バナー制作の続きです。
前回の基本操作を復習しながら、シンプルなバナーを作成します。
フォトショップのツールの中でも覚えやすい簡単な操作で、バナーが作成できます。
繰り返し、模写(コピー)と作成回数を増やすことによって、
- 各ツール使い方をマスターできる
- ツールの操作が早くなる
- ショートカットを覚えることができる
- 一つ一つのデザインの決定時間が短くなり、早い時間でバナーを作成することができるようになる
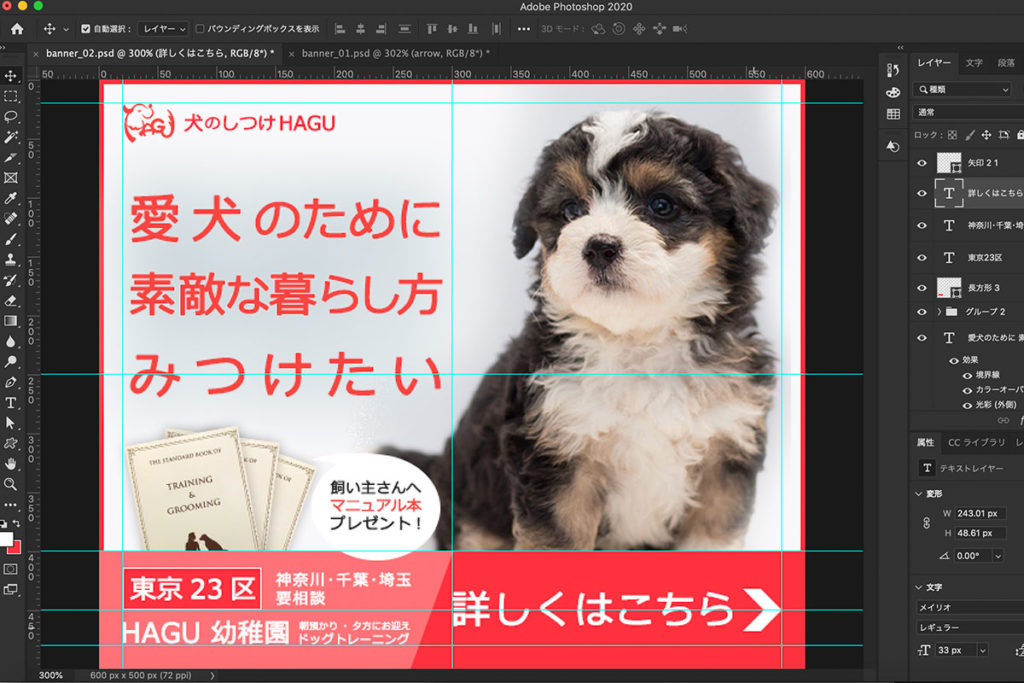
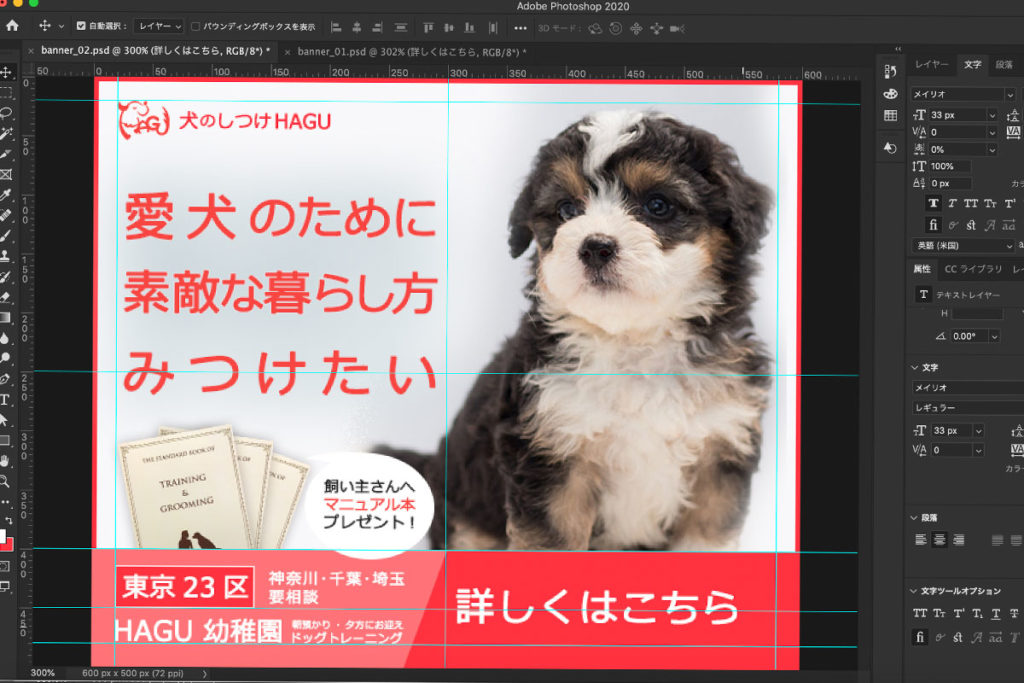
出来上がった人は、次のバナーを完成図を参考に作成してください。
