WordPress オリジナルテーマ化
header.php
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title><?php bloginfo( 'name' ); ?><?php wp_title(); ?></title> <meta name="viewport" content="width=device-width"> <link href='http://fonts.googleapis.com/css?family=Acme' rel='stylesheet' type='text/css'> <link href="http://netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.css" rel="stylesheet"> <link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>"> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <header> <div class="container"> <?php if( !is_front_page() ): ?> <h1><?php bloginfo( 'name' ); ?></h1> <?php else: ?> <h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1> <?php endif; ?> <p><?php bloginfo( 'description' ); ?></p> </div> </header>
footer.php
<footer> <div class="container"> <small>Copyright © <?php bloginfo( 'name' ); ?></small> </div> </footer> <?php wp_footer(); ?> </body> </html>
front-page.php
<?php get_header(); ?> <div class="topmenu"> <div class="container"> <section class="profile"> <h1>PROFILE <br> <span class="text">プロフィール</span></h1> <p>ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。</p> </section> <section class="works"> <h1>WORKS <br> <span class="text">制作データ</span></h1> <div class="topmenu"> <div clss="link"> <a href="#">HTML/CSS</a> </div> <div clss="link"> <a href="#">PROGRAMING</a> </div> <div clss="link"> <a href="#">IMAGE</a> </div> </div> </section> </div> </div> <?php get_footer(); ?>
function.php
<?php
//ウィジェット
register_sidebar();
//アイキャッチ画像
add_theme_support( 'post-thumbnails' );
//概要(抜粋)の文字数
function my_length($length) {
//return 70;
return 70;
}
add_filter('excerpt_mblength','my_length');
//RSSフィード
add_theme_support( 'automatic-feed-links' );
//カスタムメニュー
register_nav_menu( 'navigation', 'ナビゲーション' );
//カスタムヘッダー
add_theme_support( 'custom-header', array(
'width' => 1500,
'height' => 250,
'default-image' => '%s/header-1500x250.jpg',
'header-text' => false
) );
//概要(抜粋)の省略記号
function my_more($more) {
return '…';
}
add_filter('excerpt_more', 'my_more');
style.css
@charset "UTF-8";
body {
margin: 0;
font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;
}
.container {
max-width: 950px;
margin:0 auto;
padding:0 15px;
}
/*------------------
header
--------------------*/
header {
background: #111;
padding: 1%;
color: #ddd;
}
header a {
color: #fff;
}
/*------------------
profile
--------------------*/
.profile h1 {
font-size:50px;
text-align: center;
}
h1 span {
font-weight:100;
font-size:12px;
}
/*------------------
.works
--------------------*/
.works {
margin: 0 auto 100px;
}
.works h1 {
font-size:50px;
text-align: center;
}
.topmenu {
display: flex;
justify-content: space-between;
}
footer {
background: #111;
padding: 2%;
color: #ddd;
}
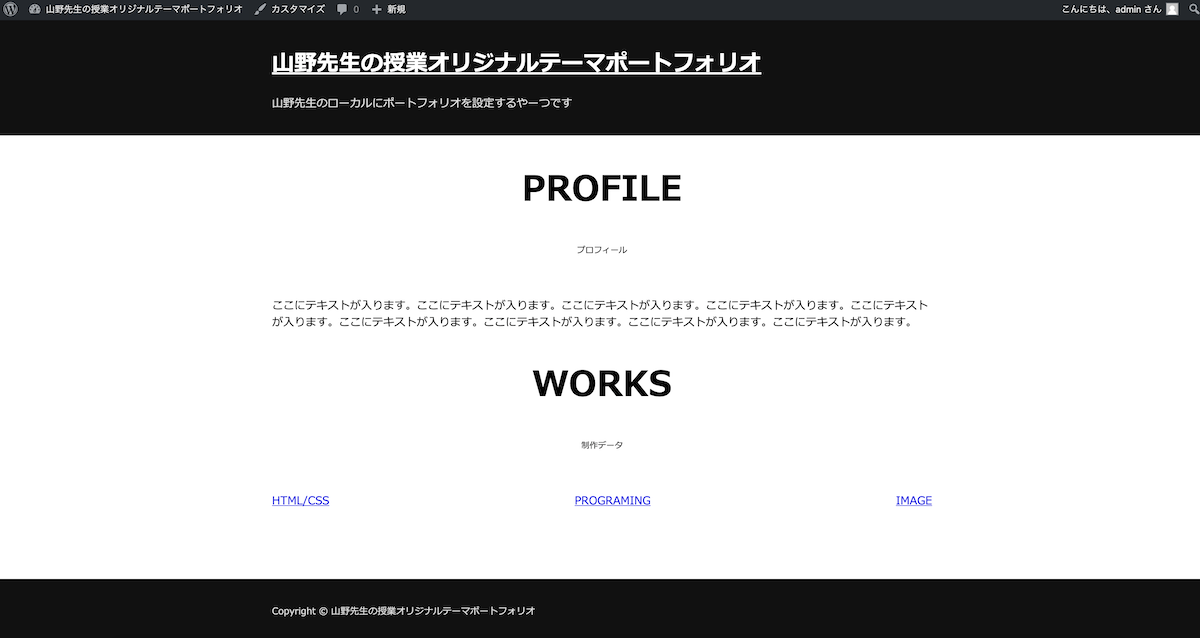
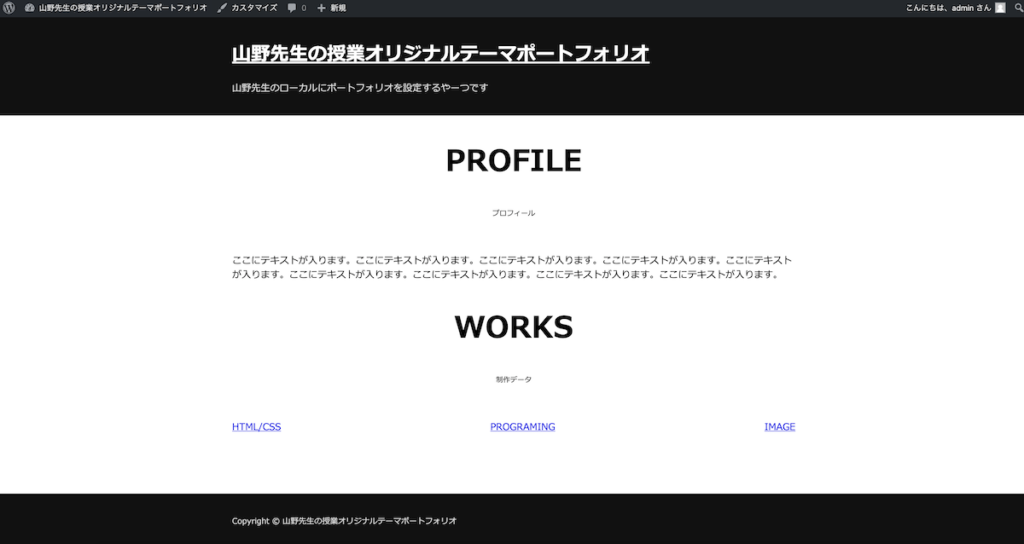
出来上がりはこんな感じ




コメント
とても参考になります。
大変困っておりました。
いつもありがとうございます