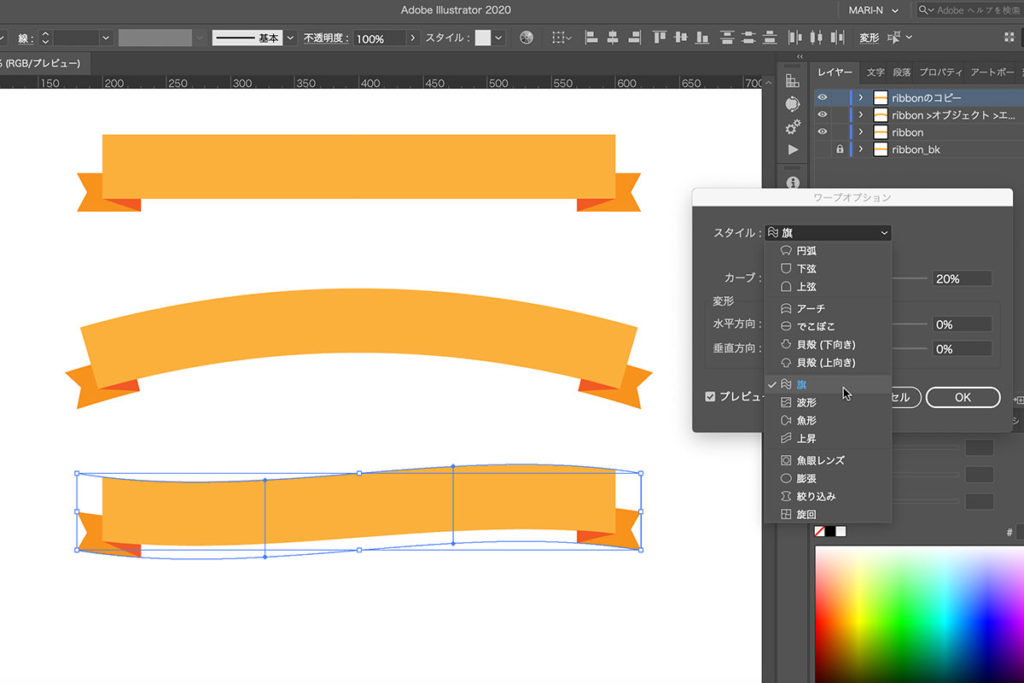
たなびく旗状のリボン ゆらゆらしたリボン
基本のリボンパーツをコピーしてバックアップも作成しましょう。

- リボンパーツコピー
- リボンパーツを選択
- オブジェクト→エンベロープ→ワープの設定を選択
- ワープオプション 旗 > カーブ:15%〜20%
- 「OK」をクリック

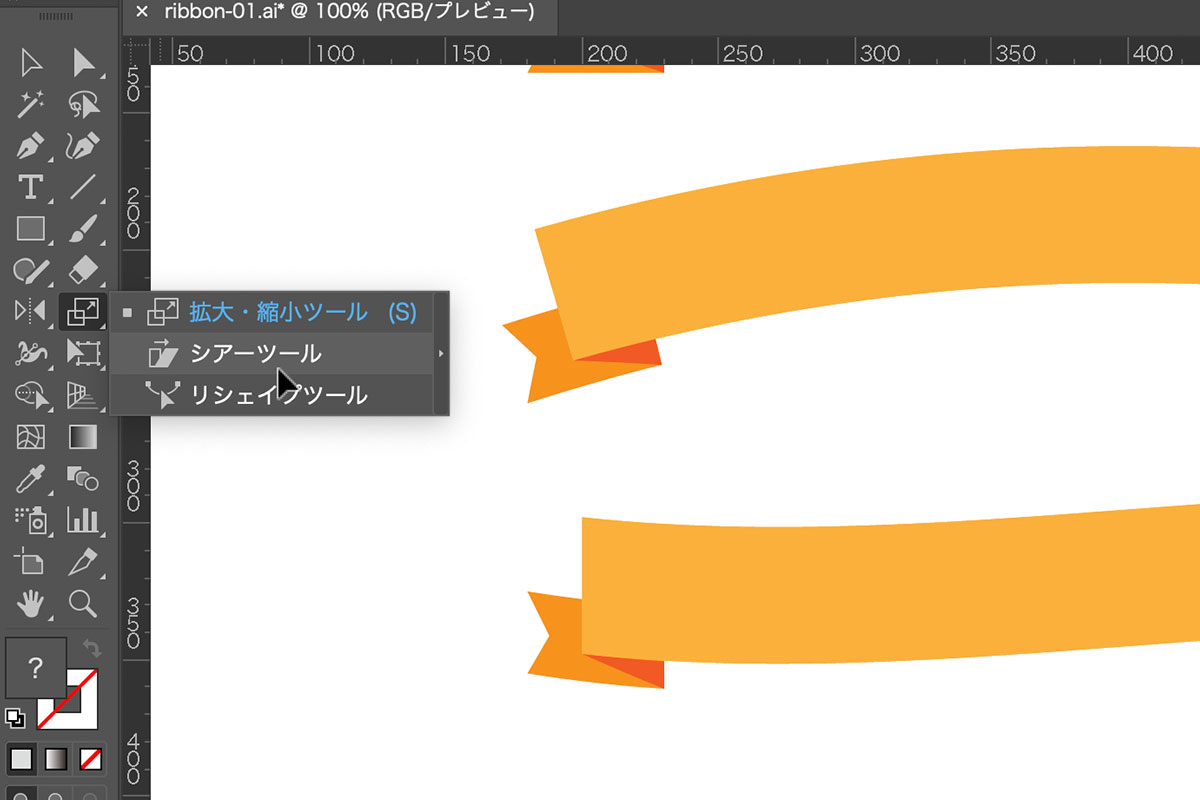