NEXT
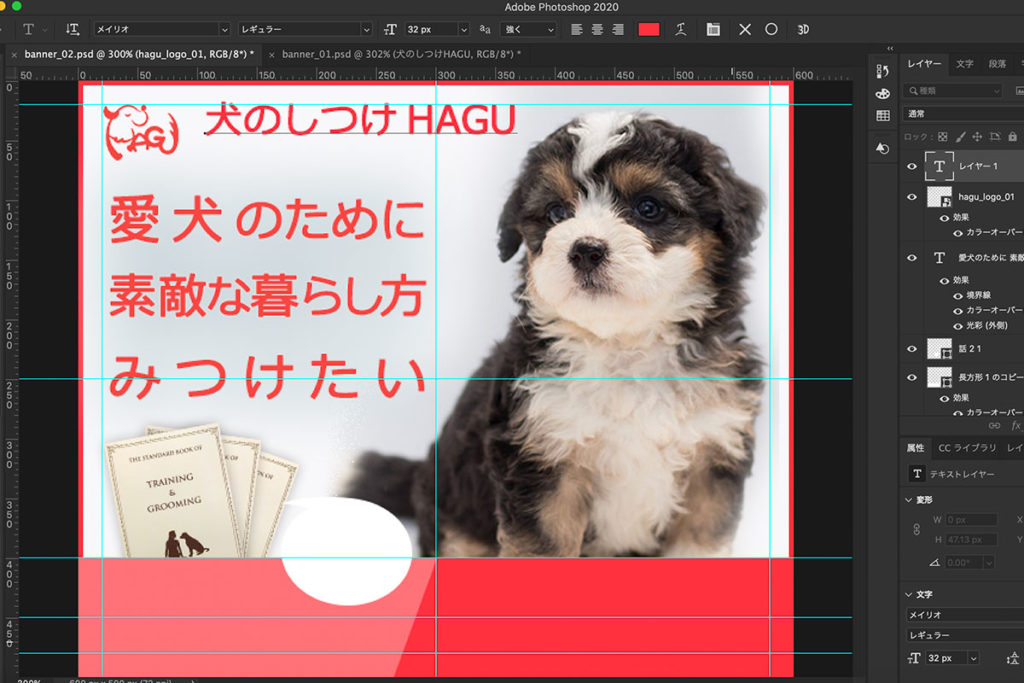
【超簡単】基本操作だけで作成するバナー制作の方法その2
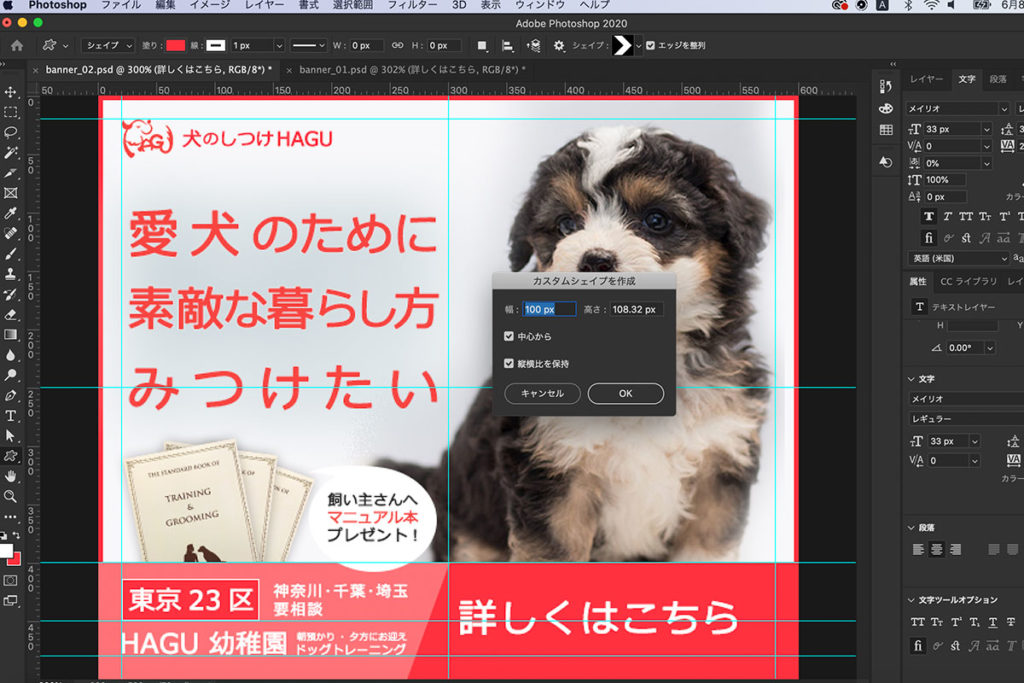
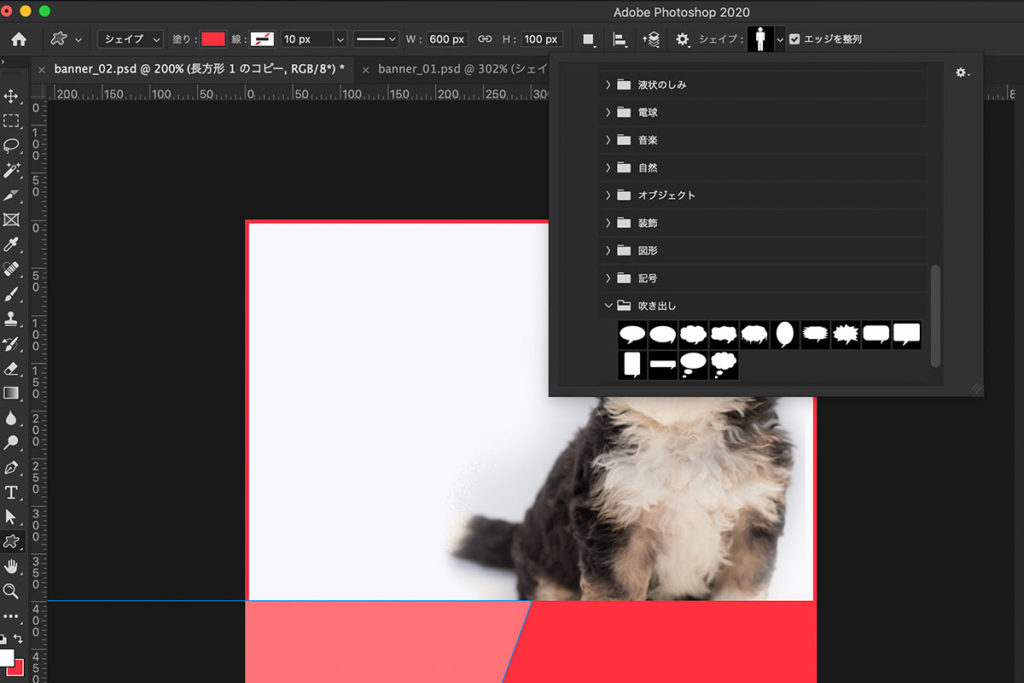
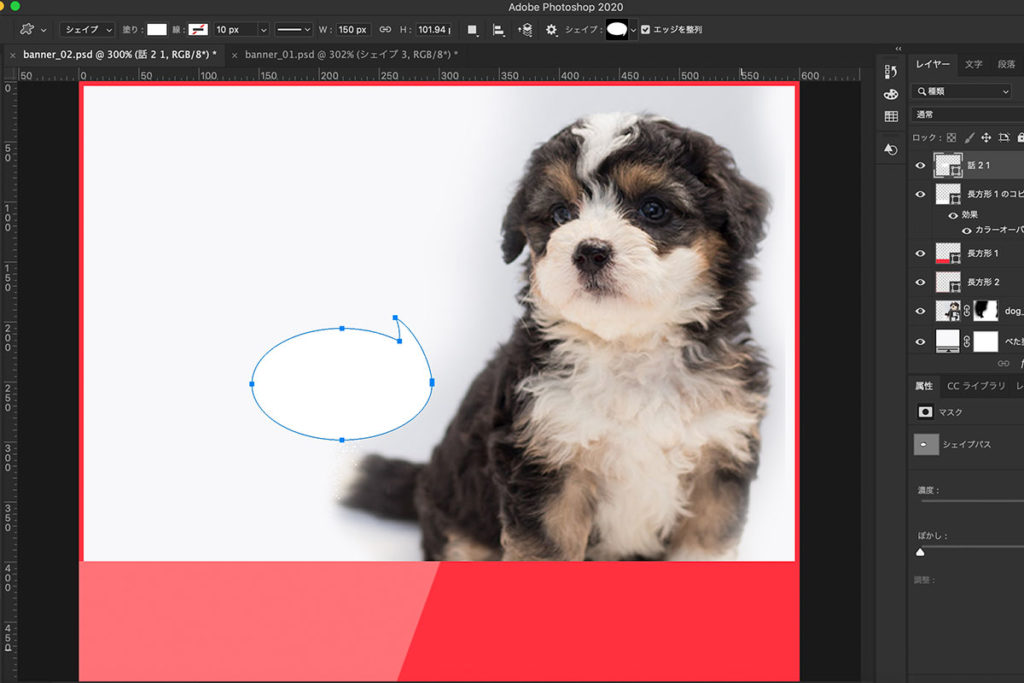
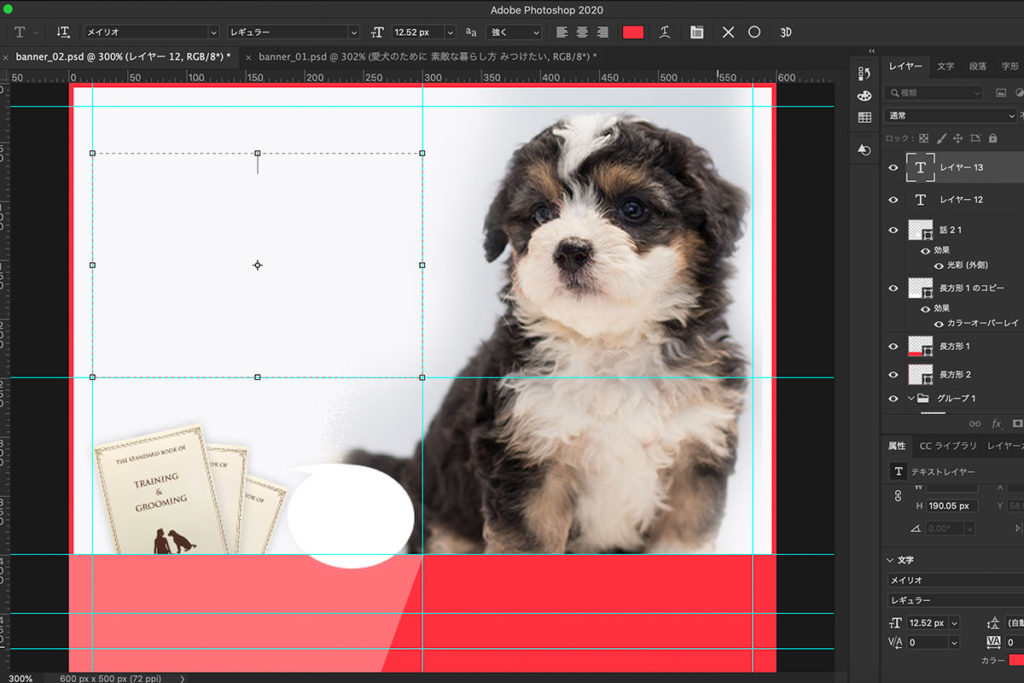
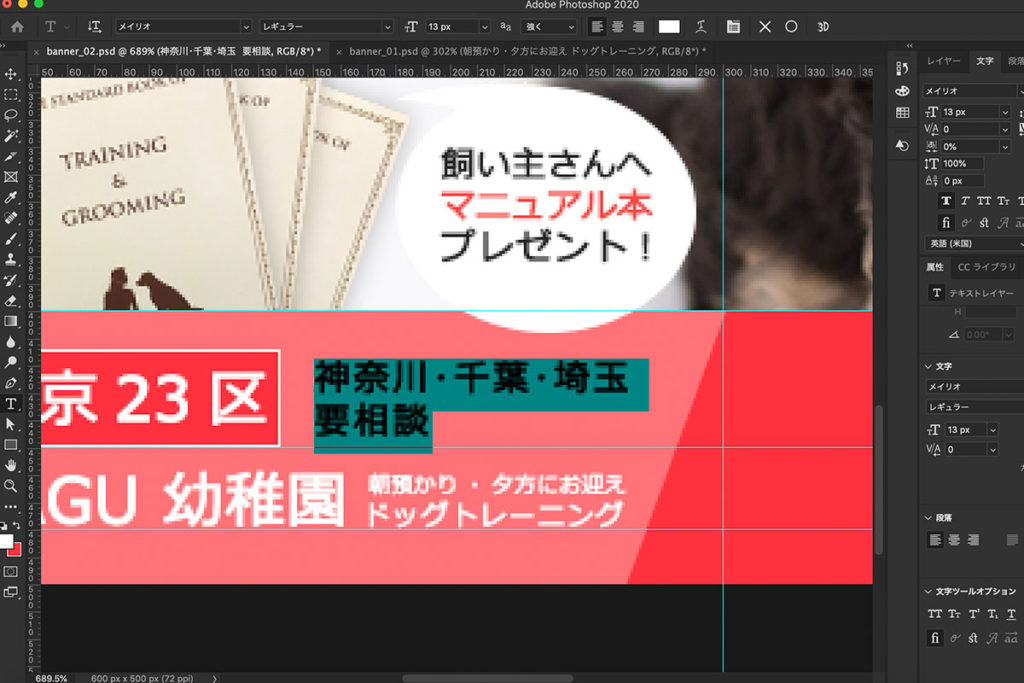
7 : 吹き出しを作成
カスタムシェイプツール > 吹き出し