斜めのリボンの作り方

拡大縮小ツールの2番目にシアーツールがあります
- リボンパーツ全体を選択
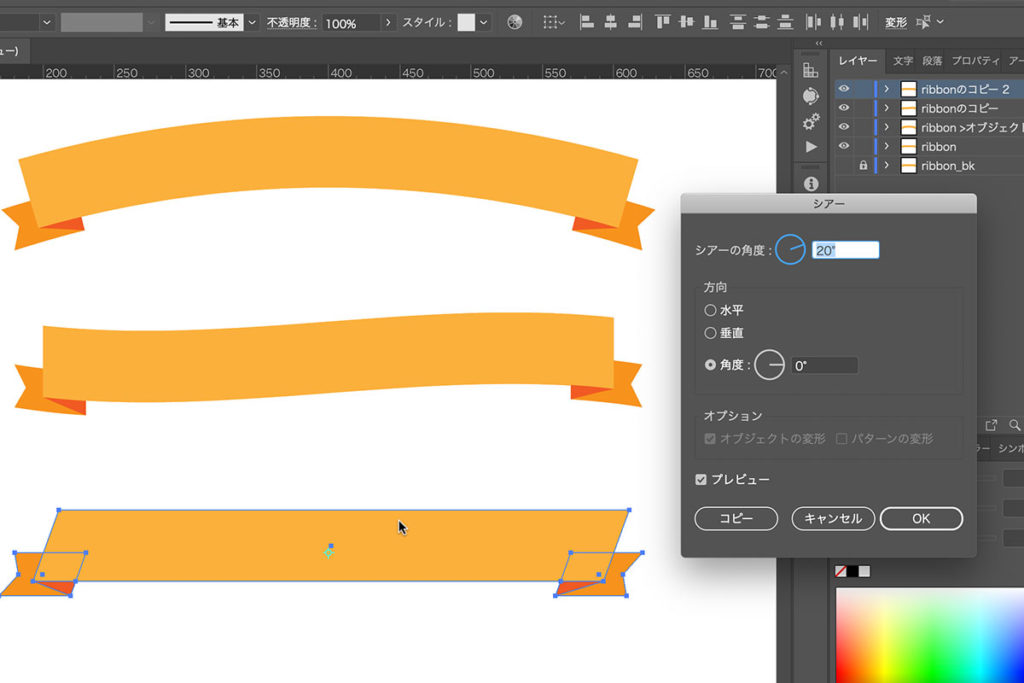
- シアーツールクリック
- シアーパネル表示
- シアーの角度 お好みの角度 今回は20°

パス上文字ツールを使って変形に沿って文字を載せる方法
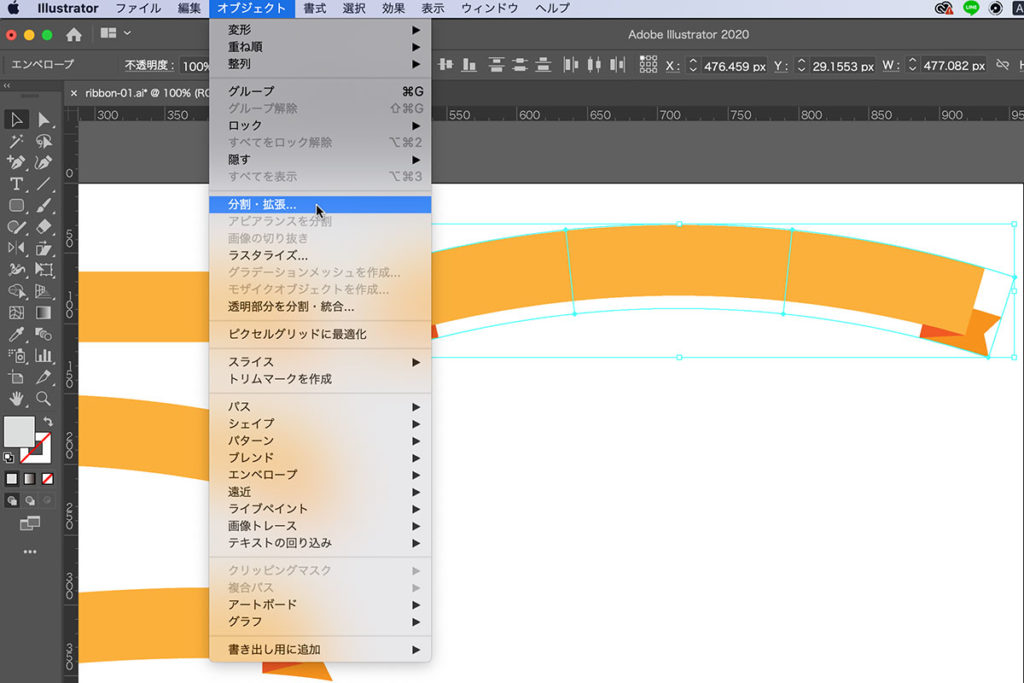
- リボンパーツをコピー=コントロール+C して > 前面にペースト=コントロール+F
- 一旦下のレイヤーにロックかけてミュートしてく

- 前面のレイヤーに オブジェクト>分割・拡張 >OK
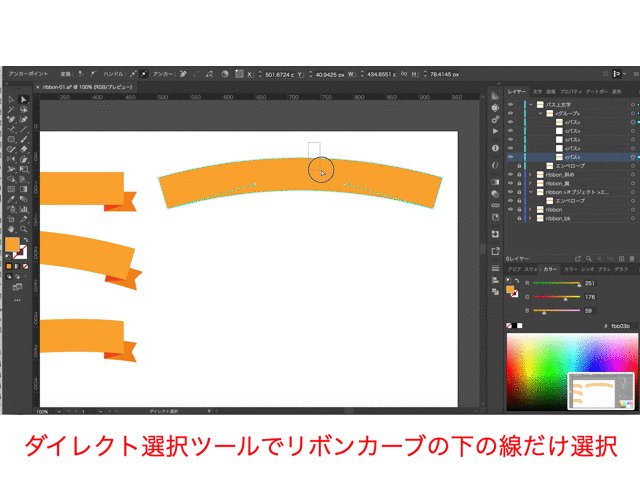
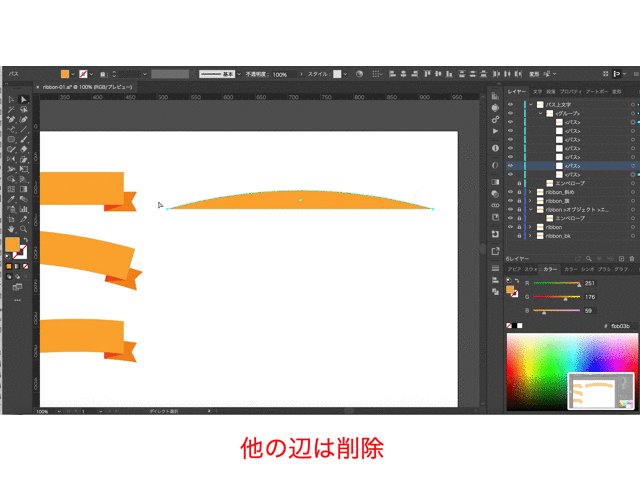
- ダイレクト選択ツールでリボンカーブの下の線だけ選択
- 他の辺は削除
- 塗りと線を入れ替え
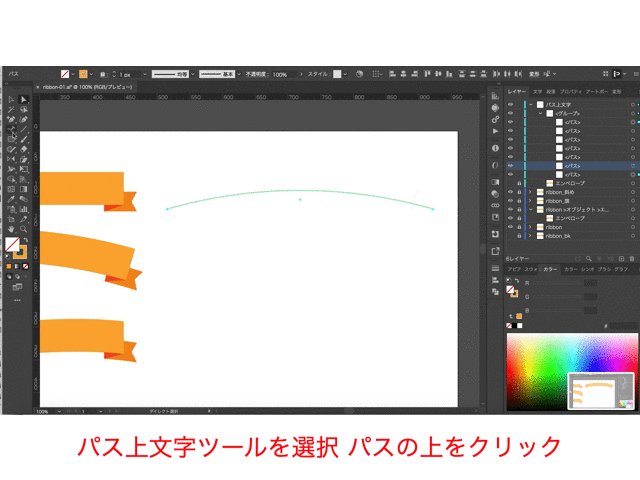