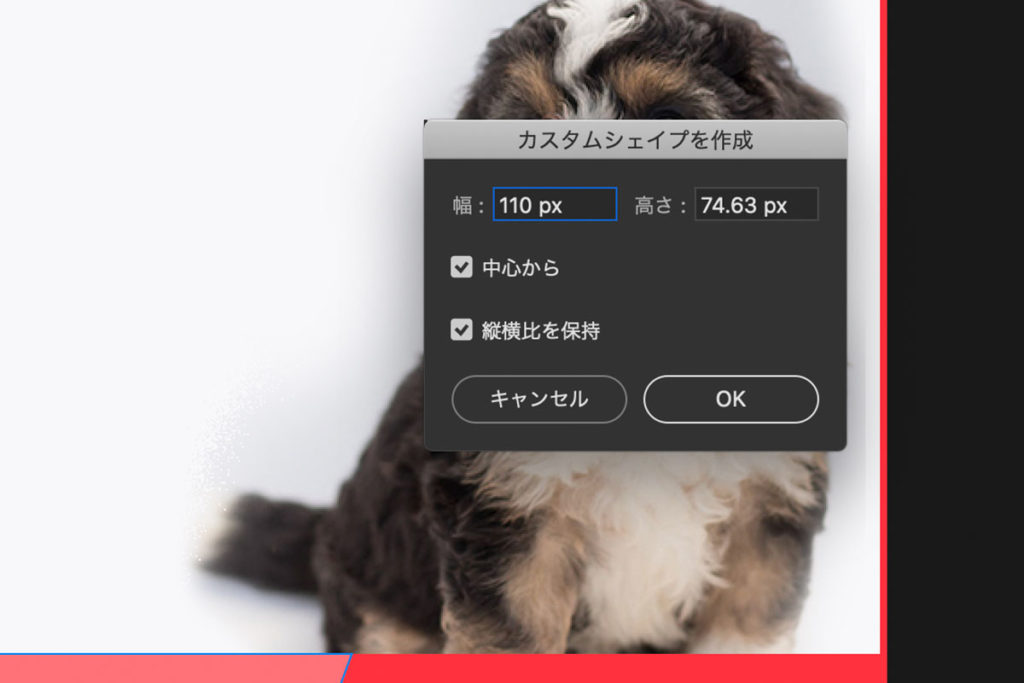
幅:100px
中心から→チェック
縦横比を保持→チェック


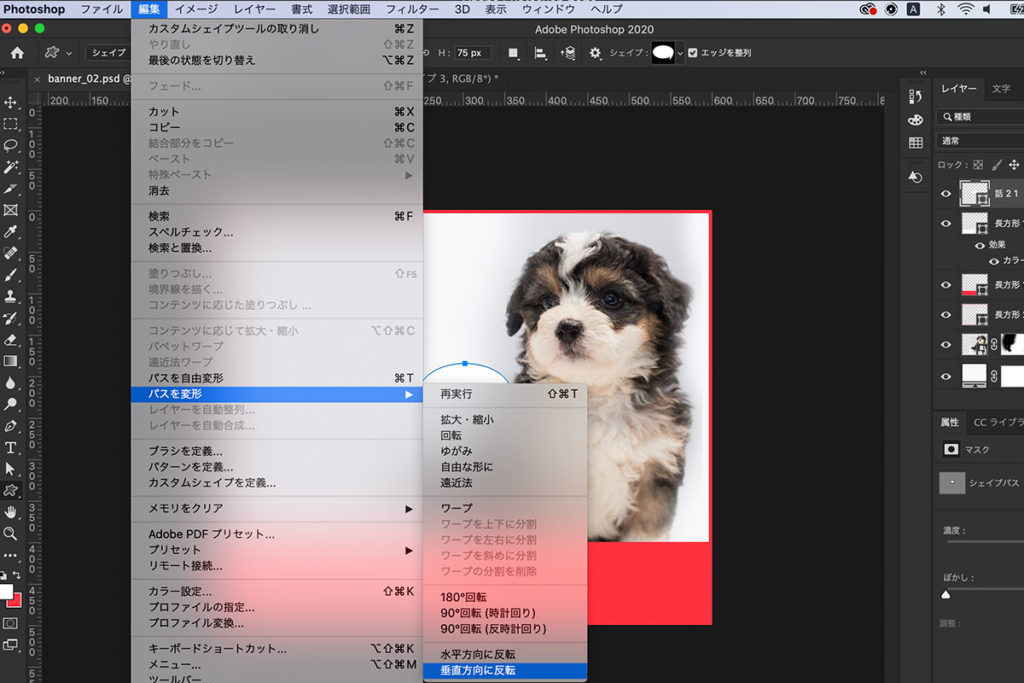
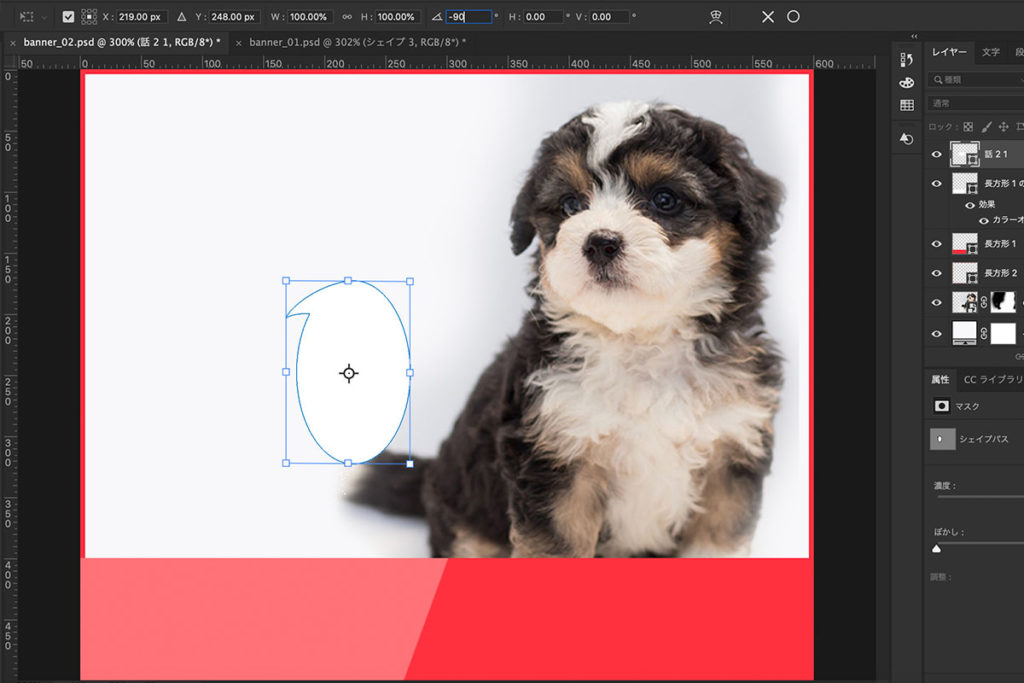
編集 > パスを変形 > 垂直方向に反転