- パス上文字ツールを選択 パスの上をクリック
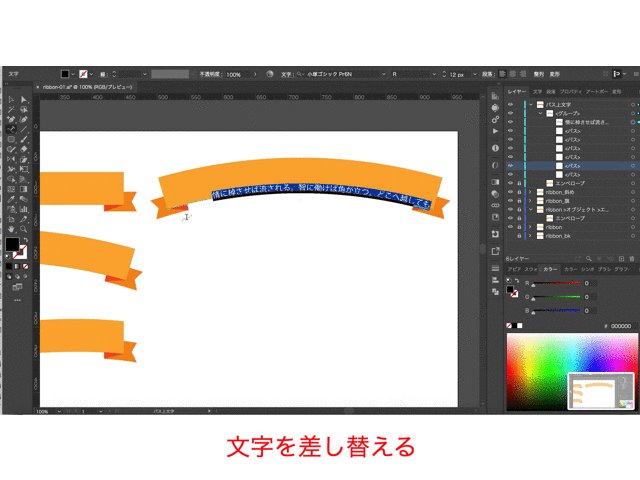
- 文字を差し替える

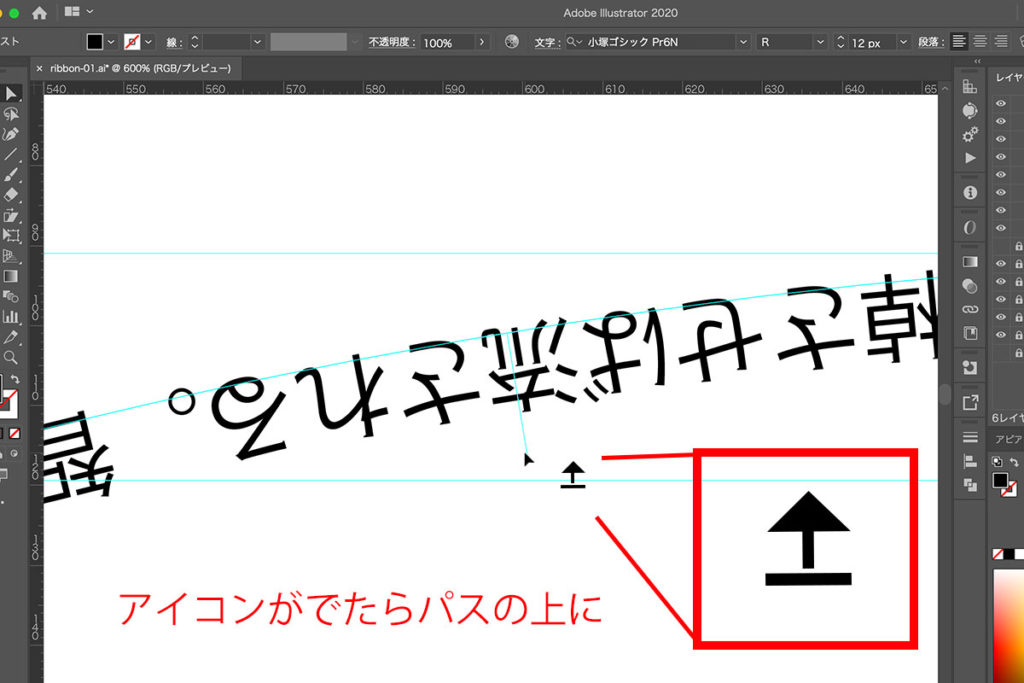
反対に文字が表示された場合

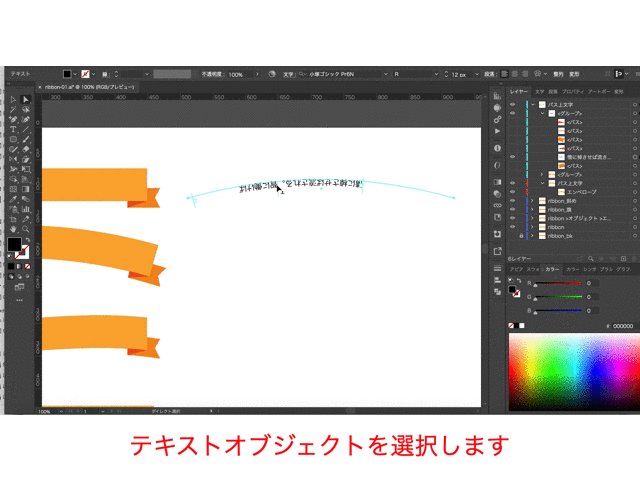
- テキストを選択します。
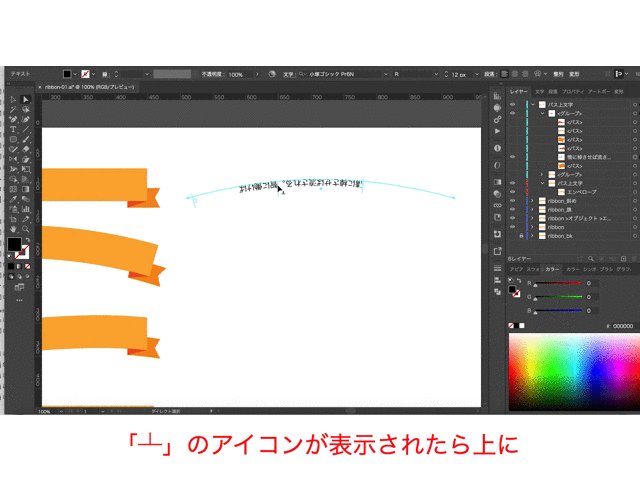
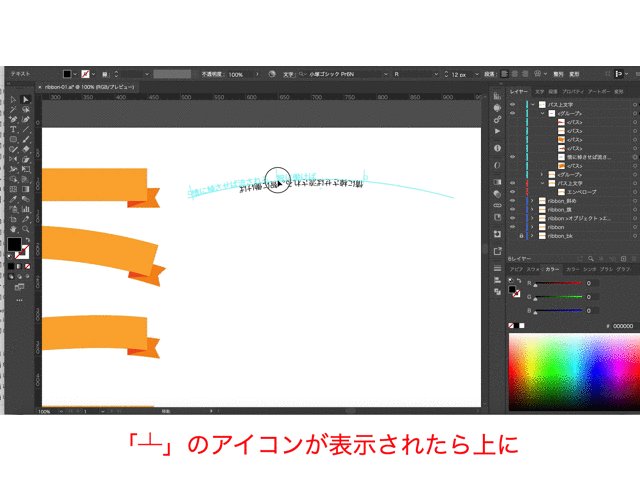
文字列の先頭、パスの末尾およびその中間点にブラケットが表示されます。 - ポインターを文字列の先頭のブラケットに合わせると、ポインターの横に小さいアイコン
 が表示されます。
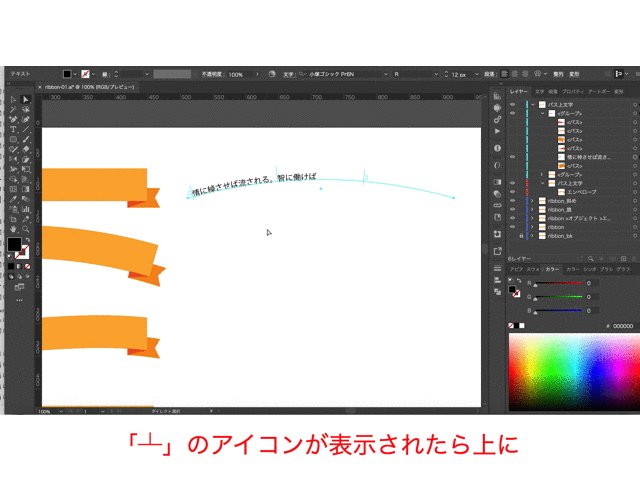
が表示されます。 - 表示されたら、上へ移動させます。

パス上文字ツールでリボンの中に半円の文字を入れる