回転を設定 > -90入力
左時計回りに回転させます。

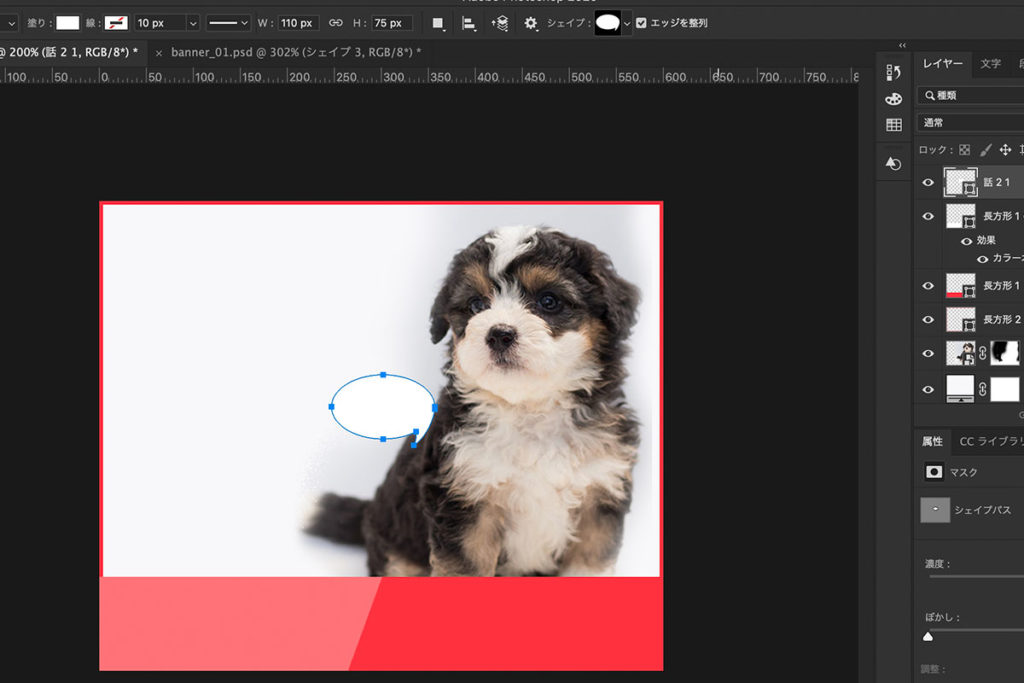
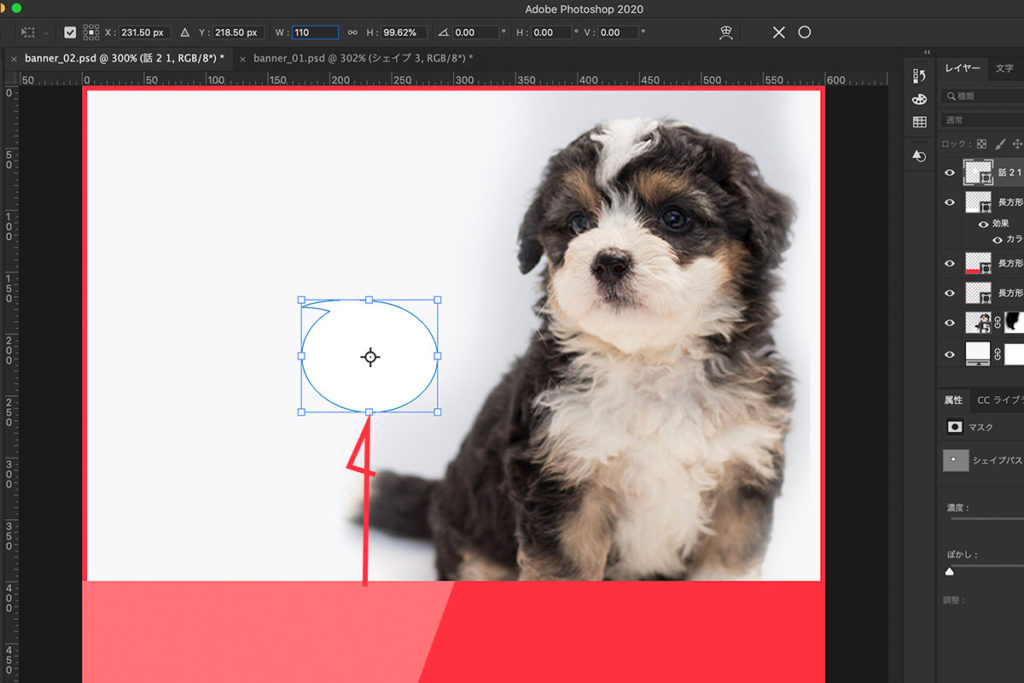
下のボックスを掴んで、バルーンを縮めたり右の辺の真ん中を掴んで、広げたりして吹き出しを調整します。

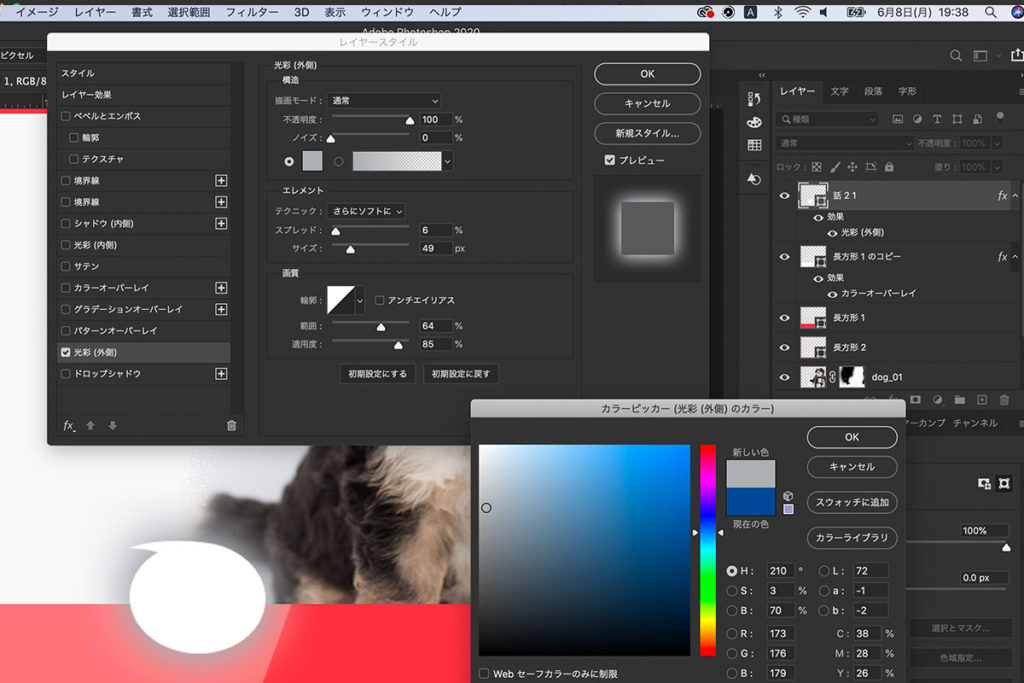
吹き出しに光彩
吹き出しのレイヤー選択 ダブルクリック > レイヤースタイル 光彩 →チェック
カラー クリック > カラーコード→ #adb0b3 > OK

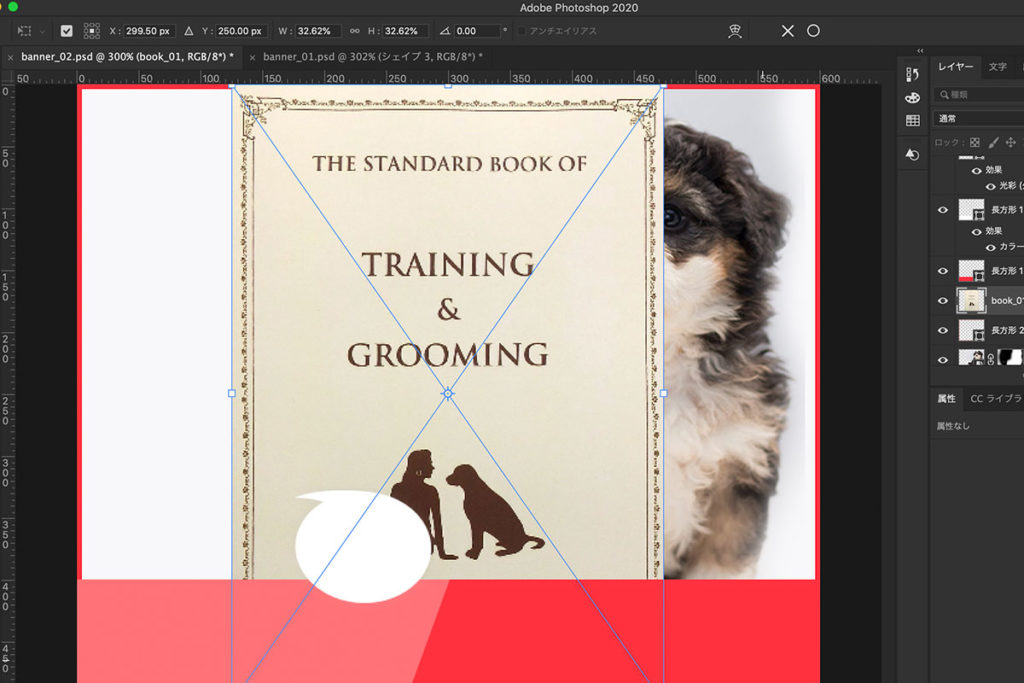
8 : 素材画像 BOOKを設置
ドラックアンドドロップで画像を配置します。

コントロール+A >サイスを w:100px > オルトを押しながらレイヤーをコピー > 回転ツールで斜めに

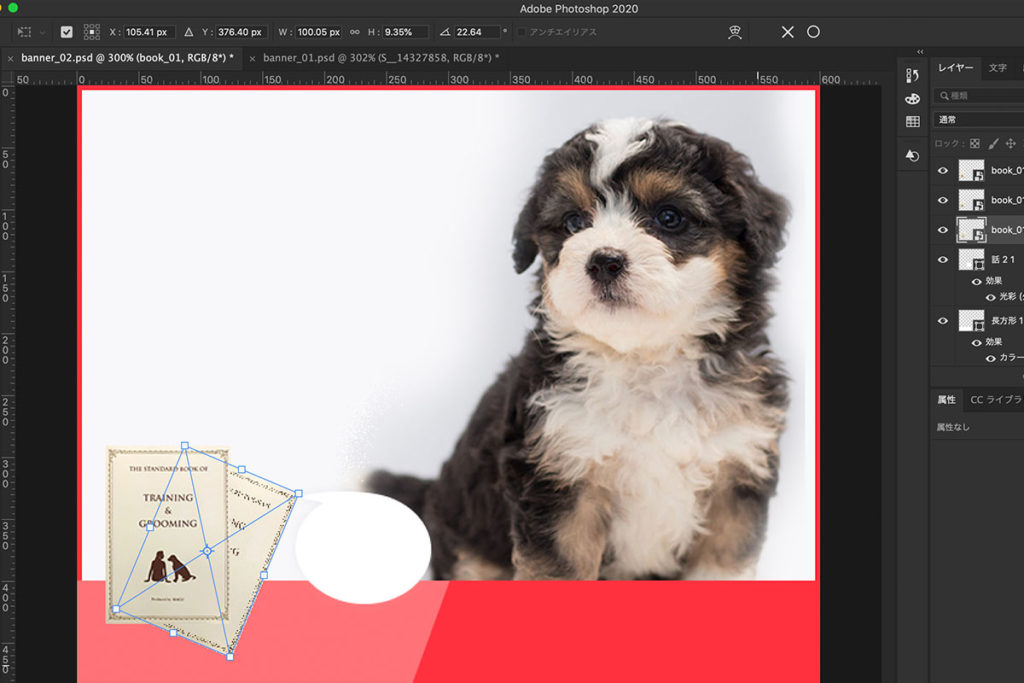
さらに
オルトを押しながらレイヤーをコピー > 回転ツールで斜めに
3冊作成 > コントロール+G でグループにします

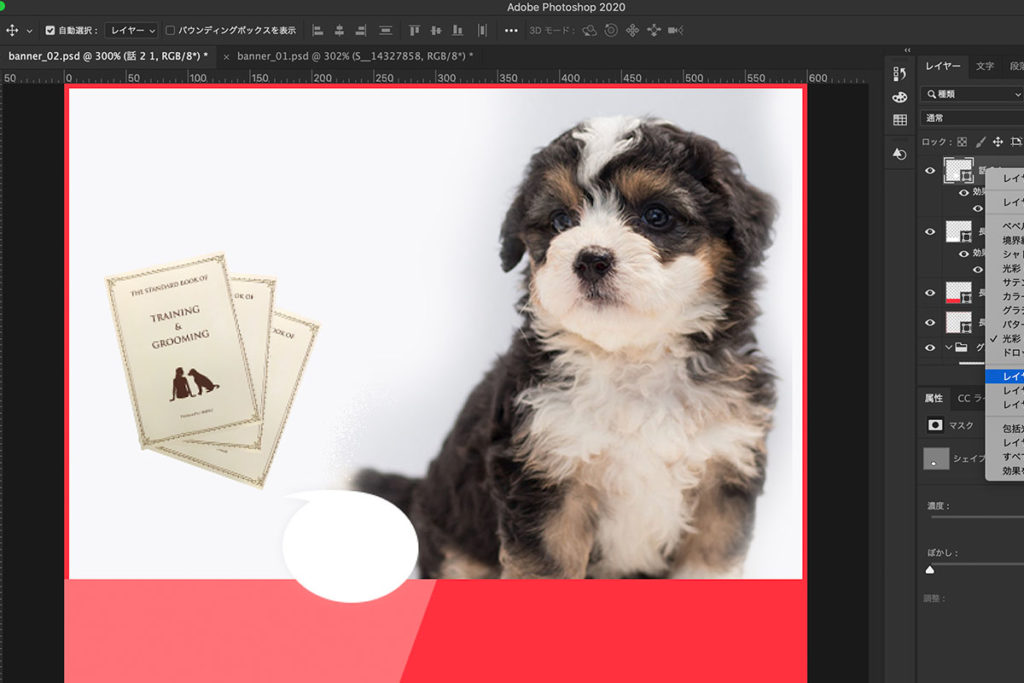
バルーンのレイヤースタイルをコピーして、一つのBOOKに貼りつけます
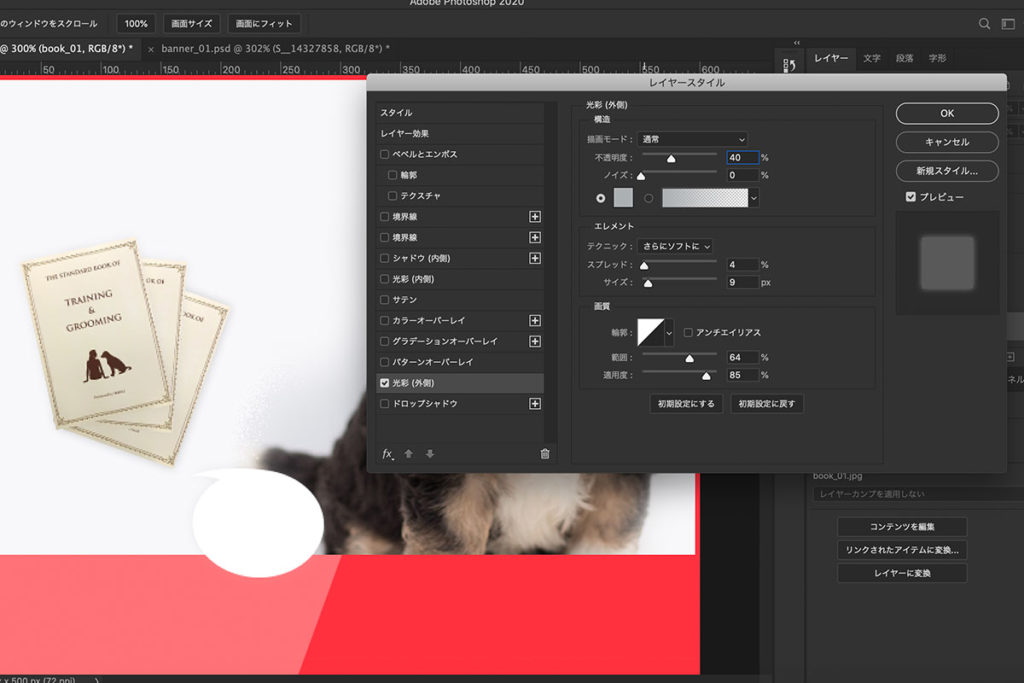
不透明度 40%
スレッド 4%
サイズ 9%
に調整して、コピーしたBOOKにレイヤースタイルを貼りつけます。

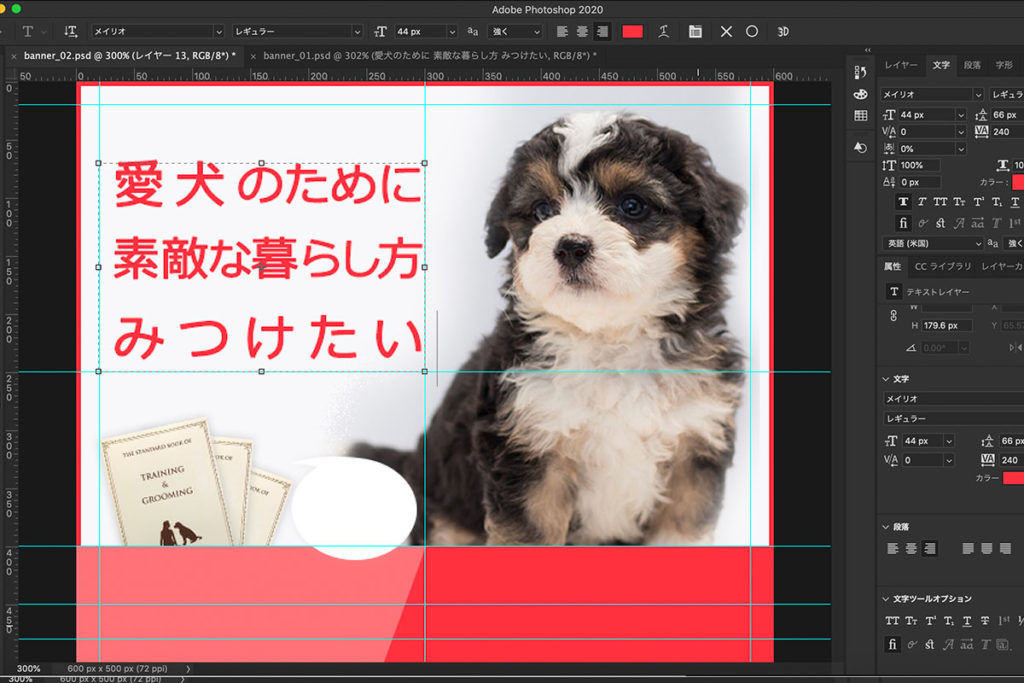
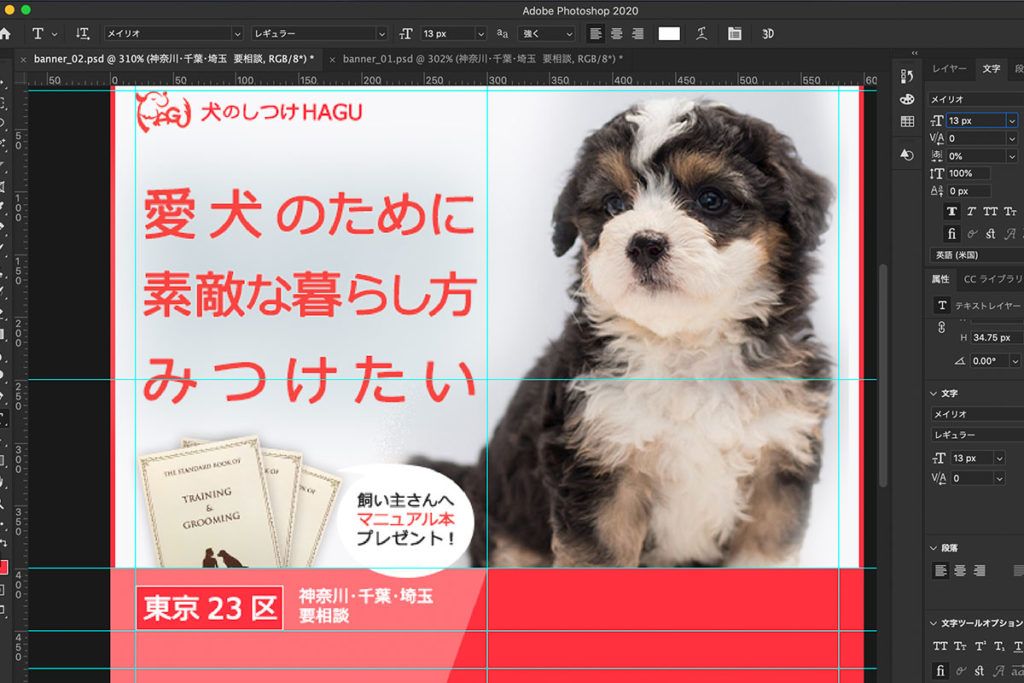
9: テキスト入力
テキストをコピー > 文字ツール 選択 > 程よい大きさに広げます >コピペ