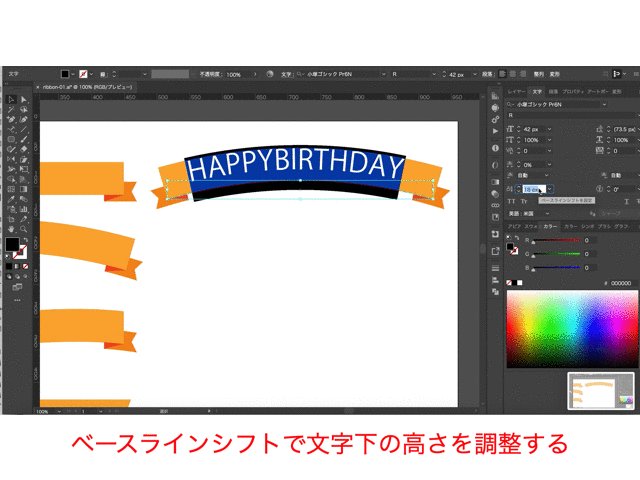
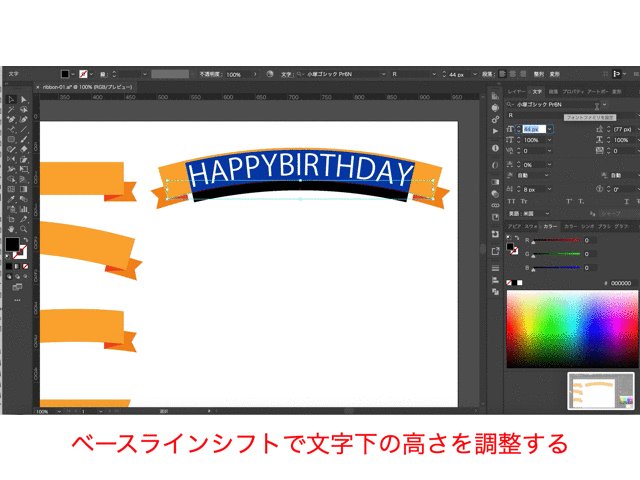
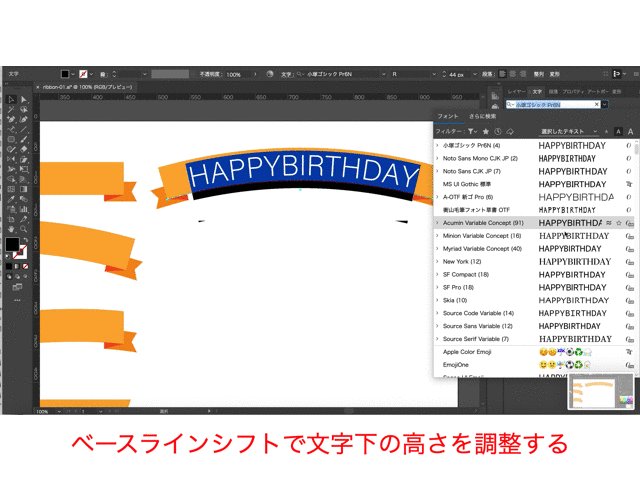
- フォントを変更 > 大きさも変更
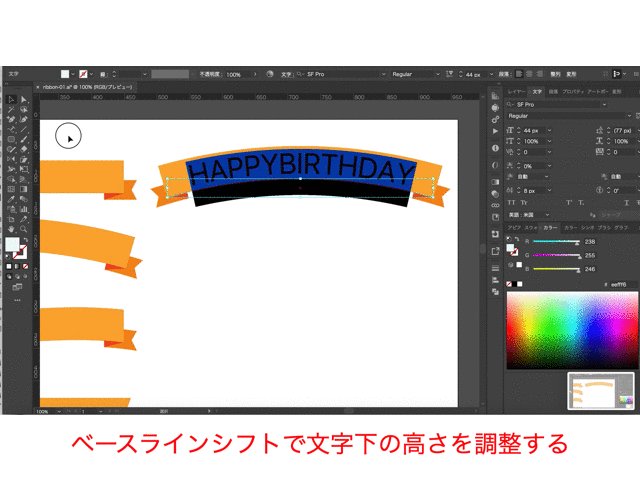
- ベースラインシフトで文字下の高さを調整する
- フォントカラーをお好みの色へ