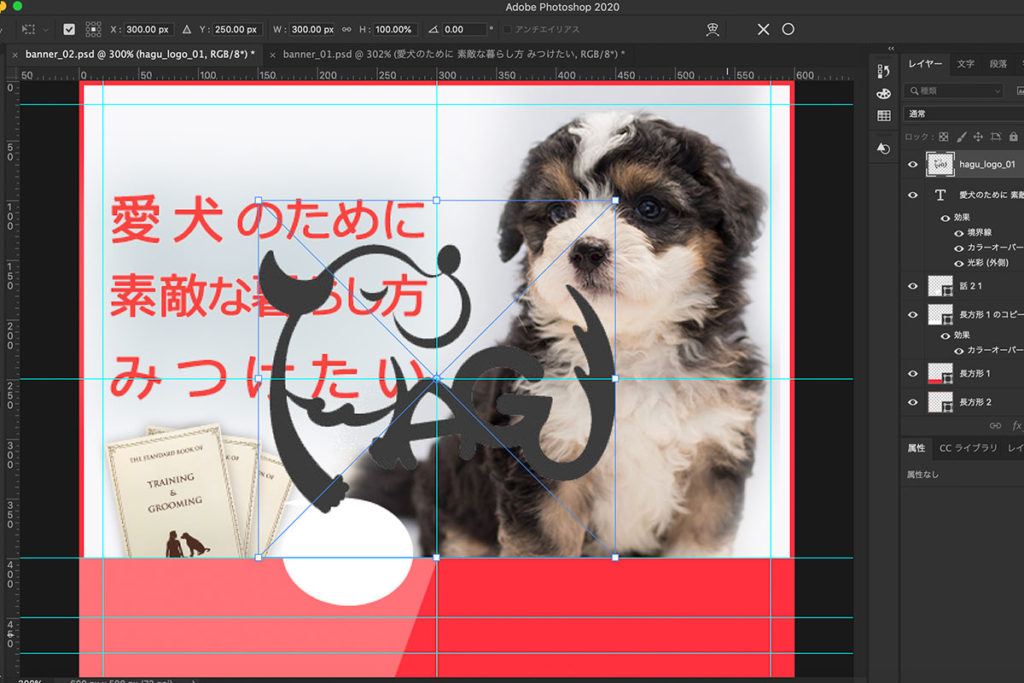
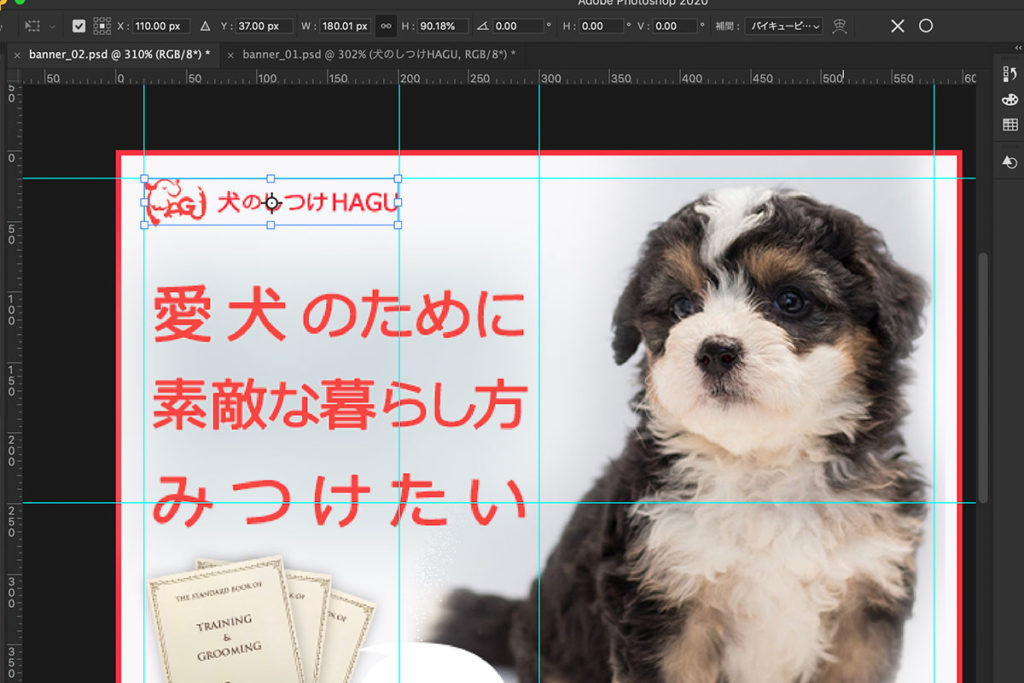
ロゴの画像をドラッグ&ドロップします

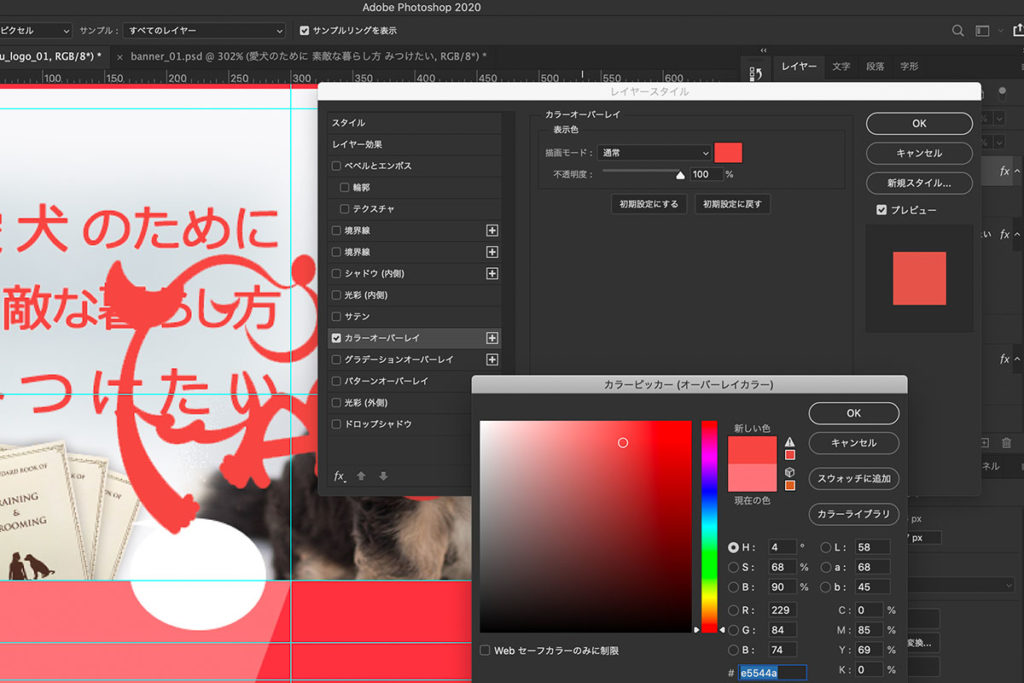
ログの色を変更
ロゴのレイヤー > ダブルクリック > カラーオーバーレイ

ロゴのサイズを変更
コントロール+T >シフトを押しながら 変形
文字の入力「犬のしつけHAGU」

ロゴとテキストレイヤーをグループにしてサイズを変更します。
仮でガイド線を作り、画像の幅の1/3に配置します

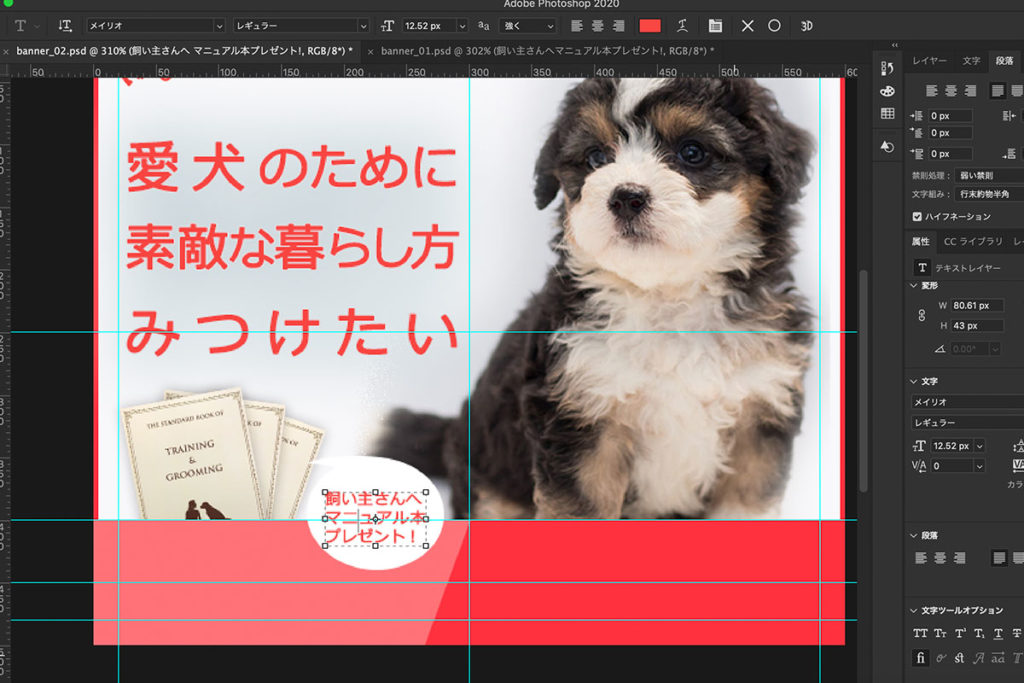
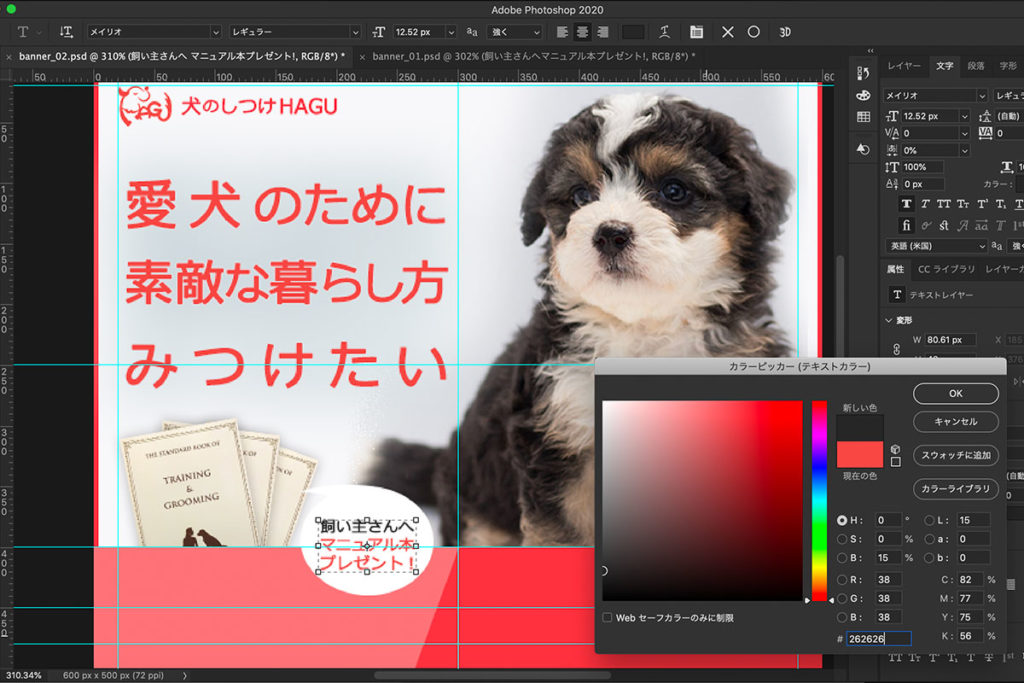
段落を真ん中 > 「飼い主さんへ」と「プレゼント」 を文字の色を変更
禁則処理をします(授業ないで口頭で説明)

文字の色コード : #262626

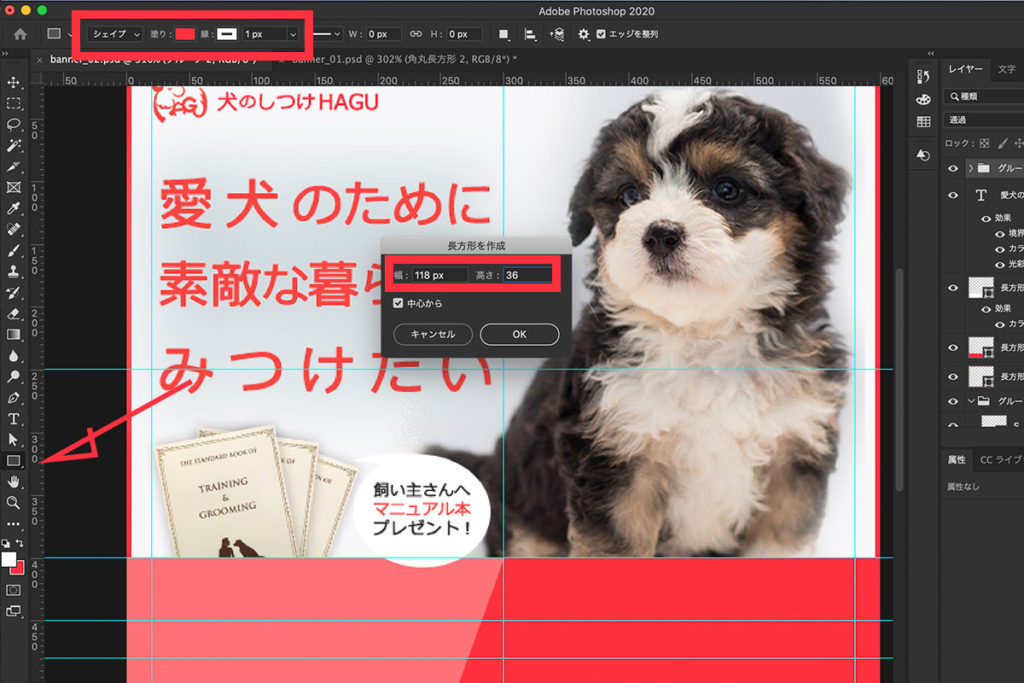
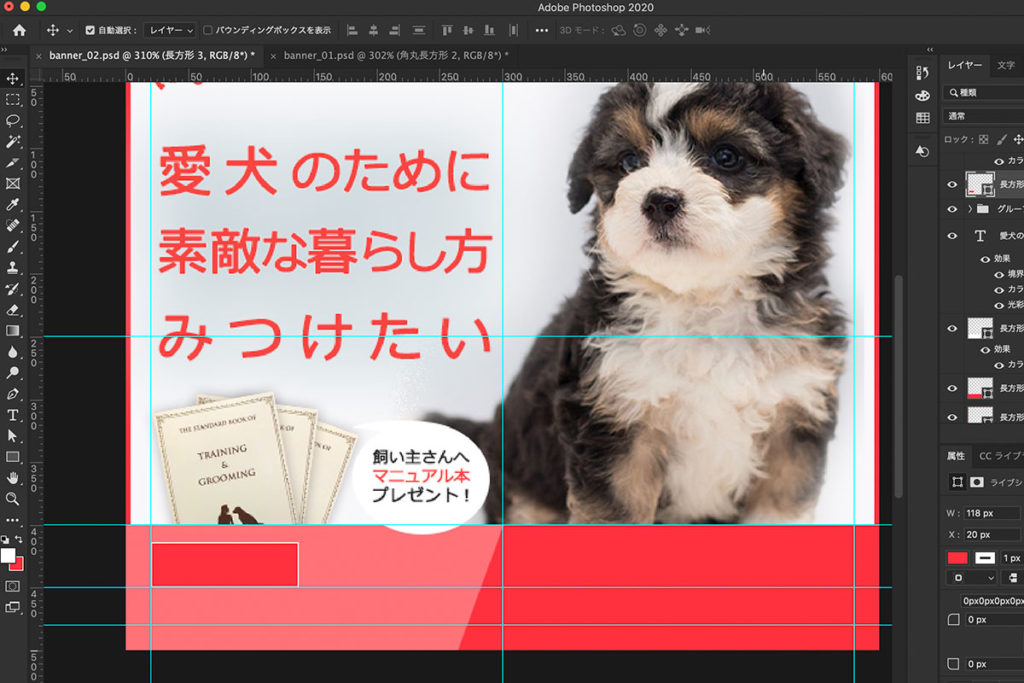
長方形ツール > 塗り 線を設定 > 長方形を作成
塗り : #f64949
線 : #ffffff


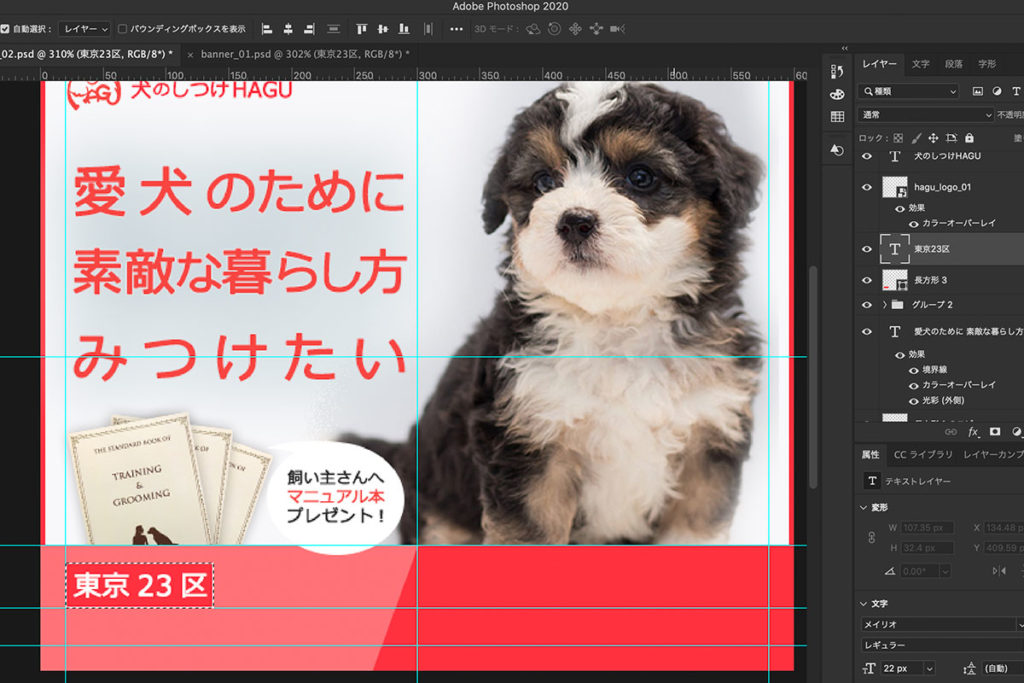
テキスト を入力 > 文字色コード #ffffff
長方形を選択 > コントロールを押しながら サムネイルをクリック > 文字テキストを選択 >整列 真ん中と真ん中

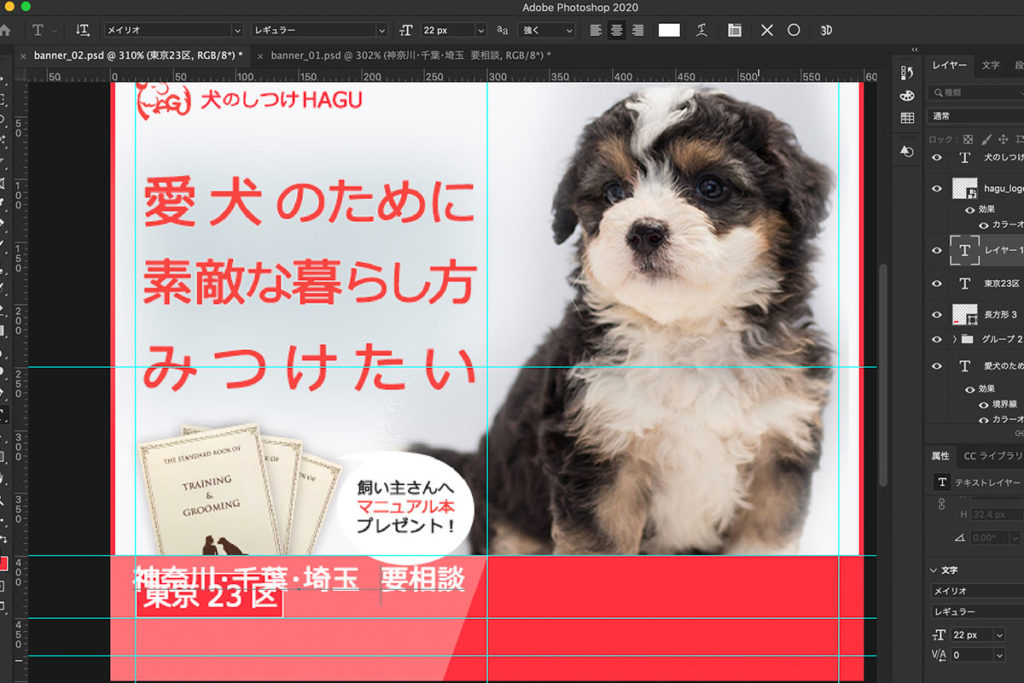
テキスト入力
神奈川・千葉・埼玉 要相談

文字:13px
長方形を選択 > コントロールを押しながら サムネイルをクリック >
文字テキストを選択 「神奈川・千葉・埼玉 要相談」>整列 高さのみ→真ん中
長方形の右の辺から13px

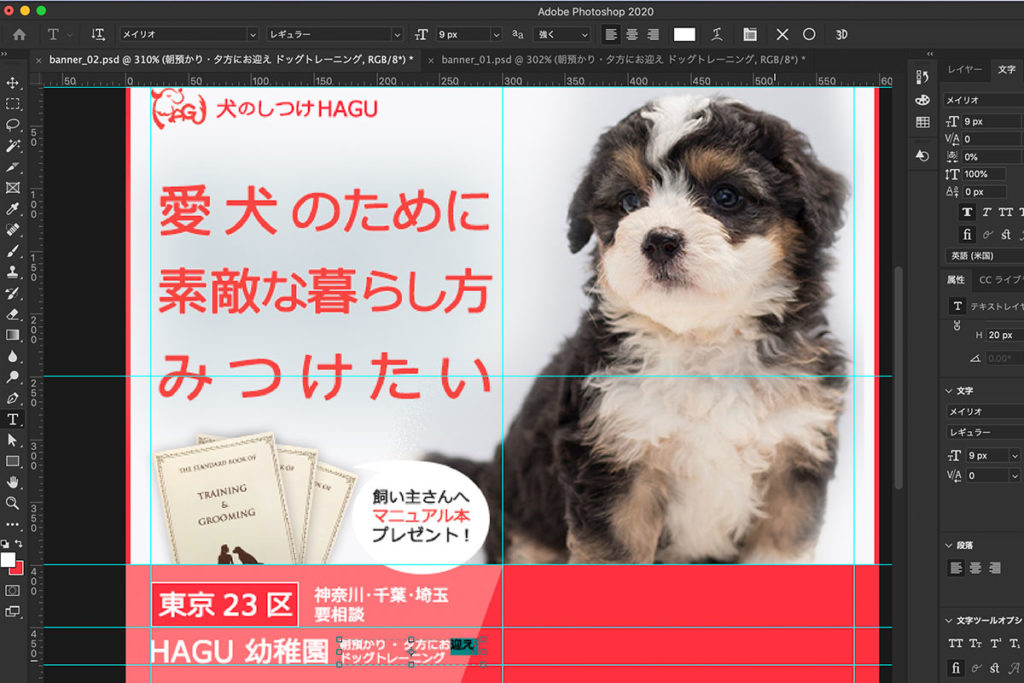
テキストを入力
HAGU 幼稚園 →英数字を少し大きく
朝預かり・夕方にお迎え →8px
ドッグトレーニング→10px

文字の位置を揃えるために、「神奈川・千葉・埼玉 要相談」のカーニングを調整します。
n
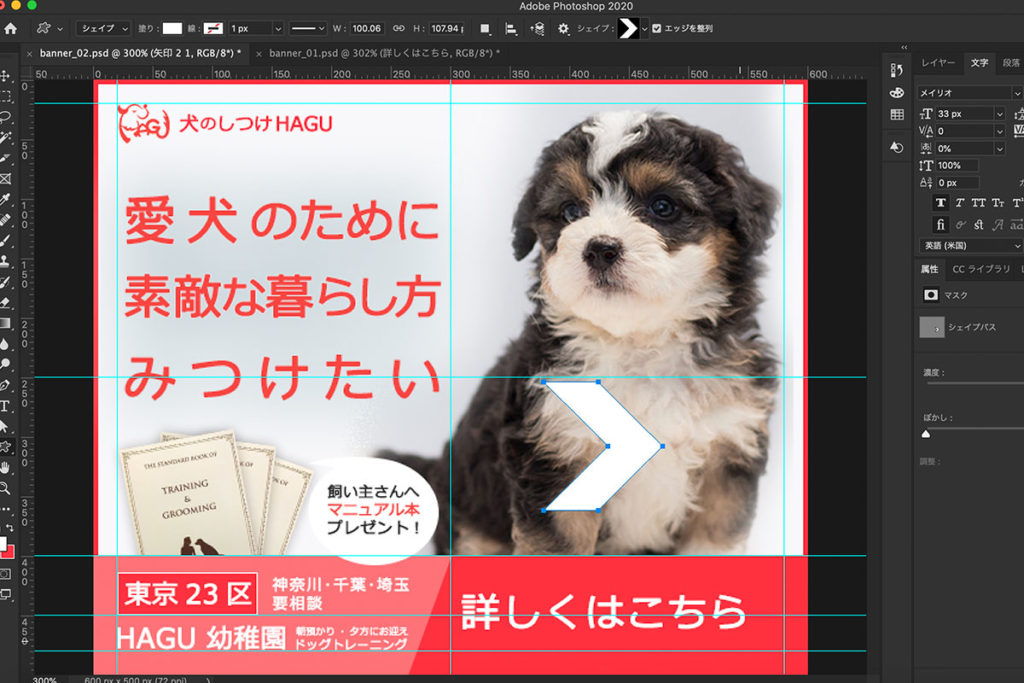
テキスト「詳しくはこちら」を、入力

カスタムシェイプツールを選択 > 矢印 作成
- 矢印の高さを 33.25px (くらい)
- 高さ100pxに対して、1/3の大きさにする
- コントロールを押しながら濃いピンクの長方形のサムネイルをクリック
- 整列で長方形の高さの真ん中に設置
完成